Tutorial Extension-UnitTest
Unit Test ZK Application
ZK provides a unit test library, Mimic, which is one module of ZK Application Test Suite (ZATS). ZATS Mimic enables you to test your composer without an application server and of course without a browser either. Through this library, testers can mimic user interactions to applications such as clicking or typing to verify composer's or ViewModel's (controller layer) data and logic. All you have to do is to write a regular unit test case and use Mimic's utility class to interact components on ZUL and then, run the test case.
No deploying to server, no rendering on browser, the unit test case can be executed in a very short period of time - this is very helpful for frequent unit testing during a agile development process.
We are going to demonstrate how to test our example application with ZATS Mimic.
Setup
- Download ZATS Mimic Binary
- Add all jar files under dist/lib and dist/lib/ext into your project's classpath. Note that please do not deploy these jars to your application server, they are for testing only.
- Add JUnit library to your project.
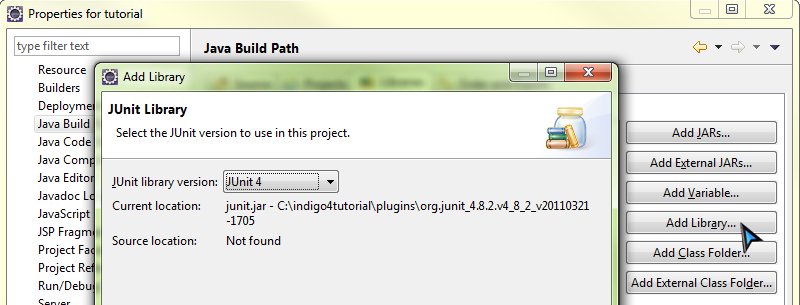
- Right click the zktutorial project, Select Properties to enter project properties window. Select Java Build Path, click add Library, select JUnit, select JUnit 4 in dropdown listbox, then click "Finish" button.
Write a Test Case
Steps to write a test case are as follows:
- Setup web application content path
- Create a client to connect to a ZUL
- Query a component
- Perform an operation on a component
- Verify result by checking a component’s property
- Tear down, stop server emulator
Fundamental Classes
Before showing source code, there are some basic classes you should know first.
- Zats
- It contains several utility methods to initialize and clean testing environment. By default, it starts server emulator with built-in web.xml and zk.xml bundled in ZATS Mimic's jar.
- DesktopAgent
- Wraps ZK Desktop object, we usually call its query() or queryAll() to retrieve ComponentAgent with selector syntax.
- For available selector syntax, please refer to SelectorComposer or Small Talks/2011/January/Envisage ZK 6: An Annotation Based Composer For MVC
- ComponentAgent
- Mimics a ZK component and determines which operation you can perform on it. We can also get ZK component property's value from it.
- It also has query() which means to find targets among its child components.
- OperationAgent (ClickAgent, TypeAgent, SelectAgent...)
- To mimic a user operation to a ZK component.
- We name it "Agent" as it's not really the user operation itself, it's an agent to mimic user operation to a component.
Test Case Example
The steps we implement in test case to verify our example application are:
- mimic entering "java" in the textbox
- clicking "Search" button
- select each listitems in result list
- verify book's name in details area contains the keyword.
public class TestSearch {
@BeforeClass
public static void init() {
Zats.init("./src/main/webapp"); // set web application root folder
}
@Test
public void test() {
DesktopAgent desktop = Zats.newClient().connect("/search.zul");
//enter keyword and click button
String keyword = "java";
ComponentAgent keywordBox = desktop.query("#keywordBox");
keywordBox.as(InputAgent.class).type(keyword);
desktop.query("#searchButton").as(ClickAgent.class).click();
//find all listitems
List<ComponentAgent> searchResult = desktop.queryAll("listitem");
for (ComponentAgent listitem : searchResult){
//select a listitem
listitem.as(SelectAgent.class).select();
String bookName = desktop.query("#nameLabel").as(Label.class).getValue();
Assert.assertTrue(bookName.toLowerCase().contains(keyword));
}
}
@AfterClass
public static void end() {
Zats.end();
}
@After
public void after() {
Zats.cleanup();
}
}
- Line 10: Create a client to visit our target zul.
- Line 14: Query in desktop to retrieve the textbox for keyword with its component's id.
- Line 15: You should convert ComponentAgent to InputAgent in order to type in a textbox.
- Line 16: Get the button and click it in one statement.
- Line 19: The queryAll() retrieves all components that match selector syntax as a list.
- Line 22: To select a listitem", you have to get it first and convert it to SelectAgent.
- Line 23: You can also convert ComponentAgent to its native component type e.g. Label in order to get component's status.
- Line 24: We verify component's status with JUnit's assert methods.