MVVM Extension: Access UI Components Inside ViewModel
MVVM Extension: Access UI Components Inside View Model
Developing an application in MVVM pattern separates View and its backend clearly. Sometime developers want more control of components...
Extend Case Scenario: Popup Detail
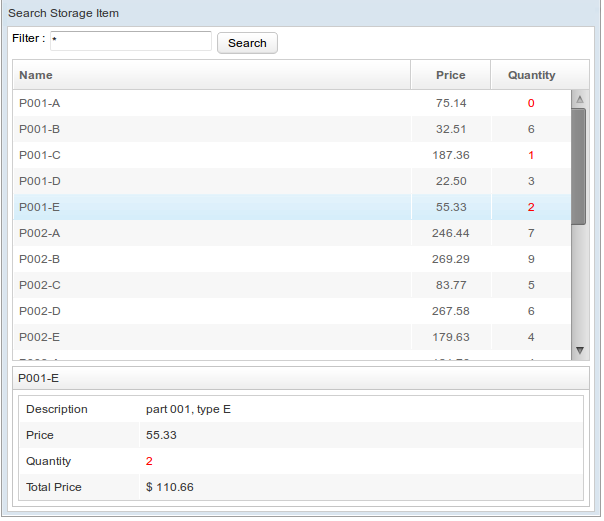
In search example mentioned in previous article, users see an item's description in detail only when users click a item (as the below image shows). It's more convenient to show the description when the mouse hover an item. We'll implement this feature through MVVM with autowiring components.
Add Popup
Add a popup component to display item description at the end of window component.
<popup id="msgPopup">
<label id="msg"></label>
</popup>
Enable Autowire of View Model
A View Model is a POJO basically, it doesn't have ability to wire UI components. We empower View Model to wire components with @init.
public class SearchAutowireVM{
//other variables
//UI component
@Wire("#msgPopup")
Popup popup;
@Wire("#msg")
Label msg;
@Init
public void init(BindContext ctx){
//Returns associated root component of the binder
Component component = ctx.getBinder().getView();
Selectors.wireVariables(component, this);
// Selectors.wireEventListeners(component, this);
}
//...
}
We annotate a method public void init(BindContext) with @Init, hence the binder will invoke this method and pass in BindContext when it initializes the View Model. Inside the method, Selectors.wireVariables(component, this) will wire those variables with @Wire.
Remember to call Selectors.wireEventListeners(component, this), if you want to register event handler with @Listen.