Treecol
From Documentation
Treecol
- Demonstration: Tree (Dynamic Styling)
- Java API: Treecol
- JavaScript API: Treecol
- Style Guide: Treecol
Employment/Purpose
A treecol is a top column of tree, Its parent must be Treecols.
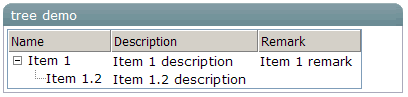
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" rows="2">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
<treecol label="Remark" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
<treecell label="Item 1 remark" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1.2" />
<treecell label="Item 1.2 description" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: HeaderElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|