Editing Event
From Documentation
⧼coll-notfound_msg⧽
Return to Documentation.
Editing Events
There are three editing events that ZK Spreadsheet supports.
- onStartEditing
- This event is fired only once at the moment when a user presses the first key to start editing. When the corresponding event listener is invoked, a StartEditingEvent object is passed as an argument.
- onEditboxEditing
- This event is fired when a user is editing a cell and it is similar to Textbox component's onChanging event. When the corresponding event listener is invoked, a EditboxEditingEvent object is passed as an argument.
- onStopEditing
- This event is fired when a user has finished editing a cell. It is identified by the user hitting the enter key or clicking outside of the editing cell. When the corresponding event listener is invoked, a StopEditingEvent object is passed as an argument.
Event Monitor Example
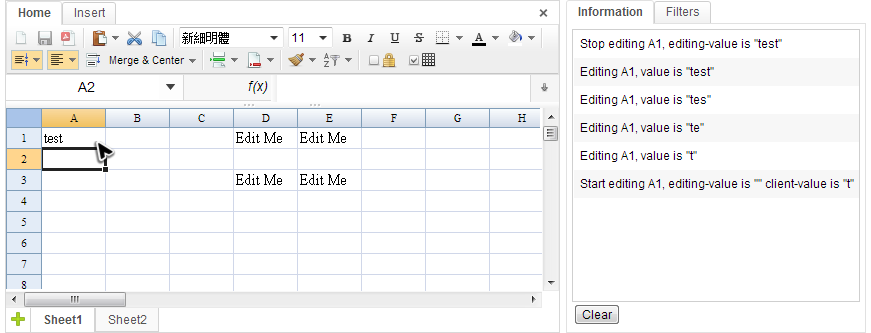
During Handling Events section, we will use a "Event Monitor" application as an example to present how to listen an event and what data you can get from an event. The image Below is a screenshot of "Event Monitor" application, when we interact with the Spreadsheet on the left hand side, the panel on the right hand side will shows messages about related events.
When we type the word "test" in A1 cell, the informations of corresponding events sent to the server are displayed in the panel:
- Start editing A1...
- When we press "t", the onStartEditing event is sent. However, the typing value is still not saved in Spreadsheet's data model, so the editing value is empty. The client value is "t" which is the same as what we just type.
- Editing A1...
- There are 4 lines started with "Editing A1". Each time we press a key to edit, onEditboxEditing event is sent and the first onEditboxEditing is sent just right after onStartEditing.
- Stop editing A1...
- The onStopEditing event is sent when we press the enter key, and you can see editing value now is the same as A1's text.
Next, we present you how to listen these events and print messages with related data in a controller.
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onStartEditing = spreadsheet")
public void onStartEditing(StartEditingEvent event){
StringBuilder info = new StringBuilder();
String ref = Ranges.getCellReference(event.getRow(),event.getColumn());
info.append("Start editing ").append(ref)
.append(", editing-value is ").append("\""+event.getEditingValue()+"\"")
.append(" client-value is ").append("\""+event.getClientValue()+"\"");
//...
}
@Listen("onEditboxEditing = spreadsheet")
public void onEditboxEditing(EditboxEditingEvent event){
StringBuilder info = new StringBuilder();
String ref = Ranges.getCellReference(event.getRow(),event.getColumn());
info.append("Editing ").append(ref)
.append(", value is ").append("\""+event.getEditingValue()+"\"");
//...
}
@Listen("onStopEditing = spreadsheet")
public void onStopEditing(StopEditingEvent event){
StringBuilder info = new StringBuilder();
String ref = Ranges.getCellReference(event.getRow(),event.getColumn());
info.append("Stop editing ").append(ref)
.append(", editing-value is ").append("\""+event.getEditingValue()+"\"");
//...
}
- Line 4,15,25: Make a method as a event listener by applying @Listen on it.
- Line 7: The getRow() returns 0-based row index of the cell which is in editing and getColumn() returns column index. The cell A1's row and column index are both 0. We have not introduced Ranges formally yet, but you just treat it as a utility class that can help you convert row and column index into a cell reference, e.g. A1.
- Line 9: The getEditingValue() returns the value stored in server-side's data model.
- Line 10: The getClientValue() returns the value we type in the browser which might be different from editing value.