Treechildren
From Documentation
(Your Component Name)
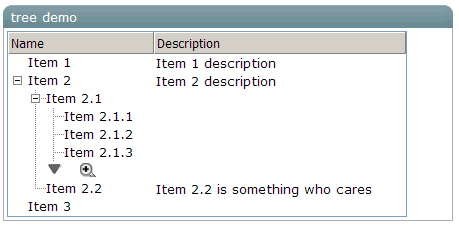
- Demonstration: Tree Demo
- Java API: Treechildren
- JavaScript API: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
Example
<window title="tree demo" border="normal" width="450px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
<treechildren pageSize="3">
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.2" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.3" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.4" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| PagingEvent org.zkoss.zul.event.PagingEvent
Description: Notifies one of the pages of a multi-page component is selected by the user. | |
| PageSizeEvent org.zkoss.zul.event.PageSizeEvent
Description: Used to notify that the page size is changed (by the user) |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ |
Version History
| Version | Date | Content |
|---|---|---|
| 5.x.x | x/x/20xx | Initialization |