Default
This is the Default mold for Popup.
Source
The CSS source for from GitHub
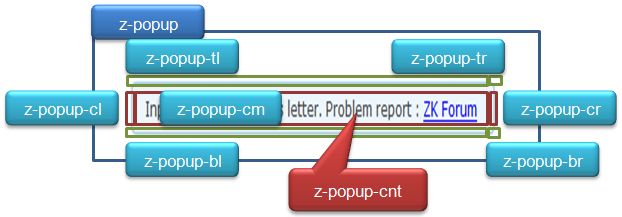
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-popup | Font and border | position: absolute;
top: 0; left: 0; visibility: hidden; z-index: 88000; border: 0 none; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; margin:0; overflow:hidden; padding:0; |
| .z-popup .z-popup-tl | Top left | background:transparent no-repeat scroll 0 top;
background-image:url(${c:encodeURL('~./zul/img/popup/pp-corner.png')}); font-size:0; height:5px; line-height:0; margin-right:5px; zoom:1; |
| .z-popup .z-popup-tr | Top right | background:transparent no-repeat scroll right -10px;
background-image:url(${c:encodeURL('~./zul/img/popup/pp-corner.png')}); font-size:0; height:5px; line-height:0; margin-right:-5px; position:relative; zoom:1; |
| .z-popup .z-popup-cm | Center middle | background: #EDF6FC repeat-x 0 0px;
background-image: url(${c:encodeURL('~./zul/img/popup/pp-cm.png')}); padding:4px 10px; overflow: hidden; zoom: 1; |
| .z-popup .z-popup-cl | Center left | background: transparent repeat-y 0 0;
background-image: url(${c:encodeURL('~./zul/img/popup/pp-clr.png')}); padding-left: 6px; overflow: hidden; zoom: 1; |
| .z-popup .z-popup-cr | Center right | background: transparent repeat-y right;
background-image: url(${c:encodeURL('~./zul/img/popup/pp-clr.png')}); padding-right: 6px; overflow: hidden; zoom: 1; |
| .z-popup .z-popup-bl | Bottom left | background:transparent no-repeat scroll 0 -5px;
background-image:url(${c:encodeURL('~./zul/img/popup/pp-corner.png')}); height:5px; margin-right:5px; zoom: 1; |
| .z-popup .z-popup-br | Bottom right | background:transparent no-repeat scroll right -15px;
background-image:url(${c:encodeURL('~./zul/img/popup/pp-corner.png')}); font-size:0; height:5px; line-height:0; margin-right:-5px; position:relative; zoom: 1; |
| .z-popup .z-popup-cnt | Color of text | margin: 0 !important;
line-height: 14px; color: #444; padding: 0; zoom: 1; |