New Features of ZK 3.6.3 CN
Timothy Clare, Technology Evangelist, Potix Corporation
October 29, 2009
3.6.3
ZK最新版本3.6.3主要重点为效能的提升,不论是在记忆体消耗或是应用程式展现的效能上都有大幅改善。除了在效能方面的进步之外,我们也在此最新版本新增了许多新功能,同时修正了70个以上的臭虫。现在就跟着我们一起来看3.6.3与原先的版本之差异、及新增了哪些功能吧!
效能提昇
记忆体用量
ZK 3.6.3的内存记忆体消耗已得到优化,所以记忆体消耗将会比ZK 3.6.2来的少.该问题的起因源自Internet Explorer一直以来的缺陷,随之而来的是在执行模式对话窗(modal dialog)和控制网格(grid control)时的记忆体大量消耗.在ZK 3.6.3里,这些问题都已得到解决,因此在Internet Explorer上的记忆体消耗问题也已大大改善.
ZK的静态资源缓存
位于ZK JAR档里的ZK静态资源现在将在浏览器缓存,一直到升级到另一个ZK版本。这意味着浏览器不需要重载这些项目,效能也相对地提高许多。
在开发一个主题或元件时,我们可能不希望启用高速缓存,所以我们可以在zk.xml档案里指定一个资料库属性(library-property),再将其关闭。此范例程式码如下:
<library-property>
<name>org.zkoss.web.classWebResource.cache</name>
<value>false</value>
</library-property>
目录(Menus)和目录栏(Menubar)
新增横项卷动功能
目录栏.(Menubar) 现已支援横项卷动功能,有了这项功能,开发者将可轻松地在应用程式内加入便于使用者的直觉式的设计.
以下的程式码将为您示范,目录栏.(Menubar) 横项卷动这项功能其实很简单就可以办到!
<menubar width="150px" scrollable="true">
<menu label="Menu1">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
<menu label="Menu2">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
<menu label="Menu3">
<menupopup>
<menuitem label="Submenu"/>
</menupopup>
</menu>
</menubar>
支援 onClick 功能
目录元件(Menu)现已支援onClick事件.从以下目录元件(Menu)的截图中以红框标记的部分来看,我们可以发现点击右手边的箭头,下方会显示功能列表,而点击主按钮后,即会执行onClick事件. 其中图示内的红色框线是为了突显目录元件(Menu)可点击的区域范围.如图示:
欲执行onClick事件的程式码如下:
<menu label="Topmost" onClick='alert(1);'>
Tabbox支援Tabbar里的其他控制项
Tabbox现已支援Tabbar里的其他控制项,而这将带给开发者更大自由和选择.以下的截图为Tabbox的范例图-目录系统,其中包括许多Tabbar的其他控制项,附图如下:
以下的程式码将为您示范如何在Tab bar中嵌入控制项:
<zk>
<tabbox width="250px">
<tabs>
<tab label="Tab 1" closable="true" />
<tab label="Tab 2" closable="true" />
<tab label="Tab 3" closable="true" />
<tab label="Tab 4" closable="true" />
<tab label="Tab 5" closable="true" />
</tabs>
<toolbar>
<toolbarbutton image="/img/live.gif" onClick='alert("Live")' />
<toolbarbutton image="/img/defender.gif"
onClick='alert("Defender")' />
<toolbarbutton image="/img/battery.gif"
onClick='alert("Battery")' />
</toolbar>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2 The second panel</tabpanel>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
<tabpanel>This is panel 5</tabpanel>
</tabpanels>
</tabbox>
</zk>
改善图表元件(chart)
新增仪表板元件(dial)
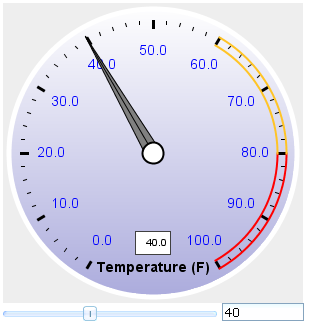
我们在此新版本新增了一项新的图表元件-仪表板元件(dial) .利用此图表,你可以自由定义缩放比率,并针对不同区块设定不同颜色.同时你也可以进一步将此功能运用在风险管理的呈现上.
以下即为此新增元件的图示和程式码:
<window onOK="doOK()" width="350px">
<zscript>
<![CDATA[
import org.zkoss.zul.DialModel;
import org.zkoss.zul.DialModelScale;
int val= 40;
DialModel dialmodel = new DialModel();
DialModelScale scale = dialmodel.newScale(0.0, 100.0, -120.0, -300.0, 10.0, 4);//scale's configuration data
scale.setText("Temperature (F)");
scale.newRange(80, 100, "#FF0000", 0.83, 0.89);
scale.newRange(60, 80, "#FFC426", 0.83, 0.89);
scale.setValue(val);
doOK() {
val = dbx.getValue();
if (val > 100) {
val = 100;
} else if (val < 0) {
val = 0;
}
dbx.value = val;
slx.curpos = val;
scale.setValue(val);
if (val > 80) {
scale.setNeedleColor(scale.getRange(0).getRangeColor());
} else if (val > 60) {
scale.setNeedleColor(scale.getRange(1).getRangeColor());
} else {
scale.setNeedleColor(dialmodel.getFrameFgColor());
}
}
]]>
</zscript>
<chart id="dial" title="Dial Plot" width="300" height="300" type="dial" threeD="false" fgAlpha="128"/>
<zscript>
dial.setModel(dialmodel);
</zscript>
<hbox>
<slider id="slx" curpos="${val}" onScroll="dbx.value=self.curpos; doOK()"/>
<intbox id="dbx" value="${val}" onChange="doOK()"/>
</hbox>
</window>
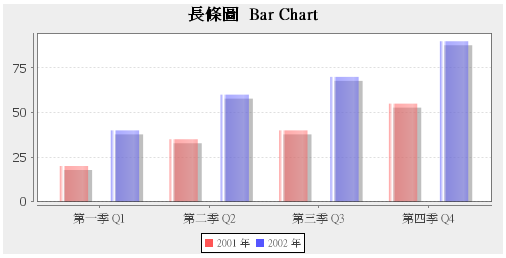
图表(Charts)支援字型设定
我们现在已经可以在图表中设定我们想要的字型,如果您希望在图表中使用外语,那这项新功能的出现将会特别有帮助.以下的范例将以中文为例为您示范字型的设定:
<vbox>
<zscript>
import java.awt.Font;
String fontname = "Dialog";
Font tfont = new Font(fontname, Font.BOLD, 16); //for title
Font lfont = new Font(fontname, Font.PLAIN, 10); //for legend
Font lbfont = new Font(fontname, Font.PLAIN, 12); //for label
//create and set the model of the bar chart here
</zscript>
<chart id="barchart" title="長條圖 Bar Chart" width="500" height="250" type="bar" threeD="false" fgAlpha="128"
titleFont="${tfont}" legendFont="${lfont}" xAxisFont="${lbfont}" xAxisTickFont="${lbfont}" />
</vbox>
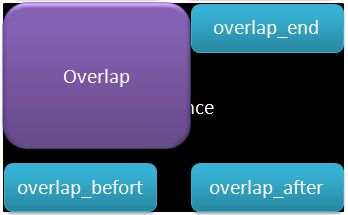
POPUP弹出视窗,提示工具(Tooltip)和文字位置
POPUP弹出视窗,提示工具(Tooltip)和文字位置元件功能都已增强.以下即是新增的的文字位置设定:
您可以利用以下这段程式码指定这些位置
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, position=overlap_end"/>
除此之外,你也可以利用x和y的属性设定来达到欲调整效果,程式码如下:
<button id="btn" label="overlap" width="300px" height="300px" popup="component_id, x=50,y=50"/>
提示工具(Tooltip)的延迟时间设定
提示工具(Tooltip)属性设定现已支援延迟时间设定,只需加入下面的程式码即可达到效果.
<label label="Tooltip" tootlip="id, position=before_start, delay=500"/>
新增客户端自动逾时(Timeout)功能
当ZK应用程式连线逾时发生时,通常需要使用者的交互动作使它重新导向到逾时页面。在ZK 3.6.3则不需要使用者的交互动作,客户端会自动被通知逾时,进而采取适当的行动。
自动逾时(automatic-timeout)可在zk.xml session-config内做设定。以下即为范例,如果自动逾时(automatic-timeout)元件被设置为真(true),那么客户端将立即被导向至适当页面。如果它被设置为否(false),那么应用程式将等待用户交互引导向前。
<session-config>
<device-type>ajax</device-type>
<automatic-timeout/> <!-- the same as <automatic-timeout>true</automatic-timeout> -->
<timeout-uri>/timeout.zul</timeout-uri>
</session-config>
借伺服端传送错误报告
错误报告的传送设定是藉由client-config里的错误重载元件(error-reload element)来执行的,这些元件都在zk.xml档案里设定.以下程式码即为读取到错误报告时的范例:
<error-reload>
<device-type>ajax</device-type>
<error-code>410</error-code>
<reload-uri>/login.zul</reload-uri>
</error-reload>
以410错误报告为例,错误报告出现时,页面会被导到login.zul.然而,当<reload-url>为空白时,页面将重新被载入一次.在ZK 3.6.3里,您将有另一个选择,我们可以将<connection-type>设定如下:
<connection-type>server-push</connection-type>
<connection-type>代表的是错误报告被传送的路径.系统预设值是借AU channel传送,而这部分的请求会借widgets传送并在客户端执行。 如果您想借伺服端传送错误报告,那你就必须将<connection-type>设定为server-push.
如需更多相关资讯,请查看 client-config element
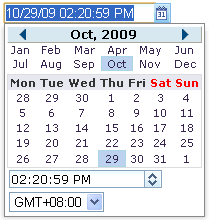
日历元件(Datebox)支援时区设定
从以下图示您可以发现在最新版本里,日历元件( Datebox)新增了时区设定这项功能,使用者可以依自己的需求从预设的时区内设定适合的时区.而开发者可自由指定这些选项并限制可用的时区选项.在以下的图片中我们可以看到现在设定的时区是"GMT+12, GMT+ 8".
<datebox id="datebox1" format="M/d/yy KK:mm:ss a" width="150px" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/>
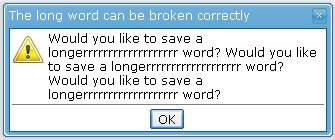
讯息视窗(Messagebox)维持单字完整性
讯息视窗(Messagebox)现已有单字断行设定,即使是再长的单字也都能完整的呈现.
Messagebox.show("Would you like to save a longerrrrrrrrrrrrrrrrrrr word? Would you like to save a longerrrrrrrrrrrrrrrrrrr word? Would you like to save a longerrrrrrrrrrrrrrrrrrr word?", "The long word can be broken correctly", Messagebox.OK, Messagebox.EXCLAMATION);
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |