Simple ZK deprecated
From Documentation
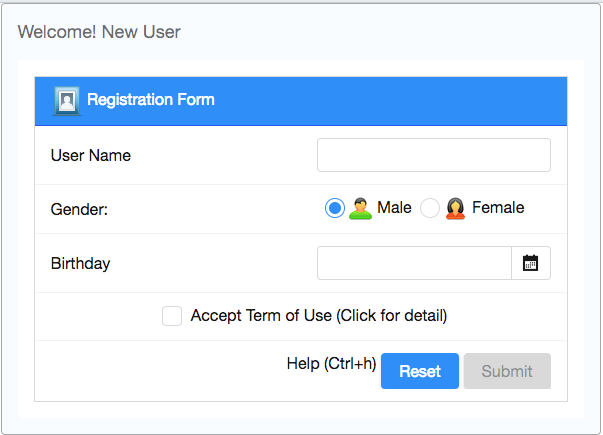
Construct Great UI Fast
Construct a great user interface fast by combining ZK components.
The source of UI above is easy to read.
<window border="normal" width="400px" style="padding-top:20px;padding-left:20px;" title="Welcome! New User">
<grid hflex="1">
<auxhead>
<auxheader colspan="2" label="Registration Form" style="font-size:16px" image="../images/picture.png"/>
</auxhead>
<columns>
</columns>
<rows >
<row >
User Name <textbox hflex="1"/>
</row>
<row >
Blood Type
<combobox hflex="1">
<comboitem label="A" value="A" image="../images/bloodtypeA.png"/>
<comboitem label="B" value="B" image="../images/bloodtypeB.png"/>
<comboitem label="O" value="O" image="../images/bloodtypeO.png"/>
<comboitem label="AB" value="AB" image="../images/bloodtypeAB.png"/>
</combobox>
</row>
<row >
Birthday <datebox hflex="1"/>
</row>
<row spans="2" align="center" >
<hlayout>
<checkbox /> Accept Term of Use
</hlayout>
</row >
<row spans="2" align="right">
<hlayout>
<button label="Reset" />
<button label="Submit" disabled="true"/>
</hlayout>
</row>
</rows>
</grid>
</window>
Control UI Component Directly
Use Java object to change UI dynamically.
When users check "Accept Term of Use" checkbox, we enable "Submit" button. Otherwise we disable the button.
@Listen("onCheck = checkbox")
public void changeSubmitStatus(){
if (acceptTermCheckbox.isChecked()){
submitButton.setDisabled(false);
}else{
submitButton.setDisabled(true);
}
}
Manipulate UI components as what you want.
@Listen("onClick = button[label='Reset']")
public void reset(){
nameBox.setValue("");
bloodTypeBox.setValue("");
birthdayBox.setValue(null);
}
Easy Event Handling
Improve User Experience is Simple