Linelayout
From Documentation
Linelayout
- Java API: Linelayout
- JavaScript API: Linelayout
- Available for ZK:
-

[Since 9.0.0]
Employment/Purpose
Linelayout is a component for displaying chronological information in a flexible and easy way, it also support ListModel to hold data, Linelayout only accept one Lineitem as child.
Browser Support
- For IE, this component only supports 11+, it is based on CSS Flexbox, please check browser compatibility before using it.
Example
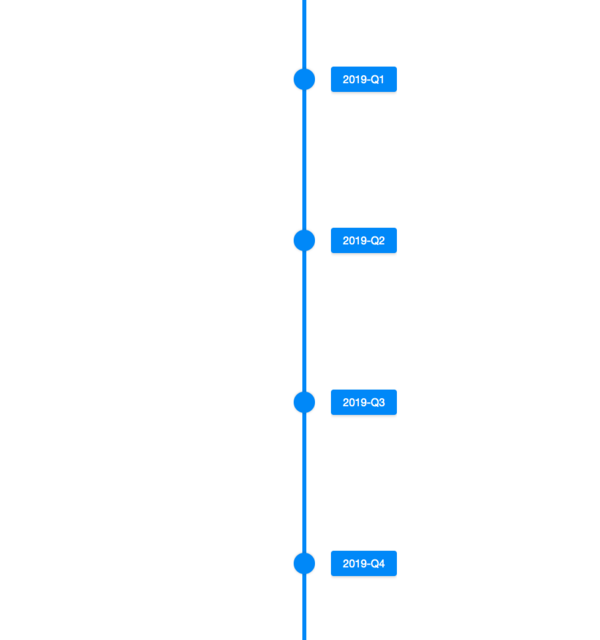
<zscript>
ListModel model = new ListModelList(new String[] {
"2019-Q1",
"2019-Q2",
"2019-Q3",
"2019-Q4"
});
</zscript>
<linelayout model="${model}">
<template name="model">
<lineitem>
<button label="${each}"></button>
</lineitem>
</template>
</linelayout>
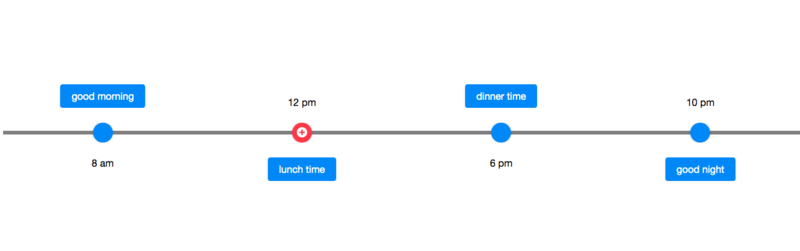
<linelayout orient="horizontal" lineStyle="background:rgba(0,0,0,0.5)" >
<lineitem>
<label>8 am</label>
<button>good morning</button>
</lineitem>
<lineitem opposite="true" pointIconSclass="z-icon-plus-circle" pointStyle="background: #FF4051">
<label>12 pm</label>
<button>lunch time</button>
</lineitem>
<lineitem>
<label>6 pm</label>
<button>dinner time</button>
</lineitem>
<lineitem opposite="true">
<label>10 pm</label>
<button>good night</button>
</lineitem>
</linelayout>Properties
Orient
Weather the linelayout display vertical or horizontal.
Supported Children
* Lineitem
Version History
| Version | Date | Content |
|---|---|---|