Biglistbox
Biglistbox
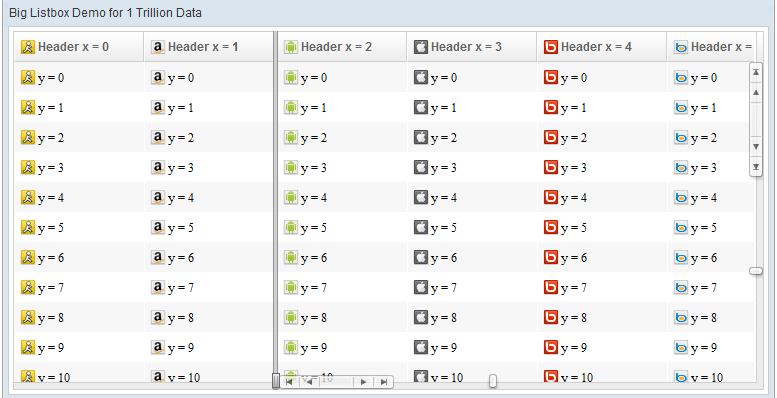
- Demonstration: Demo
- Java API: Biglistbox
- JavaScript API: Biglistbox
- Style Guide: Biglistbox
- Available for ZK:
-

Employment/Purpose
A component to handle a huge data sets and provides the same and as many as the functionalities of Listbox including selection, sorting, keystroke navigation, ROD(rendering-on-demand), and so on..
Example
<biglistbox id="myComp" hflex="1" vflex="1" xmlns:w="client" w:onScroll="jq('$tip').fadeOut();">
<!-- Template example
<template name="heads">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template>
<template name="rows">
<html><![CDATA[
<div class="images_${matrixInfo[0]%28}" title="x=${matrixInfo[0]},y=${matrixInfo[1]}">${each[matrixInfo[0]]}</div>
]]></html>
</template> -->
</biglistbox>
Supported Events
| Event: SelectEvent
Represents an event cause by user's the list selection is changed at the client. | |
| Event: SortEventExt
Represents an event that indicates a sorting request to data for Biglistbox and provides more information about the column index. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the X-axis at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: ScrollEventExt
Represents an event caused by that user is scrolling or has scrolled the Y-axis at the client for Biglistbox component and provides more information about the position X and Y data. | |
| Event: CellClickEvent
Represents an event that indicates a clicking on a cell data for a matrix data component like Biglistbox, and provides more information about the row index and the column index. | |
| Event: Event
Notifies one that the model's data has been rendered. |
- Inherited Supported Events: XulElement
Supported Molds
- The default mold
Supported Children
None
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.1+ | Handling a Trillion Data Using ZK | Small Talks |
Version History