MVVM Extension: Access UI Components Inside ViewModel
From Documentation
MVVM Extension: Access UI Components Inside View Model
Developing an application in MVVM pattern separates View and its backend clearly. Sometime developers want more control of components...
Extend Case Scenario: Popup Detail
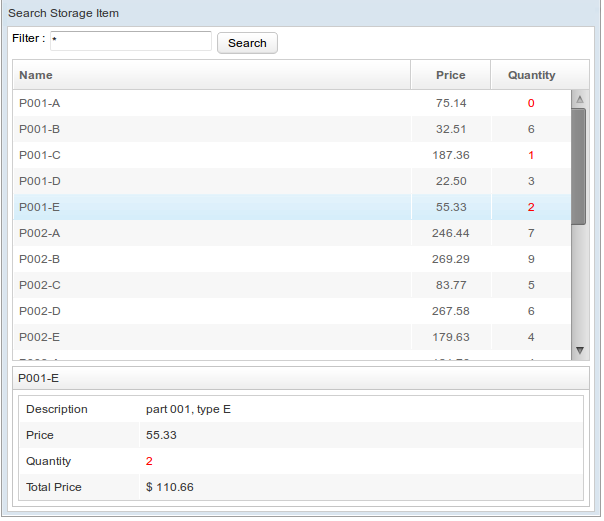
In search example mentioned in previous article, users see an item's description in detail only when users click a item (as the below image shows). It's more convenient to show the description when the mouse hover an item. We'll implement this feature through MVVM with autowiring components.
public class SearchAutowireVM{
//the search condition
private String filter = "*";
//the search result
private ListModelList<Item> items;
private Converter totalPriceConverter;
//the selected item
private Item selected;
//UI component
@Wire("#msgPopup")
Popup popup;
@Wire("#msg")
Label msg;
@Init
public void init(BindContext ctx){
//Returns associated root component of the binder
Component component = ctx.getBinder().getView();
Selectors.wireVariables(component, this);
// Selectors.wireEventListeners(component, this);
}
//...
}