ZK 6.5 Responsive design
Jumper Chen, Senior Engineer, Potix Corporation
August 07, 2012
ZK 6.5
Introduction
Within upcoming ZK 6.5 release, the one of the hot topic in the great features is how ZK to deal with Responsive Design. The aim of ZK framework team is to serve the wide and varied devices and screens, in the following tutorial we will guide you how to deal with those diverseness.
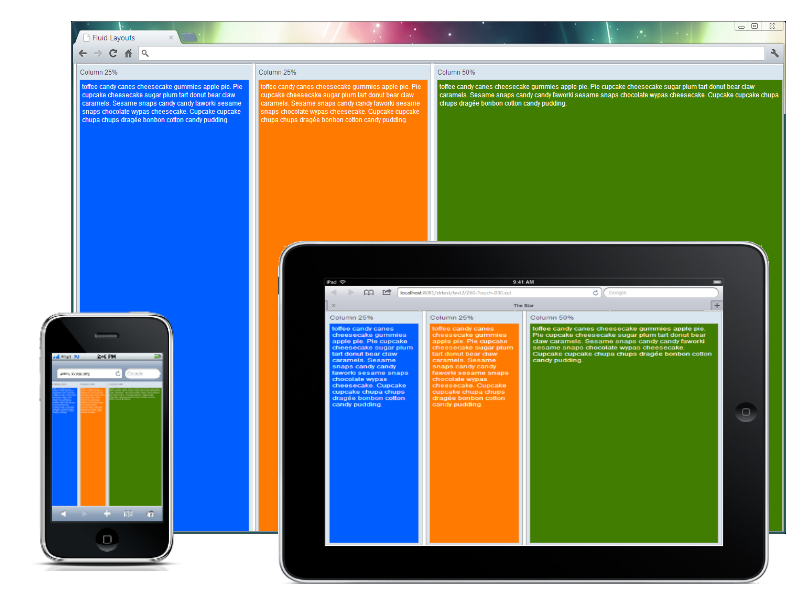
Fluid Layouts
Since ZK 5.0.0 release, we provided a way to adjust the component size using either the vflex or the hflex instead of giving the component fixed width in pixels.
For example,
<hlayout vflex="1">
<window title="Column 25%" vflex="1" hflex="1" sclass="column1" border="normal">
toffee candy canes cheesecake gummies apple pie. Pie cupcake cheesecake sugar plum tart donut
bear claw caramels. Sesame snaps candy candy faworki sesame snaps chocolate wypas cheesecake.
Cupcake cupcake chupa chups dragée bonbon cotton candy pudding.
</window>
<window title="Column 25%" vflex="1" hflex="1" sclass="column2" border="normal">
toffee candy canes cheesecake gummies apple pie. Pie cupcake cheesecake sugar plum tart donut
bear claw caramels. Sesame snaps candy candy faworki sesame snaps chocolate wypas cheesecake.
Cupcake cupcake chupa chups dragée bonbon cotton candy pudding.
</window>
<window title="Column 50%" vflex="1" hflex="2" sclass="column3" border="normal">
toffee candy canes cheesecake gummies apple pie. Pie cupcake cheesecake sugar plum tart donut
bear claw caramels. Sesame snaps candy candy faworki sesame snaps chocolate wypas cheesecake.
Cupcake cupcake chupa chups dragée bonbon cotton candy pudding.
</window>
</hlayout>
As you can see above, we use the attributes vflex and hflex to adjust the size according user's screen size.
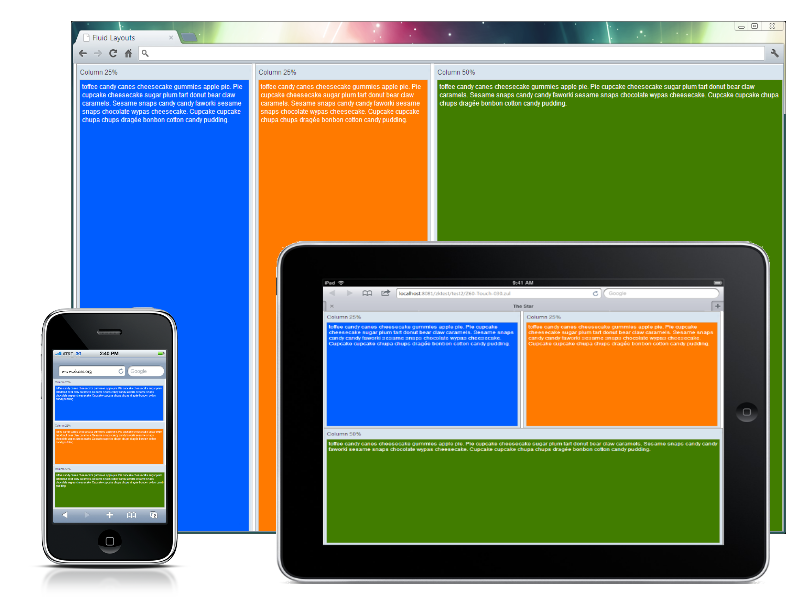
Adaptive Layouts
The method of the adaptive layout is more advantageous than #Fluid Layouts, the problem we met with the fluid layout is that its content can only fit with the size according to the screen's size, but the layout may break if the size is not good enough to display or display in odd way. The adaptive layout can solve this by using CSS 3 Media Query.
For example,
<?taglib uri="http://www.zkoss.org/dsp/web/theme" prefix="t"?>
<zk>
<style>
.z-hlayout-inner {
${t:applyCSS3('box-sizing', 'border-box')};
height: 100%;
}
.z-hlayout-inner {
width: 25%;
}
.z-hlayout-inner:last-child {
width: 50%;
}
@media screen and (max-width: 1024px) {
.z-hlayout-inner {
width: 50%;
height: 50%;
}
.z-hlayout-inner:last-child {
width: 100%;
display: block;
}
}
@media screen and (max-width: 750px) {
.z-hlayout-inner {
width: 100%;
height: 33%;
display: block;
}
}
</style>
<hlayout vflex="1">
<window title="Column 25%" height="100%" sclass="column1" border="normal">
toffee candy canes cheesecake gummies apple pie. Pie cupcake cheesecake sugar plum tart donut
bear claw caramels. Sesame snaps candy candy faworki sesame snaps chocolate wypas cheesecake.
Cupcake cupcake chupa chups dragée bonbon cotton candy pudding.
</window>
<window title="Column 25%" height="100%" sclass="column2" border="normal">
toffee candy canes cheesecake gummies apple pie. Pie cupcake cheesecake sugar plum tart donut
bear claw caramels. Sesame snaps candy candy faworki sesame snaps chocolate wypas cheesecake.
Cupcake cupcake chupa chups dragée bonbon cotton candy pudding.
</window>
<window title="Column 50%" height="100%" sclass="column3" border="normal">
toffee candy canes cheesecake gummies apple pie. Pie cupcake cheesecake sugar plum tart donut
bear claw caramels. Sesame snaps candy candy faworki sesame snaps chocolate wypas cheesecake.
Cupcake cupcake chupa chups dragée bonbon cotton candy pudding.
</window>
</hlayout>
</zk>
As you can see, we remove the vflex and hflex for Window component replaced with the pure CSS style and some condition statements with the @media query to switch the layout to fit its screen size crossing different devices. max-width: 1024px for ipad or tablet devices and max-width: 750px for iphone or smartphones.
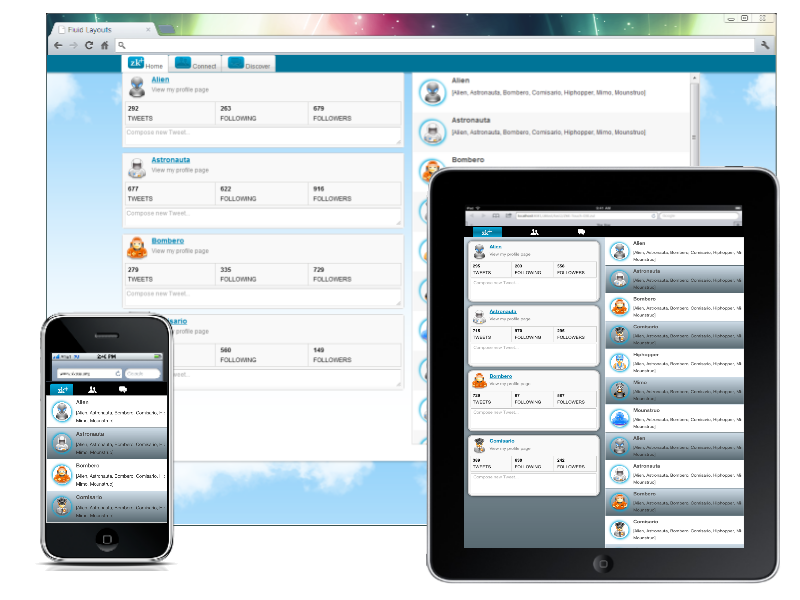
Responsive Design (mix all)
In ZK 6.5, we refine and polish all components to display them seamlessly between PC's browser or Tablet devices. In some of the use cases the default styling is not satisfied for user to adjust the layout for different devices and screen sizes, therefor we can employ the ClientInfoEvent to detect whether the browser's orientation change, and then switch some components' orientation to conform that.
For example,
Zul Source Code
<scrollview id="sv" orient="horizontal" vflex="1" hflex="1" onClientInfo="doOrientationChange(event)">
<zscript><![CDATA[
void doOrientationChange(ClientInfoEvent evt) {
if ("portrait".equals(evt.getOrientation())) {
menu.setOrient("horizontal");
sv.setOrient("vertical");
} else {
menu.setOrient("vertical");
sv.setOrient("horizontal");
}
}
]]></zscript>
<vlayout sclass="landscape">
<div sclass="logo" />
<menubar id="menu" orient="vertical">
<menu src="product.png" label="Products">
<menupopup>
<menuitem label="ZK" />
<menuseparator />
<menuitem label="ZK Studio" />
<menuseparator />
<menuitem label="ZK Spring" />
<menuseparator />
<menuitem label="ZK Spreadsheet" />
<menuseparator />
<menuitem label="ZK Pivottable" />
<menuseparator />
<menuitem label="ZK Calendar" />
<menuseparator />
<menuitem label="ZK JSP" />
<menuseparator />
<menuitem label="ZATS" />
</menupopup>
</menu>
<menuitem src="demo.png" label="Demo" />
<menuitem src="download.png" label="Downloads" />
<menuitem src="community.png" label="Community" />
<menuitem src="support.png" label="Support" />
</menubar>
</vlayout>
<vlayout sclass="navigator" spacing="0" vflex="1" hflex="1">
<cardlayout id="cl" vflex="1" hflex="1" onChange="rg.setSelectedIndex(self.getSelectedIndex())">
<image sclass="main" src="demo-1.PNG" vflex="1" hflex="1"/>
<image sclass="main" src="demo-2.PNG" vflex="1" hflex="1"/>
<image sclass="main" src="demo-3.PNG" vflex="1" hflex="1"/>
</cardlayout>
<radiogroup id="rg" onCheck='cl.setSelectedIndex(self.getSelectedIndex())'>
<radio checked="true" label="Demo 1"/>
<radio label="Demo 2"/>
<radio label="Demo 3"/>
</radiogroup>
</vlayout>
</scrollview>
In this example, we layout the page with the normal ZUL Components and only register the ClientInfoEvent to switch the orientation of Menubar and Scrollview components to make them display properly and being fitted in the space of different devices. And we also manage the image size of the main content by using the vflex and the hflex to expand the image according with the max size it can give, and then we do the same things, mentioned in #Adaptive Layouts, with @Media Query to fine tune the layout in some areas, like making menu's image with label in vertical way on Tablet and floating the menu items surrounding the logo on smartphones, you can see the following CSS Content for more details.
CSS Content
<?taglib uri="http://www.zkoss.org/dsp/web/theme" prefix="t"?>
<style>
// CSS3 background
.logo {
background: url('http://www.zkoss.org/resource/img/template/top_zk_logo.png') no-repeat center center,
${t:gradValue('ver', '#02ABDE 0%; #007497 100%')};
width: 120px;
height: 120px;
${t:borderRadius('30px')};
}
.main {
${t:applyCSS3('box-sizing', 'border-box')};
}
// resize the background image with CSS3
.z-menu .z-menu-btn,
.z-menuitem .z-menuitem-btn {
background-size: 16px 16px;
}
// align the radio button
.navigator > .z-vlayout-inner:last-child {
text-align: center;
}
@media only screen and (max-width: 1280px) {
.navigator > .z-vlayout-inner:last-child {
${zk.mobile > 0 ? t:gradient('ver', '#0D2127 0%;#0C2126 100%') : ''};
text-align: center;
padding: 5px;
}
.z-radio > label {
${zk.mobile > 0 ? 'display: none;' : ''}
}
// Change radio's color in orange and green
input[type=radio],
input[type=radio]:active {
margin: 5px;
border: 1px solid #132B30;
${t:gradient('ver', '#132B30 0%; #1F434B 100%')};
${t:boxShadow('none')};
}
input[type=radio]:checked,
input[type=radio]:checked:active {
${t:gradient('ver', '#74210B 0%; #D5441E 100%')};
}
input[type=radio]:checked:after {
display: none;
}
}
@media only screen and (orientation:portrait) {
.logo {
margin: auto auto;
}
.z-hlayout.landscape > .z-hlayout-inner {
display: block;
}
// make the image with label in vertical way
.z-menubar-hor .z-menu-img,
.z-menubar-hor .z-menuitem-img {
display: block;
margin: auto auto;
}
}
@media screen and (orientation:portrait) and (max-width: 750px) {
.z-vlayout.landscape {
${t:box('box-orient', 'horizontal')};
}
.z-vlayout.landscape > .z-vlayout-inner:last-child {
${t:applyCSS3('box-flex', '1')};
}
// disable image when smartphones
.z-menubar-hor .z-menu-img,
.z-menubar-hor .z-menuitem-img {
display: none;
}
}
</style>
Summary
ZK framework team are struggling to make the Web and Touch devices war easy and simple, we do not introduce another programming way and component set for user to learn and use it, we just want our user can easily produce their product or website in one way and run everywhere.
Download
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |