Label
Label
Employment/Purpose
A label component represents a piece of text.
Example
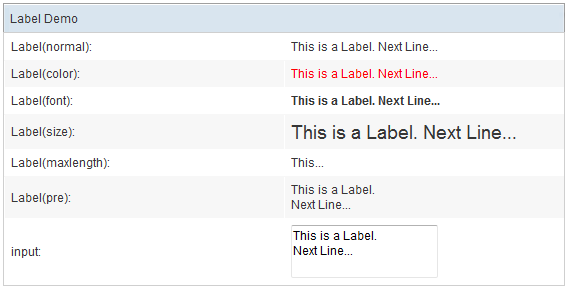
<window title="Label Demo" >
<grid>
<rows>
<row>Label(normal): <label id="lb1"/></row>
<row>Label(color): <label id="lb2" style="color:red"/></row>
<row>Label(font): <label id="lb3" style="font-weight:bold"/></row>
<row>Label(size): <label id="lb4" style="font-size:14pt"/></row>
<row>Label(maxlength): <label id="lb5" maxlength="5"/></row>
<row>Label(pre): <label id="lb6" pre="true"/></row>
<row>input:
<textbox id="txt" rows="2"><attribute name="onChange">
lb1.value=self.value;
lb2.value=self.value;
lb3.value=self.value;
lb4.value=self.value;
lb5.value=self.value;
lb6.value=self.value;
</attribute></textbox>
</row>
</rows>
</grid>
</window>
You can control how a label is displayed with the style, pre and maxlength Properties.
For example, if you specify pre to be true, all white spaces, such as new line, space and tab, are preserved.
[For ZK3 users]
The specification of display behavior about pre, maxlength, and multiline is slightly different in ZK3. Please refer to ZK - Form and Inputs.
A label component represents a piece of text.
<window border="normal">
Hello World
</window>
If you want to add an attribute to a label, it has to be written as follows:
<window border="normal">
<label style="color: red" value="Hello World" />
</window>
Tip: ZUML is XML, not HTML, so it doesn't accept . However, you can use   instead.
Properties
Pre, Hyphen, Maxlength and Multiline
[since 5.0.0]
You can control how a label is displayed using the pre, multiline and maxlength properties. For example, if you specify pre to be true, all white spaces, such as new lines, spaces and tabs, are preserved.
| All white spaces are preserved, including new lines, spaces and tabs. | |||
| New lines are preserved. | |||
| The label only show its value up to the length of "maxlength". | |||
| The label is displayed regularly. |
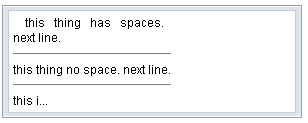
<window border="normal" width="300px">
<vbox id="result">
<label id="lb1" pre="true"></label>
<separator bar="true"/>
<label id="lb2" multiline="false" />
<separator bar="true"/>
<label id="lb3" maxlength="10" />
<zscript><![CDATA[
lb1.value = " this thing has spaces.\nnext line.";
lb2.value = " this thing no space.\nnext line.";
lb3.value = " this is more than 10 chars.";
]]></zscript>
</vbox>
</window>
[For ZK3 users]
This displaying rule is slightly different in ZK3.
| Truncated the characters that exceeds the specified maxlength. | |||
| If the length of a line exceeds maxlength, the line is hyphenated. | |||
| maxlength is ignored. | |||
| hyphen is ignored. |
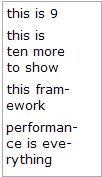
<window border="normal" width="100px">
<vbox id="result">
</vbox>
<zscript><![CDATA[
String[] s = {"this is 9", "this is ten more to show",
"this framework", "performance is everything"};
for (int j = 0; j < s.length; ++j) {
Label l = new Label(s[j]);
l.maxlength = 9;
l.hyphen = true;
l.parent = result;
}
]]>
</zscript>
</window>
The multiline property is similar to the pre property, except it only preserves new lines and white space at the beginning of each line.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|