Browser's Information and Controls
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
To retrieve the information about the client, you can register an event listener for the onClientInfo event at a root component. To control the behavior of the client, you can use the utilities in the Clients class.
The onClientInfo Event
Sometimes an application needs to know the client's information, such as time zone. Then, you can add an event listener for the onClientInfo event. Once the event is added, the client will send back an instance of the ClientInfoEvent class, from which you can retrieve the information of the client.
<grid onClientInfo="onClientInfo(event)">
<rows>
<row>Time Zone <label id="tm"/></row>
<row>Screen <label id="scrn"/></row>
</rows>
<zscript>
void onClientInfo(ClientInfoEvent evt) {
tm.setValue(evt.getTimeZone().toString());
scrn.setValue(
evt.getScreenWidth()+"x"+evt.getScreenHeight()+"x"+evt.getColorDepth());
}
</zscript>
</grid>
Note: The onClientInfo event is meaningful only to the root component (aka., a component without any parent).
The client information is not stored by ZK, so you have to store it manually if necessary. Since a session is associated with the same client, you can store the client info in the session's attribute.
session.setAttribute("px_preferred_time_zone", event.getTimeZone());
Notice that, if you store a time zone as a session variable called px_preferred_time_zone, then its value will be used as the default time zone thereafter. Refer to the Time Zone section in the Internationalization chapter.
Notice that the onClientInfo event is sent from the client after the page is rendered (and sent to the client). Thus, if some of your component's data depends on the client's info, say, time zone, you might have to ask the client to re-send the request as follows.
import org.zkoss.util.TimeZones;
...
if (!TimeZones.getCurrent().equals(event.getTimeZone())
Executions.sendRedirect(null);
The org.zkoss.ui.util.Clients Class
Utilities to control the client's visual presentation (more precisely, the browser window) are put in Clients collectively. For example, you can scroll the browser window (aka., the desktop) as follows.
Clients.scrollBy(100, 0);
Prevent User From Closing a Window
In some situation, you might want to prevent or, at least, alert a user when he tries to close the window or browse to another URL. For example, when a user is composing a mail that is not saved yet.
if (mail.isDirty()) {
Clients.confirmClose("Your message has not been sent.\nDiscard your message?");
} else {
Clients.confirmClose(null);
}
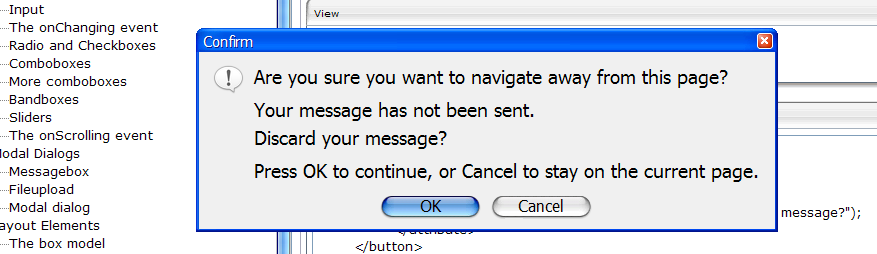
Once the confirmClose method is called with a non-empty string, a confirmation dialog is shown up when the user tries to close the browser window, reload, or browse to another URL: