Zclass
From Documentation
Revision as of 07:06, 2 November 2010 by Tmillsclare (talk | contribs)
The purpose of the Zclass is to change the full CSS of the specific component. It usually uses to change the mold of the component, which supports more than one theme.
For example,
<zk>
<style dynamic="true">
.mydb-disd {
color: blue !important; cursor: default !important; opacity: .6; -moz-opacity: .6; filter: alpha(opacity=60);
font-weight: bold;
}
.mydb-disd * {
color: blue !important; cursor: default !important;
font-weight: bold;
}
.mydb {
background: white;
border: 1px solid #7F9DB9;
}
.mydb-focus, .mydb-focus input {
border: 1px solid red;
}
.mydb-text-invalid {
background: yellow;
border: 1px solid red;
}
.mydb-readonly, .mydb-text-disd {
background: green;
}
</style>
<grid width="450px">
<columns>
<column label="Having Zclass"/>
<column label="Without Zclass"/>
</columns>
<rows>
<row><textbox zclass="mydb" value="Default"/><textbox value="Default"/></row>
<row><textbox zclass="mydb" readonly="true" value="Readonly"/><textbox readonly="true" value="Readonly"/></row>
<row><textbox zclass="mydb" disabled="true" value="Disabled"/><textbox disabled="true" value="Disabled"/></row>
<row><textbox zclass="mydb" focus="true" value="Focus"/><textbox value="Focus"/></row>
</rows>
</grid>
</zk>
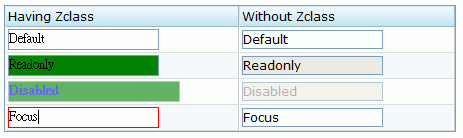
As you can see, the Zclass is used to change all the action CSS rules of the component. Therefore, we must replace all the CSS rules of the component with a new CSS name. For example as above, the new name is called “mydb”, and we must replace the original name of Textbox called “z-textbox” to the new one, it is dirty but necessary. Note: The CSS source of Textbox from SVN