I18n
Create a Language File for UI
By default, ZSS only displays English on its user interface. You can create your language translation file for texts in the UI to make it more user-friendly.
Create a Language JavaScript File for a Language
Create a new language js file for a specific locale like:
msgzss_[LANG]_[COUNTRY].js
e.g. msgzss_zh_TW.js is for traditional Chinese in Taiwan.
Put the language js file under the same path in your classpath like:
WEB-INF/classes/web/js/zss/lang/msgzss_zh_TW.js
In maven default folder structure, you need to put it under resources.
Get Built-in Language Key
Then, get the built-in language properties, it's under
zss.jar/web/js/zss/lang/msgzss.js
Copy the content and paste to your new language js file.
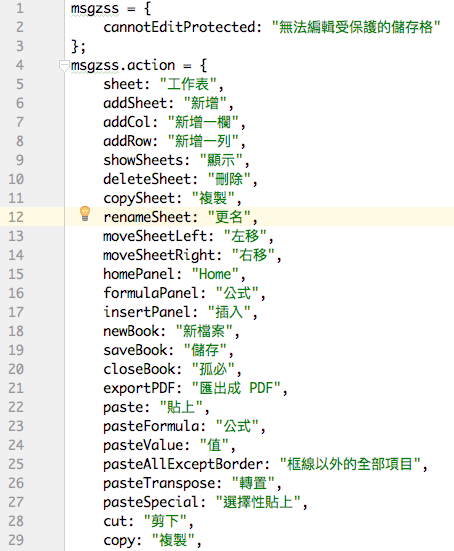
Translate to Target Language
Replacing string values (English) with the target language.
Then, the result looks like:
Client-side Rendering Message
When your browser is waiting for a server's response, it will show a "Processing" message. It's ZK's busy message, it will show different text according to your browser locale (or specified locale). But if the browser is busy at client-side rendering, it shows a busy message which is hard-coded:
So we have to include a CSS file to override the existing text, please check the example project's WEB-INF/lang-addon.xml, it includes a css:
<stylesheet href="~./css/zss_styles*.css" type="text/css"/>
All source code listed in this book is at Github.