Browser Information and Control
To retrieve the information about the client, you can register an event listener for the onClientInfo event to a root component. To control the behavior of the client, you can use the utilities in the Clients class.
Browser Information
Sometimes an application needs to know the client's information, such as time zone. Then, you can add an event listener for the onClientInfo event. Once the event is added, the client will send back an instance of the ClientInfoEvent class, from which you can retrieve the information of the client.
For example,
<grid onClientInfo="onClientInfo(event)">
<rows>
<row>Time Zone <label id="tm"/></row>
<row>Screen <label id="scrn"/></row>
</rows>
<zscript>
void onClientInfo(ClientInfoEvent evt) {
tm.setValue(evt.getTimeZone().toString());
scrn.setValue(
evt.getScreenWidth()+"x"+evt.getScreenHeight()+"x"+evt.getColorDepth());
}
</zscript>
</grid>
Notice that the onClientInfo event is meaningful only to the root component (aka., a component without any parent).
The client information is not stored by ZK, so you have to store it manually if necessary. Since a session is associated with the same client, you can store the client info in the session's attribute.
For example, we coud use it to control the default time zone[1].
session.setAttribute("org.zkoss.web.preferred.timeZone", event.getTimeZone());
Notice that the onClientInfo event is sent from the client after the UI is rendered at the client. Thus, if some of your component's data depends on the client's info, say, screen resolution, it is better to handle it (say, adjust UI's size) when the onClientInfo event is received.
If it is, though rarely, too late (i.e., it has to be done at beginning), you could ask the client to re-send the request again with Executions.sendRedirect(String). For example,
import org.zkoss.util.TimeZones;
...
if (!TimeZones.getCurrent().equals(event.getTimeZone()) {
session.setAttribute("org.zkoss.web.preferred.timeZone", event.getTimeZone()); //update to the session
Executions.sendRedirect(null); //ask to re-send (i.e., redo)
}
Browser Control
Clients has utilities to control the client's visual presentation (more precisely, the browser window), such as printing, submitting, resizing and so on. For example, you can scroll the browser window (aka., the desktop) as follows.
Clients.scrollBy(100, 0);
If you are familiar with JavaScript, you could have more control by sending any JavaScript code to the client for evaluation. It can be done by preparing the JavaScript code in AuInvoke or AuScript, and then sent back to client by calling Clients.response(AuResponse).
For example, we could use AuScript to inject any code, while AuInvoke is better if you want to invoke a function of a client-side widget.
Clients.response(new AuScript(null, "alert('Hello, Client')"));
For client-side API, please refer to JavaScript API.
Prevent User From Closing a Browser Window
In some situation, you might want to prevent or, at least, alert a user when he tries to close the window or browse to another URL. For example, when a user is composing a mail that is not saved yet.
if (mail.isDirty()) {
Clients.confirmClose("Your message has not been sent.\nDiscard your message?");
} else {
Clients.confirmClose(null);
}
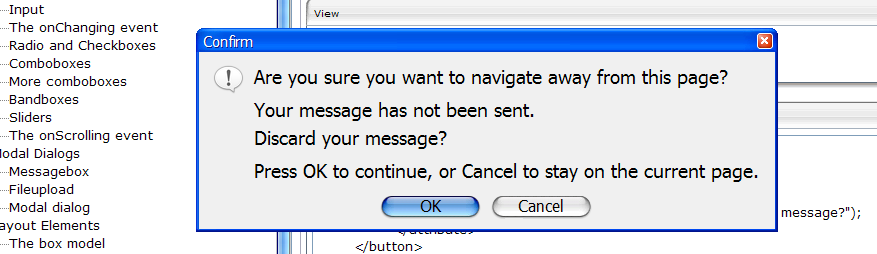
Once the confirmClose method is called with a non-empty string, a confirmation dialog is shown up when the user tries to close the browser window, reload, or browse to another URL:
Version History
| Version | Date | Content |
|---|---|---|