Server-side Processing
Process AU Requests at Server
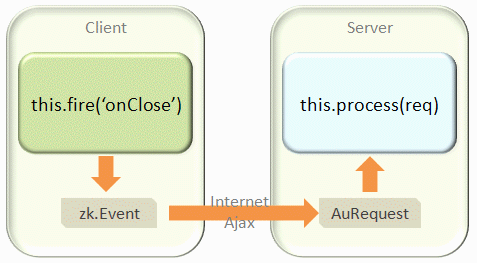
A widget event (Event) is converted to an AU request and then sent to the server. When the event arrives at the server, it is converted to be an instance of AuRequest), and then pass to the desktop for serving by invoking DesktopCtrl.service(AuRequest, boolean). If the request is targeting a component, the component's ComponentCtrl.service(AuRequest, boolean) will then be called to serve it.
Component State Synchronization
Thus, if you implement a component, you could override ComponentCtrl.service(AuRequest, boolean) to handle it.
Here is an example (from Radio):
public void service(org.zkoss.zk.au.AuRequest request, boolean everError) {
final String cmd = request.getCommand();
if (cmd.equals(Events.ON_CHECK)) {
CheckEvent evt = CheckEvent.getCheckEvent(request);
_checked = evt.isChecked();
fixSiblings(_checked, true);
Events.postEvent(evt);
} else
super.service(request, everError);
}
Application-level Notification
If the AU request is sent by an application for custom service, you could implement AuService to serve it and then plug it to the targeted component or desktop, depending on your requirement. If the request is targeting a desktop, you can only intercept it at the desktop-level. If targeting a component, you could intercept it at either component-level or desktop-level.
Since all requests will be passed through AuService that you plug, the performance of the implementation should be good. In addition, this method should return true if it has been processed to avoid any further processing.
public class FooAuService implements AuService {
public boolean service(AuRequest request, boolean everError) {
final String cmd = request.getCommand();
if ("onFoo".equals(cmd)) { //assume onFoo a custom request
//handle it
return true; //indicate it has been processed
}
return false; //not processed at all
}
}
Intercept at Desktop-level
To plug it to the desktop, you could implement a listener of DesktopInit to add it to a desktop by Desktop.addListener(Object). Then, specify the listener to WEB-INF/zk.xml. For example,
package foo;
public class FooDesktopInit implements DesktopInit {
public void init(Desktop desktop, Object request) throws Exception {
desktop.addListener(new FooAuService()); //assume you have a custom service called FooAuService
}
}
and, in WEB-INF/zk.xml
<listener>
<listener-class>foo.FooDesktopInit</listener-class>
</listener>
Intercept at Component-level
To plug it to the component, you could invoke Component.setAuService(AuService).
Client Event Declaration
As described in the previous section, a widget event (Event) will be sent to the server, only if the server needs it.
To declare an event that a server might need it, you have to invoke AbstractComponent.addClientEvent(Class, String, int). It is a static method and usually called in a static clause as shown below.
public class A extends LabelImageElement {
static {
addClientEvent(A.class, Events.ON_FOCUS, 0);
addClientEvent(A.class, Events.ON_BLUR, 0);
}
//...
}
Once declared, an event will be sent to the server if one of the following conditions is satisfied:
- An event listener (EventListener) has been registered at the server.
- The event has been declared as important (see below).
Important Events
Some events that must be sent to the server no matter if an event listener has been registered for it. Typical examples are events that are used to synchronize the states back to the server, such as onChange.
These events are called important events. You could declare an event as important by specifying ComponentCtrl.CE_IMPORTANT as follows.
static {
addClientEvent(InputElement.class, Events.ON_CHANGE, CE_IMPORTANT|CE_REPEAT_IGNORE);
}
Notice that the important event won't be sent to the server immediately if it does not have any non-deferrable event listener at the server[1].
- ↑ A deferrable event listener is an event listener that also implements Deferrable. Please refer to ZK Developer's Reference: Event Listening for details.
Force Event to Send Back
AbstractComponent.addClientEvent(Class, String, int) is usually used by a component developer since the first argument must be the component's class. For application developers, it is more straightforward by specifying the toServer option in Event.opts when instantiating an event. For example,
zAu.send(new zk.Event(wgt, "onFoo", {foo: 'my data'}, {toServer:true}));
Version History
| Version | Date | Content |
|---|---|---|