ZK Style Designer
ZK Style Designer helps you customize the ZUML component's CSS Style easily.
Step by Step
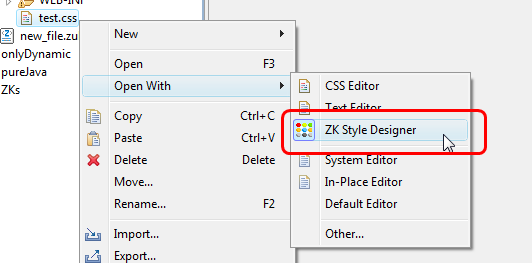
To use the ZK Style Editor you need to create a new CSS Style Sheet file (*.css) and open it with ZK Style Editor by right clicking the .css file, then selecting [Open With]/[ZK Style Editor] from the context menu.
Note: ZK Style Editor is for ZK version 3.5.2 and above only.
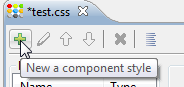
On the top toolbar in the ZK Style Designer, the leftmost button is used to create "rules" for certain ZUML components. Rules can be used in ZK to specify the "sclass" of a component.
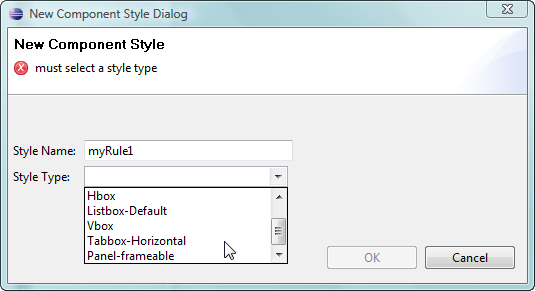
You have to specify the Style Type that you want to customize in this rule. The Style Type is the ZUML component name and append it with a "-" and then include its' mold name.
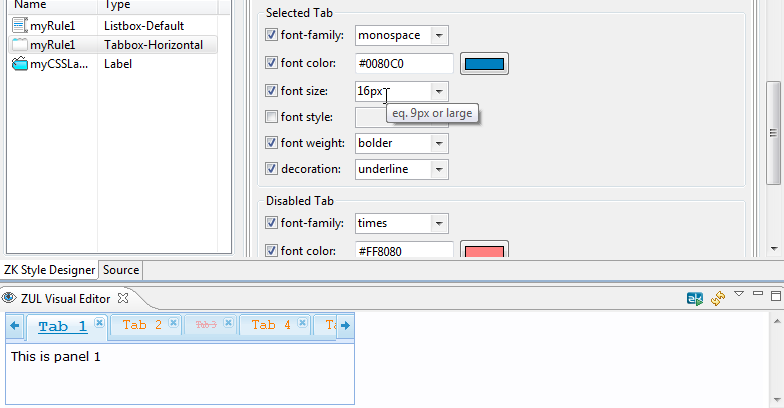
After creating the rule, select it and the right hand side panel will show the options that you are able to customize.
With the help of ZUL Visual Editor, you can instantly see a preview of the rule's result.
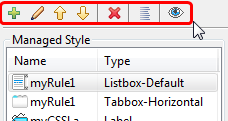
The generated rules can be managed using the top toolbar in ZK's Style Designer. The functionality of the buttons from left to right is:
- Create a rule
- Rename a rule
- Move selected rule up by one
- Move selected rule down by one
- Delete the selected rule
- Write information to a CSS file
- Open the ZUL Visual Editor
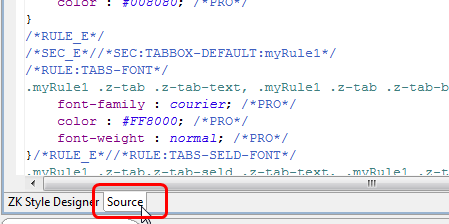
ZK Style editor's tab name "source" provides a source view of the real CSS code in the CSS Style Sheet. You can do minor customization here.
Note: Don't remove the comments that ZK Style Editor generated or the ZK Style Designer will treat it as a custom rule in the CSS Style Sheet file. If you do this you will not be able use the GUI Interface of ZK Style Editor to remove it.
On the left there's an option that allows you to switch between the Style Designer's compatible ZK versions.
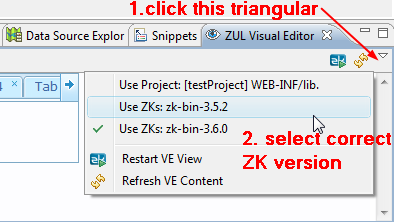
Note: Once you switch the ZK version of Style Designer, be sure to change the applied ZK version for Visual Editor accordingly:
A sample to use style designer to modify the font color of window content.
- copy generated <style>...</style> component in the css
- assign sclass attribute to the style applying window.
<?page title="Auto Generated index.zul"?>
<zk>
<style>
.styledwin .z-window-embedded-cnt, .styledwin .z-window-embedded-cnt-noborder{
color : #FF0000;
}
</style>
<window title="Hello World!!" border="normal" width="200px" sclass="styledwin">
<label value="You are using: ${desktop.webApp.version}"/>
</window>
</zk>