Bandinfo
From Documentation
Bandinfo
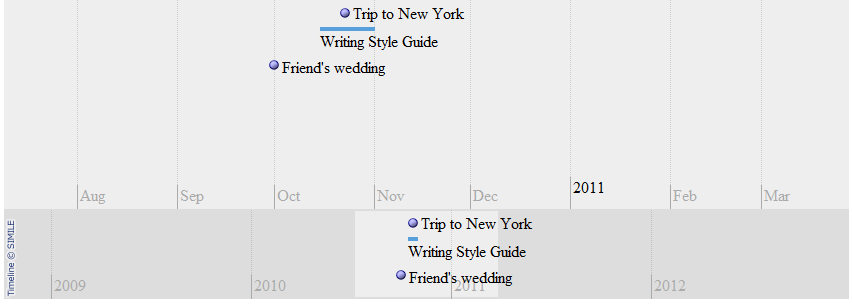
- Demonstration: SIMILE Timeline
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
Defines the bandinfo of a timeline.
A band layer is the main building block for timeline and it's the object that is responsible for painting the band itself.
Example
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
</timeline>
timeline_ex1.xml
<data>
<event start="Oct 1 2008 00:00:00 GMT" end="Oct 1 2008 00:00:00 GMT"
title="Friend's wedding">
I'm not sure precisely when my friend's wedding is.
</event>
<event start="Oct 15 2008 11:00:00 GMT" end="Nov 1 2008 09:00:00 GMT"
isDuration="true" title="Writing Style Guide" image="http://simile.mit.edu/images/csail-logo.gif">
A few days to write some documentation for
<a href="http://www.zkoss.org/doc/styleguide">Timeline</a>
.
</event>
<event start="Oct 23 2008 06:12:33 GMT" title="Trip to New York"
link="http://www.priceline.com/">
Happy New Year !
</event>
</data>
Supported events
| OccurEventSelectEvent
Description: Denotes the Occur Event in the bandinfo component has been clicked by the user. | |
| BandScrollEvent
Description: Denotes the bandinfo component has been moved by the user. |
Supported Children
* Hotzone
Use cases
Version History
| Version | Date | Content |
|---|---|---|