Combobutton
From Documentation
Combobutton
- Demonstration:
- Java API: Combobutton
- JavaScript API: Combobutton
- Style Guide: Combobutton
Employment/Purpose
You could assign a label and an image to a combobutton by the label and image properties. If both are specified, the dir property control which is displayed up front, and the orient property controls whether the layout is horizontal or vertical, the autodrop property control whether the child popup/menupopup open while mouseover and close while mouseout combobutton automatically.
When the user clicks the drop down icon of combobutton, the child popup/menupopup of the combobutton will be displayed.
Example
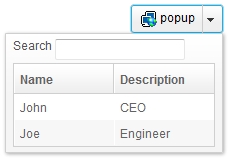
- Combobutton with Popup
<combobutton label="popup" image="/img/network.gif">
<popup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
</listbox>
</vbox>
</popup>
</combobutton>
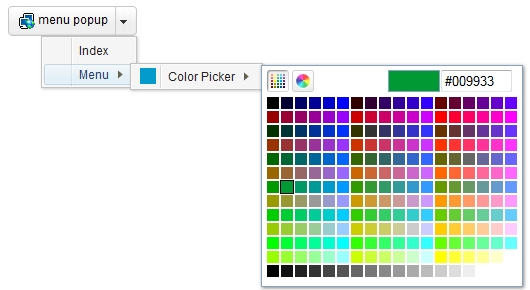
- Combobutton with Menupopup
<combobutton label="menu popup" image="/img/network.gif">
<menupopup>
<menuitem label="Index"/>
<menu label="Menu">
<menupopup>
<menu label="Color Picker" content="#color=#029BCB" />
</menupopup>
</menu>
</menupopup>
</combobutton>
Properties
Supported Events
Supported Molds
Supported Children
Use Cases
Version History