Practices Of Using Spring In ZK
Ian YT Tsai, Engineer, Potix Corporation
October 05, 2012
ZK 6
Introduction
Spring Framework is one of the most common framework for Java web developer. In this article, I'll introduce how to integrate ZK, Spring and Hibernate together to build a web application. First, I'll introduce the prerequisite of the demo application. The,n I'll focus on guiding how to use ZK Spring DelegatingVariableResolver properly in your ZK code and some programming tips of the Spring part design.
If you already read Practices Of Using CDI In ZK, this article is the counterpart in Spring.
Develop Environment Preparation
To get the source code, you can download everything from [1], please get the zip file named springZkDemo-XXXX.zip, and it's better to get the latest one. If your are familiar with Git, you can also clone my smalltalk repository.
IDE Setup
In this article, we use Eclipse with M2Eclipse to manage our Maven Project.
- Eclipse 3.x: I think everything should be fine in 4.X but I haven't try it.
- M2Eclipse: a Maven management Eclipse plugin.
- RunJettyRun: a simple Jetty Server which is very easy to use with M2Eclipse.
Demo Project Setup
If you are a Maven user and already cloned my repository , the project is a Maven project, you can use Eclipse Import Existing Project function to import it. If you get the code by downloading tthe zip file, unpack it, and put them to the project type you preferred.
About The Demo Application
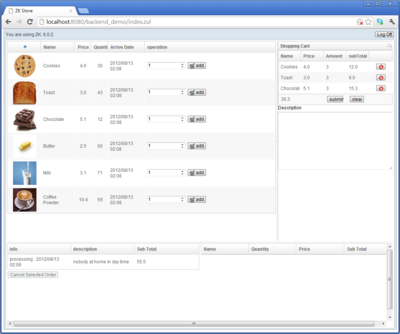
The demo case of this article is the same one in Practices Of Using CDI In ZK, it is an online order management system.
This demo consists of 4 parts:
- Login, when it's the first time the user requests the URL: http://localhost:8080/springZkDemo, the request will be redirected to the login page and ask user to perform the login process.
- product view, after login, user will be redirected back to main page which has three fragments, the first one is product view which displays all available products.
- shopping cart view, At the east part of main view which displays user's shopping cart content, user can add, remove and change quantity of products in cart.
- order view, The bottom of the main page displays user's order and order details of each order.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |