New Features of ZK 3.6.0 CN
Robbie Cheng, Engineer, Potix Corporation
March 2, 2009
ZK推出的最新版本 ZK 3.6.0 新增了许多整合元件和新功能支援, 其中包括: Listbox可根据资料栏位做自动排序, Applet元件(Component)支援Java Applet的嵌入, 另外ZK还提供了测试用的除错模式。 除了修正了44个臭虫, ZK 3.6.0 还新增了24个的新功能, 为提高更高效能, CSS和图片都已更加简易并最佳化。
在接下来的段落里, 我将为你们介绍ZK的最新功能! 一起来欣赏ZK 3.6.0的迷人之处吧!
更多新元件
清单方块(Listbox)支援根据资料栏位自动排序
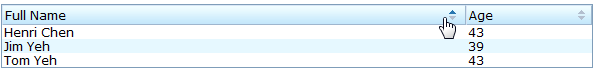
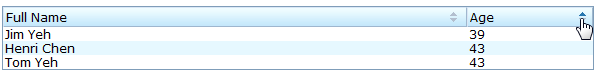
ZK 3.6 版本发布后, 清单方块将开始支援自动排序, 你可以根据资料模组的不同栏位来做资料排序, 多栏位也支援。 我们将在下面的例子里为您示范如何利用栏位(姓名.年龄)来作物件排序:
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?>
<window title="Test auto(FIELD_NAME1,FIELD_NAME2)" border="normal" width="600px">
<zscript>
<![CDATA[
class Person {
private String firstName;
private String lastName;
private int age;
public Person(String f, String l, int a) {
firstName = f;
lastName = l;
age = a;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
public String getFullName() {
return firstName + " " + lastName;
}
public int getAge() {
return age;
}
}
java.util.List persons = new java.util.ArrayList(8);
persons.add(new Person("Tom", "Yeh", 43));
persons.add(new Person("Henri", "Chen", 43));
persons.add(new Person("Jim", "Yeh", 39));
]]>
</zscript>
<listbox model="@{persons}">
<listhead>
<listheader label="Full Name" sort="auto(lastName, firstName)"/>
<listheader label="Age" sort="auto(age)"/>
</listhead>
<listitem self="@{each=person}">
<listcell label="@{person.fullName}"/>
<listcell label="@{person.age}"/>
</listitem>
</listbox>
</window>
格网(Grid)支援自动排序
现在起, 格网(Grid)将开始支援自动排序, 只需在栏位元件做单纯的属性设定即可完成排序动作:
<grid>
<columns menupopup="auto">
<column label="Author" sort="auto"/>
<column label="Title"/>
<column label="Publisher"/>
<column label="Hardcover"/>
</columns>
...............
</grid>
Applet元件(Component)
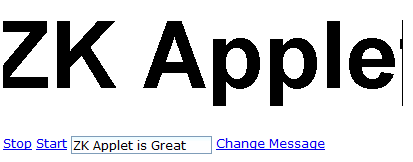
Java applet 是一种在Web环境下,运行于客户端的Java程序组件。浏览者必须安装JAVA虚拟机器来执行, 借此与用户进行互动,显示动态的画面。有了Applet元件(Component), 您将可以在客户端自由嵌入Java程式码(code)执行效果。 藉由以下的动态图例, 您可以注意到文字的明显改变:
<window>
<hbox>
<applet code="ticker.class" msg="ZK is Simple and Rich!" id="ticker"
width="400px" style="border: 1px" />
</hbox>
<hbox>
<toolbarbutton label="Stop" onClick='ticker.invoke("stop");' />
<toolbarbutton label="Start" onClick='ticker.invoke("start");' />
<textbox id="textbox" value="ZK Applet is Great" />
<toolbarbutton label="Change Message"
onClick='ticker.setField("message", textbox.value);' />
</hbox>
</window>
文字方块支援tab键的使用
ZK 3.6 让使用者可直接使用tab键来输入空格, 操作变得更加简便!
<textbox tabbable="true"/>
上传档案的最大容量限制
过去, 我们在zk.xml档案里设定上传档案的最大容量, 但ZK 3.6 让您可以直接针对不同元件作个别设定, 使用起来更加便利!
<fileupload max-upload-size="50" />
SelectEvent支援getKeys()
清单方块的Select事件能支援更多的键盘事件. 只要呼叫getKeys()方法, 就能得知使用者在点选时是否也同时按下其他的键盘按键。
<listbox onSelect='i.value = "keys: "+event.getKeys()'>
<listhead>
<listheader label="Population"/>
<listheader label="%"/>
</listhead>
<listitem value="A">
<listcell>a</listcell>
<listcell label="20%"/>
</listitem>
<listitem value="B">
<listcell>b</listcell>
<listcell>c</listcell>
</listitem>
</listbox>
更多方便的新功能
use 属性接受物件
ZK 3.6 推出后, use属性可以直接指派物件实例,而不需要先指派类别名称, 再让ZK来创建该物件实例。您将可以直接在元件上设定实体名称而不需透过class name和ZK来达到效果。 这项新功能将提高ZK的整合性例如:元件实体(component instance)的来源将更丰富(ie Spring)。
<?variable-resolver
class="org.zkoss.zkplus.spring.DelegatingVariableResolver"?>
<window id="MYID" use="${toDoControllerV1}">
客制元件支援 apply composer
在ZK 3.6往后的版本, 巨集元件也將支援apply属性, 讓您更方便使用composer.:
<?component name="mytextbox" extend="textbox" apply="MyComposerClass"?>
新的方法来设定字元集(charset)的属性
ZK 3.6.0版推出之后, 您将可以利用设定档(Configuration File)来定义i3-label*.properties字元集的属性. 只要在WEB-INF/zk.xml.档案里configure(设定组态)即可完成:
<library-property>
<name>''org.zkoss.util.label.classpath.charset''</name>
<value>''uk''</value>
</library-property>
更多相关资讯,请参考下列网址:
zk.xml Library Properties
如何让元件ID序号一致
为了让ZK能准确地根据ID来找到对应的元件, ZK载入器会适时产生不同的UUID。然而, 为了达到除虫/错这个目的, 更好的方法其实是让ID的产生具可预测性, 方便撰写测试案例。
zk.xml的属性设定如下:
<desktop-config>
<repeat-uuid>true</repeat-uuid>
</desktop-config>
如何从classpath载入zk.xml档案
ZK 3.6 版本推出之后, 您可以從classpath载入zk.xml档案, 只需单纯将zk.xml档案放至jar.档即可。 如需更多相关资讯,请参考下列网址:
zk.xml Overview
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |