ZK Studio 0.9.3 New Features
New features for latest ZK studio, Please refer to ZK Studio New Features
Charles Pao, Engineer, Potix Corporation
March 23, 2009
ZK Studio 0.9.3
Version
- Eclipse 3.4.X (Ganymede) with WTP platform
- Eclipse 3.3.X (Europa) with WTP platform
- ZK Version 2.4 and later
Installation
Introduction
In this article, I will demonstrate the features available in ZK Studio to facilitate the development of Ajax applications.
Zeta : A DB Form Builder for ZK New!
Zeta can be used to generate CRUD functions and an interface for a table of data in seconds.
Using Zeta you can link to a Database, retrieve information, and within 7 steps generate a ZUL page which can perform all CRUD operations (Create, read, update and delete) utilizing the Model-View-Control (MVC) design pattern.
Please note that the Zeta DB Form Builder is based upon Spring and Hibernate. If you would like to know how to integrate ZK with these technologies, this is a good start!
If you would like to know more on how to rapidly create a Zeta Form please take a look at the Step by Step Guide.
Notes:
Zeta is for use with ZK version 3.6.0 and above only.
WYSIWYG Editor
The ZUL Visual Editor allows you to preview the result of the currently edited zul file in an Intelligent Editor. You can open the Visual Editor by clicking Window > Show View > Others > ZK > ZUL Visual Editor in Eclipse menu.
The ZUL Visual Editor will display changes in zul file instantly. Having selected a certain component in the Intelligent Editor, the component in question is marked with blue dash-lined outline in the ZUL Visual Editor and is highlighted within the Hierarchical View of the ZUL page.
If that component has an id attribute, this id will be displayed within the visualized content area in a blue tag.
Library Quick Switch
By clicking the triangle button on the ZUL Visual Editor's toolbar you are able to change the ZK package which is currently used by the project. You can configure the available packages in the preferences.
Preview in a pure Java project
You can preview the ZUL file when not using a Dynamic Web Project. With ZKs Package management, it is easy to include ZK packages using Eclipse's Global settings. The Loading and unloading of the ZK Library is done automatically and the user is not required to manually add or remove any JAR files.
ZK Style Designer Improved!
The ZK Style Designer (*Note: for ZK v3.5.2 and above only.) provides a friendly GUI to edit CSS styles for various ZUML components. Used alongside the ZUL Visual Editor, you can see customized results immediately.
The following videos introduce basic usage of the ZK CSS Designer:
1. Customizing a component using the Style Designer
2. Applying the style to zul files and inspecting the rendered result in the ZUL Visual Editor:
The ZUL widget palette
Instead of directly typing code into the Intelligent Editor, ZK Studio provides drag-and-drop development of zul files.
ZUL Palette
ZUL Palette is a custom studio view and can be opened by clicking Window > Show View > Others > ZK > ZUL Palette.
ZUL Palette lists the components and directives of ZK as items in the palette, these items are categorized in different groups.
You can select an item and drag it to ZUL Editor or Outline. When you drag an item to ZUL Editor, it will insert template text at the position you dropped the item. When you drag an item to Outline View on a special tree node, it will insert a template XML node in the position where you dropped the item.
Filtering
The ZUL Palette now supports filtering, which means you can type component's name and find it quickly. With the aid of Visual Editor, your productivity can be boosted significantly.
Intelligent Editor
The Intelligent Editor is the editor of ZUL pages for developing AJAX applications. It currently supports editing of *.zul & *.zhtml files.
Content Assistance (a.k.a: Code Assist)
The content assistance works in the same manner as the functionality supplied with Eclipse's Java & JSP Editors. By pressing the Content Assistance shortcut key (the English version default is ctrl + space) the Intelligent Editor will display a list of appropriate suggestions.
Content Assistance in ZUML & XML
The Intelligent Editor supports auto-completion.
Content assistance works for ZUML tags, Java code enclosed in <zscript> tags and event code blocks!
Content Assistance in EL Expression
EL Expressions in zul files are also supported.
Content Assistance with Helper JAVA Doc
In addition to showing the proposals list, supplementary Java documentation can be shown.
Java Doc hovering
As with Eclipse's Java editor, the Intelligent Editor will display Java Doc information when a user hovers the mouse pointer over the code.
Syntax checking
Supported code enclosed within <zscript> tags, <attribute> tags and the <![CDATA[*information*] tag is syntactically verified automatically. The indicators on the right hand vertical ruler and the left side show appropriate error messages when clicked.
Syntax coloring
Java code enclosed within <zscript> tags, <attribute> tags and the <![CDATA[*information*]]> tag are colored appropriately according to the syntax.
Highlight Occurrence
Highlight Occurrence is a useful function when you need to trace certain variables or components within the code. It can show the variable both inside and outside of zscript tags.
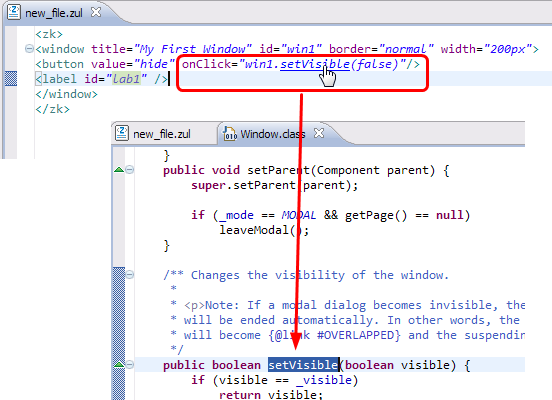
To use this feature just hold the Ctrl key and click on the portion of code you want to navigate to. Currently we support linking to URLs, Project Resources, Java classes specified in the ZUML tag attribute and code inside <zscript> tags utilizing default JavaScript.
Here is the project resource hyperlink navigation; certain attributes like src or image have values which correspond to URI patterns. These resources can be opened by ZK Studio.
You can also navigate to the Java class specified in use="ClassName" attribute
If your <zscript> and <attribute name = "onEventName"> tags contain a code section using the default JavaScript language, you can utilize Hyperlink functionality just as you would in Eclipse's Java Editor. The default keyboard shortcut F3 for the "Open Declaration" function in Eclipse is also available.
In addition special attributes which point to specific Java code can also utilize hyperlinks and "Open Declaration" functionality too.
Smart Assist
ZK studio supports the following features of smart assist:
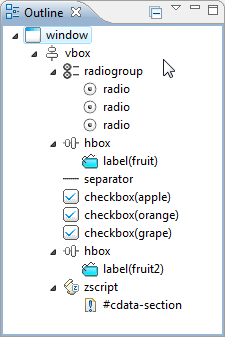
Hierarchical view of ZUL pages
The whole zul page structure is shown in a tree view similar to Eclipse's Outline View, with visual icons to distinguish different elements and an additional id notation in brackets.
Properties view of ZUML tags Improved!
When you select a ZUML tag element in the ZUL Editor or in the Component Outline View, the associated attribute information, ordered by category, will be listed in the Eclipse's property view.
Using the properties grid you are able to edit the value directly. For some properties with enumeration attributes (e.g. true/false, normal/none, left/center/right), an informative combo box editor is used to help you input the correct value.
Preference settings
You can configure many options of the ZUL Editor and ZUL Visual Editor in ZK Studio. These are done using Eclipse's property editor. The configuration tools even allow you to change the library path.
Troubleshooting
- 1.
- Q:
- Why can't I see the Syntax Colored zscript code in my zul page?
- A:
- You have to insert the <![CDATA[ and ]]> tag into the <zscript>...</zscript> and <attribute name="onXXX">...</attribute> code blocks.
- 2.
- Q:
- I have installed the ZK Studio plugin for Eclipse. When I open a zul file by double clicking the entry in Project Explorer in Eclipse, it is opened by the Default Eclipse XML Editor (
 ) instead of the Zul File Editor (
) instead of the Zul File Editor ( ). What's wrong?
). What's wrong? - A:
- In some of our older documentation, it instructed ZK developers to set *.zul files to be handled by Eclipse's built-in XML Editor; this should be cleared on installation of the plug-in. If not, please open the Eclipse preference setting dialog ([Window]\[Preferences...]\General\Editors\File Associations) and set the ZUL Editor as the default editor for *.zul files.
- You can force Eclipse to open zul file in ZUL Editor by right-click menu entry in Navigator, Package Explorer, Project Explorer View.
- 3.
- Q:
- Why do I always have JAVA Syntax Error marks
 in my code, even if it runs correctly on ZK?
in my code, even if it runs correctly on ZK? - A:
- Currently you have to append two special comments: //@DECLARATION and //@IMPORT within the <zscript>...</zscript> code block. The //@DECLARATION tag is used when declaring classes and functions and the //@IMPORT tag is used when there is a Java import directive. These two comments can only be used once per code section surrounded with <![CDATA[ ]]>.
If you define a class in zscript, please do not use the public access modifier, use the default access modifier.
- 4.
- Q:
- I use non-Java Syntax such as var zoom = self.zoom in my code. Why does ZUL Editor display that the code is wrong?
- A:
- Currently Syntax Checking is for Java only, so code like var zoom = self.zoom will cause warnings.
- 5.
- Q:
- Why do URL Hyperlinks not work when I use src="someFile.zul"?
- A:
- You have to specify Absolute URL Paths. Such as src="/someFile.zul".
- 6.
- Q:
- My code completion (Content Assist) is not working. How do I fix it?
- A:
- There are some things you should verify:
- Make sure your hot key for code completion is what you expected, and doesn't conflict with other Eclipse functions (you can define it in [Windows]/[Preferences]/[General]/[Keys]).
- Write a simple zul file:
and see if the Content Assist can be auto-initiated inside the <zscript>
<zk> <zscript><![CDATA[ System.out.println("test"); ]]><zscript> </zk>
- If code completion within ZK Classes is not working, please make sure you have the ZK jar files in the library path of the project that contains the zul file
- Make sure there are no other serious errors, such as grammatical or syntax errors in your zul file
- Make sure there are no other serious errors in Eclipse's Error View Note: To have code assist automatically invoked in ZUML tag, you can change auto content assist trigger, replace "." with " ".
- Some files of the project may be out of sync. You can goto [Project]/[Clean] and clean and rebuild the project
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |