Biglistbox
From Documentation
Revision as of 04:18, 2 April 2012 by Jumperchen (talk | contribs) (Created page with "{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Biglistbox'''. =Structure= Image:Biglistbox_Style_1.PNG Image:Biglistbox_Style_2.PNG [[Ima...")
This is the Default mold for Biglistbox.
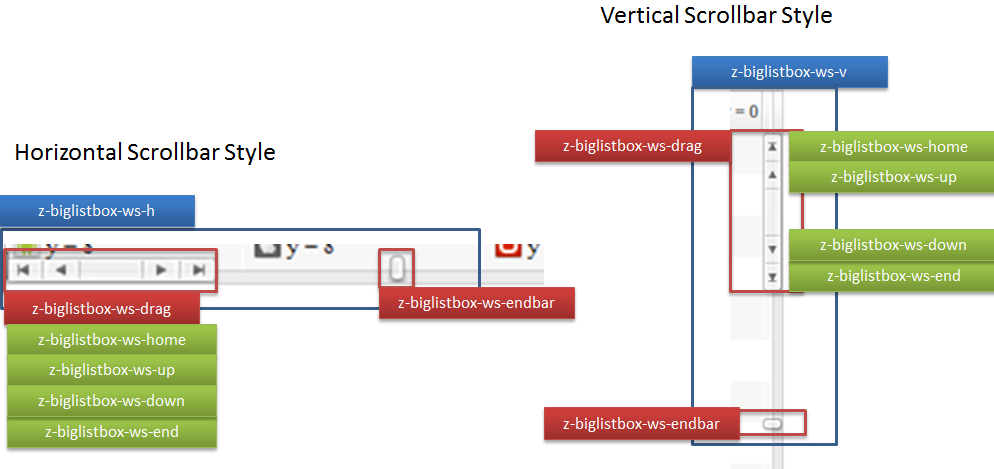
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-biglistbox | -over | -seld | -over-seld | ||
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-biglistbox | main layout | overflow: hidden;
zoom: 1; background: #FFFFFF; border: 1px solid #CFCFCF; background-image: url(${c:encodeThemeURL('~./zul/img/grid/column-bg.png')}); position: relative; |
| tr.z-biglistbox-seld | Selection | background-image: url(${c:encodeThemeURL('~./zul/img/tree/item-sel.png')}); |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| tr.z-biglistbox-over | Mouse over | background-image: url(${c:encodeThemeURL('~./zul/img/grid/column-over.png')}); |
| tr.z-biglistbox-over > td | Mouse over | border-top: 1px solid #e3f2ff;
border-bottom: 1px solid #e3f2ff; |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| tr.z-biglistbox-over-seld | Mouse over and selection | background: #c5e8fa; |
| tr.z-biglistbox-odd | Stripe | background: #F7F7F7; |
| tr.z-biglistbox-odd > td | Stripe | border-color: #F7F7F7 #F7F7F7 #F7F7F7 #FFFFFF; |