Intbox
Intbox
Employment/Purpose
A intbox is used to let users input integer data.
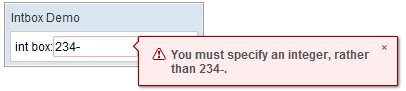
Example
While input invalid data:
<window title="Intbox Demo" border="normal" width="200px">
int box:<intbox/>
</window>
Supported events
| [#InputEvent org.zkoss.zk.ui.event.InputEvent]
Description: Denotes the content of an input component has been modified by the user. | |
| [#InputEvent org.zkoss.zk.ui.event.InputEvent]
Description: Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until onChange is received. Thus, you have to invoke the getValue method in the InputEvent class to retrieve the temporary value. | |
| [#SelectionEvent org.zkoss.zk.ui.event.SelectionEvent]
Description: Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the getStart and getEnd methods. | |
| [#Event org.zkoss.zk.ui.event.Event]
Description: Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onFocus got executed. | |
| [#Event org.zkoss.zk.ui.event.Event]
Description: Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onBlur got executed. | |
| [#CreateEvent org.zkoss.ui.zk.ui.event.CreateEvent]
Description: Denotes a component is created when rendering a ZUML page. | |
| [#DropEvent org.zkoss.ui.zk.ui.event.DropEvent]
Description: Denotes another component is dropped to the component that receives this event. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |