Manipulating Chart Model
Manipulating Model
Models are the perfect way for developers to interact with the charts as they shield developers from complexities that they need not know or interact with. In addition to this ZK model supports many design patterns including MVC[1] and MVVM[2], which are both fully supported patterns.
ZK provides chart model [3] to handle data in the chart. Manipulating chart model with charts is the same as other ZK components handling their supporting models. We've used MVC approach to create the chart in previous section - Create your first ZK Charts. In this section, we will create another example to manipulate chart model in MVVM approach.
We get started from creating an XYModel and put the data we want to handle:
ChartData.java
public class ChartData {
static public XYModel getXYModel() {
// Use the predefined implementation SimpleXYModel to create an model.
XYModel model = new SimpleXYModel();
model.addValue("2001", new Integer(20), new Integer(120));
model.addValue("2001", new Integer(40), new Integer(135));
model.addValue("2001", new Integer(60), new Integer(140));
model.addValue("2001", new Integer(80), new Integer(160));
model.addValue("2002", new Integer(30), new Integer(120));
model.addValue("2002", new Integer(50), new Integer(135));
model.addValue("2002", new Integer(70), new Integer(140));
model.addValue("2002", new Integer(90), new Integer(160));
return model;
}
}
Declare a POJO VM as well as the property's getter method.
ChartVM.java
public class ChartVM {
public XYModel getModel() {
return ChartData.getXYModel();
}
}
Reference the ViewModel in ZUL:
chart.zul
<window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('ChartVM')">
<charts type="bar" model="@bind(vm.model)" />
</window>
Enjoy the graphical presentation of data!
Supported Model
| CategoryModel or XYModel | |
| CategoryModel or XYModel | |
| CategoryModel or XYModel | |
| CategoryModel or XYModel | |
| XYZModel | |
| XYZModel | |
| CategoryModel or XYModel | |
| CategoryModel or XYModel | |
| SingleValueCategoryModel | |
| XYModel | |
| XYModel or XYZModel | |
| DialModel | |
| XYModel | |
| XYModel | |
| CategoryModel or XYModel | |
| SingleValueCategoryModel |
Examples of Chart using Charts Model
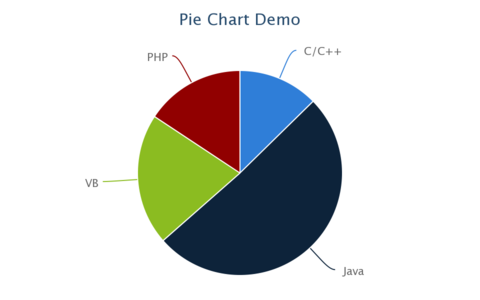
Pie Chart
<div apply="demo.PieChartComposer">
<charts id="chart" type="pie" width="480" height="300" title="Pie Chart Demo"/>
</div>
public class PieChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
PieModel model = new DefaultPieModel();
model.setValue("C/C++", new Double(12.5));
model.setValue("Java", new Double(50.2));
model.setValue("VB", new Double(20.5));
model.setValue("PHP", new Double(15.5));
chart.setModel(model);
}
}
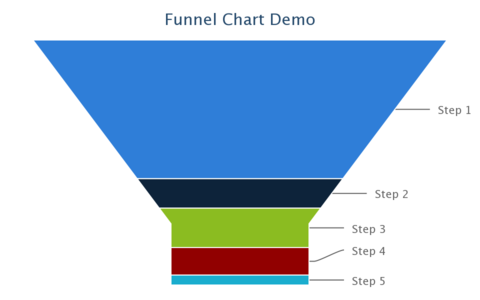
Funnel Chart
<div apply="demo.FunnelChartComposer">
<charts id="chart" type="funnel" width="480" height="300" title="Funnel Chart Demo"/>
</div>
public class FunnelChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
SingleValueCategoryModel model = new DefaultSingleValueCategoryModel();
model.setValue("Step 1", new Double(142.2));
model.setValue("Step 2", new Double(30.2));
model.setValue("Step 3", new Double(40.4));
model.setValue("Step 4", new Double(28.2));
model.setValue("Step 5", new Double(10.2));
chart.setModel(model);
}
}
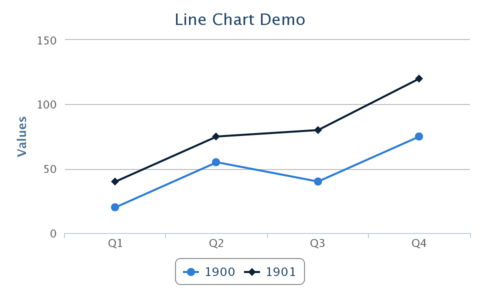
Line Chart
Basic Line Chart
<div apply="demo.LineChartComposer">
<charts id="chart" type="line" width="480" height="300" title="Line Chart Demo"/>
</div>
public class LineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
}
}
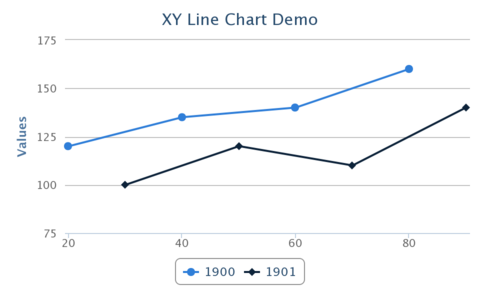
XY Line Chart
<div apply="demo.XYLineChartComposer">
<charts id="chart" type="line" width="480" height="300" title="XY Line Chart Demo"/>
</div>
public class XYLineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
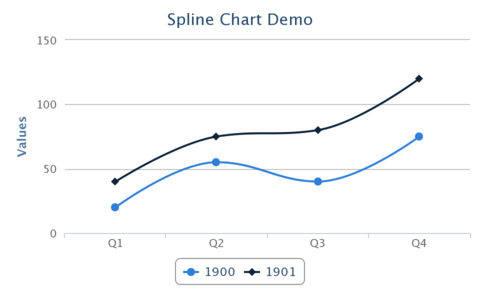
Spline Chart
Basic Spline Chart
<div apply="demo.SplineChartComposer">
<charts id="chart" type="spline" width="480" height="300" title="Spline Chart Demo"/>
</div>
public class SplineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
}
}
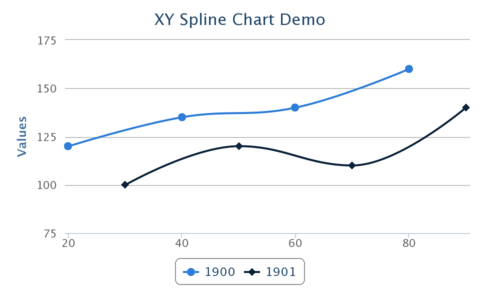
XY Spline Chart
<div apply="demo.XYSplineChartComposer">
<charts id="chart" type="spline" width="480" height="300" title="XY Spline Chart Demo"/>
</div>
public class XYSplineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
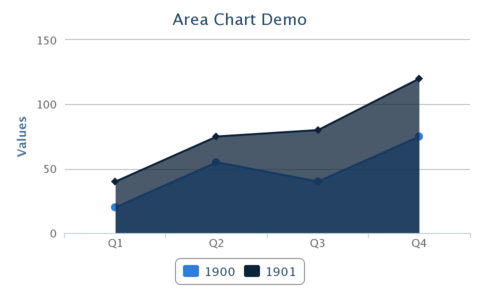
Area Chart
Basic Area Chart
<div apply="demo.AreaChartComposer">
<charts id="chart" type="area" width="480" height="300" title="Area Chart Demo"/>
</div>
public class AreaChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
}
}
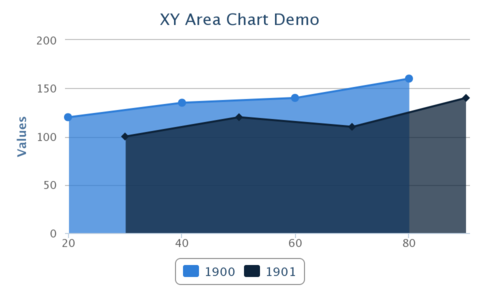
XY Area Chart
<div apply="demo.XYAreaChartComposer">
<charts id="chart" type="area" width="480" height="300" title="XY Area Chart Demo"/>
</div>
public class XYAreaChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
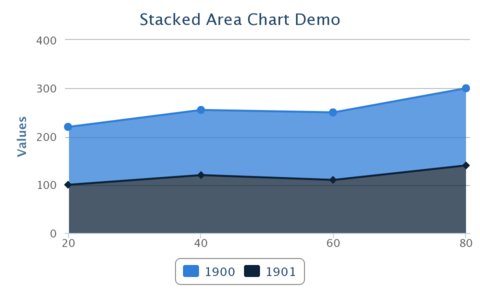
Stacked Area Chart
<div apply="demo.StackedAreaChartComposer">
<charts id="chart" type="area" width="480" height="300" title="Stacked Area Chart Demo"/>
</div>
public class StackedAreaChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
chart.getPlotOptions().getArea().setStacking("normal");
}
}
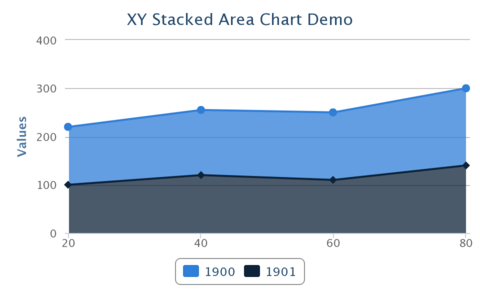
XY Stacked Area Chart
<div apply="demo.XYStackedAreaChartComposer">
<charts id="chart" type="area" width="480" height="300" title="XY Stacked Area Chart Demo"/>
</div>
public class XYStackedAreaChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(20), new Integer(100));
model.addValue("1901", new Integer(40), new Integer(120));
model.addValue("1901", new Integer(60), new Integer(110));
model.addValue("1901", new Integer(80), new Integer(140));
chart.setModel(model);
chart.getPlotOptions().getArea().setStacking("normal");
}
}
Area Spline Chart
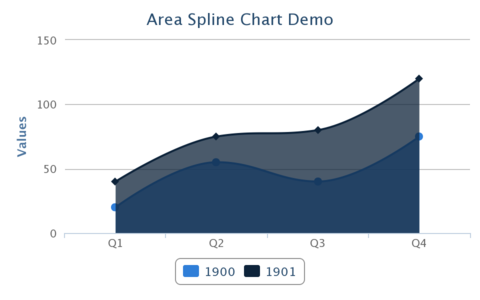
Basic Area Spline Chart
<div apply="demo.AreaSplineChartComposer">
<charts id="chart" type="areaspline" width="480" height="300" title="Area Spline Chart Demo"/>
</div>
public class AreaSplineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
}
}
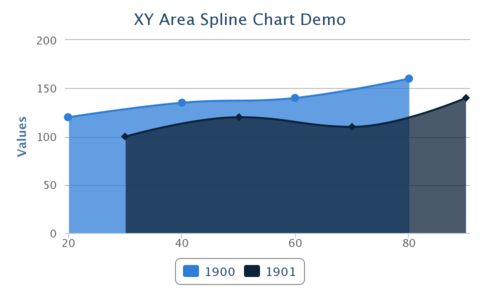
XY Area Spline Chart
<div apply="demo.XYAreaSplineChartComposer">
<charts id="chart" type="areaspline" width="480" height="300" title="XY Area Spline Chart Demo"/>
</div>
public class XYAreaSplineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
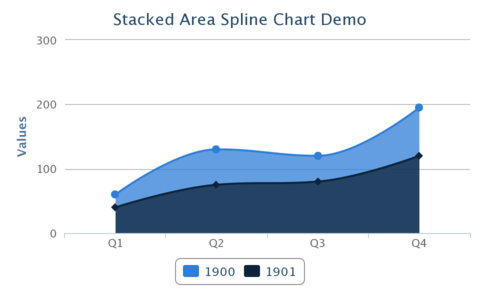
Stacked Area Spline Chart
<div apply="demo.StackedAreaSplineChartComposer">
<charts id="chart" type="areaspline" width="480" height="300" title="Stacked Area Spline Chart Demo"/>
</div>
public class StackedAreaSplineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
chart.getPlotOptions().getArea().setStacking("normal");
}
}
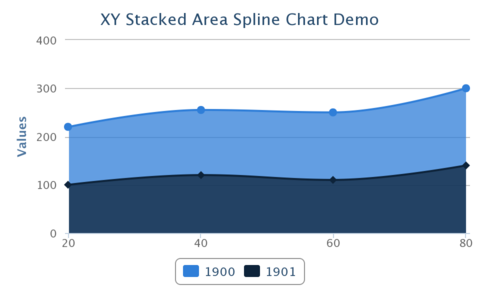
XY Stacked Area Spline Chart
<div apply="demo.XYStackedAreaSplineChartComposer">
<charts id="chart" type="areaspline" width="480" height="300" title="XY Stacked Area Spline Chart Demo"/>
</div>
public class XYStackedAreaSplineChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(20), new Integer(100));
model.addValue("1901", new Integer(40), new Integer(120));
model.addValue("1901", new Integer(60), new Integer(110));
model.addValue("1901", new Integer(80), new Integer(140));
chart.setModel(model);
chart.getPlotOptions().getAreaSpline().setStacking("normal");
}
}
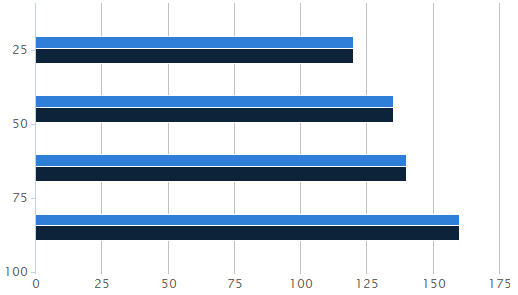
Bar Chart
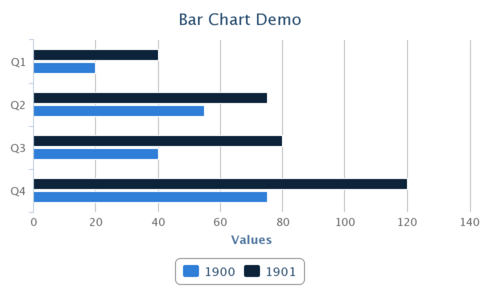
Basic Bar Chart
<div apply="demo.BarChartComposer">
<charts id="chart" type="bar" width="480" height="300" title="Bar Chart Demo"/>
</div>
public class BarChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
}
}
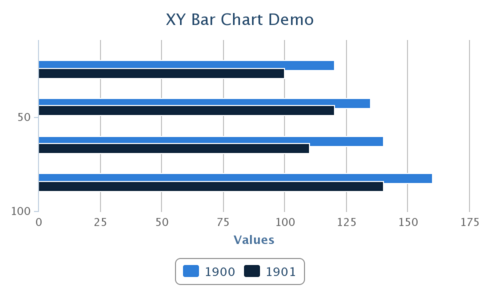
XY BarChart
<div apply="demo.XYBarChartComposer">
<charts id="chart" type="bar" width="480" height="300" title="XY Bar Chart Demo"/>
</div>
public class XYBarChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
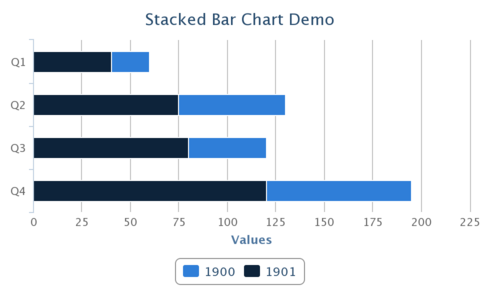
Stacked Bar Chart
<div apply="demo.StackedBarChartComposer">
<charts id="chart" type="bar" width="480" height="300" title="Stacked Bar Chart Demo"/>
</div>
public class StackedBarChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
chart.getPlotOptions().getBar().setStacking("normal");
}
}
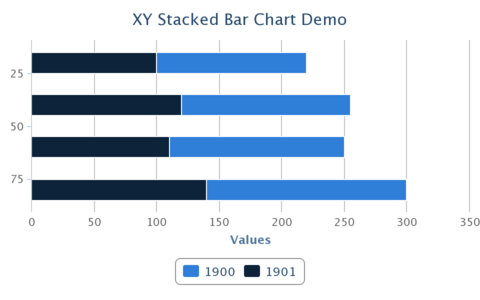
XY Stacked Bar Chart
<div apply="demo.XYStackedBarChartComposer">
<charts id="chart" type="column" width="480" height="300" title="XY Stacked Bar Chart Demo"/>
</div>
public class XYStackedBarChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(20), new Integer(100));
model.addValue("1901", new Integer(40), new Integer(120));
model.addValue("1901", new Integer(60), new Integer(110));
model.addValue("1901", new Integer(80), new Integer(140));
chart.setModel(model);
chart.getPlotOptions().getBar().setStacking("normal");
}
}
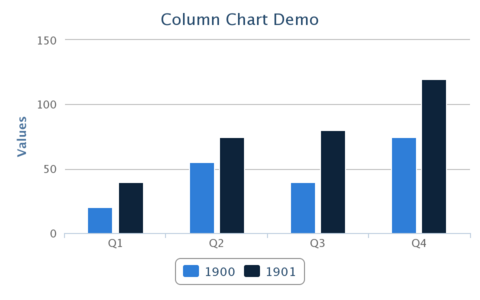
Column Chart
Basic Column Chart
<div apply="demo.ColumnChartComposer">
<charts id="chart" type="column" width="480" height="300" title="Column Chart Demo"/>
</div>
public class ColumnChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
}
}
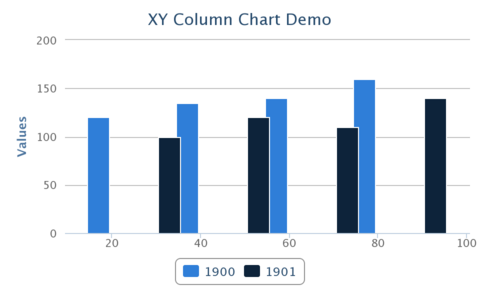
XY Column Chart
<div apply="demo.XYColumnChartComposer">
<charts id="chart" type="column" width="480" height="300" title="XY Column Chart Demo"/>
</div>
public class XYColumnChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
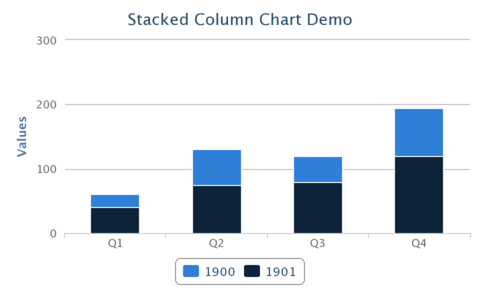
Stacked Column Chart
<div apply="demo.StackedColumnChartComposer">
<charts id="chart" type="column" width="480" height="300" title="Stacked Column Chart Demo"/>
</div>
public class StackedColumnChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
model.setValue("1901", "Q1", new Integer(40));
model.setValue("1901", "Q2", new Integer(75));
model.setValue("1901", "Q3", new Integer(80));
model.setValue("1901", "Q4", new Integer(120));
chart.setModel(model);
chart.getPlotOptions().getColumn().setStacking("normal");
}
}
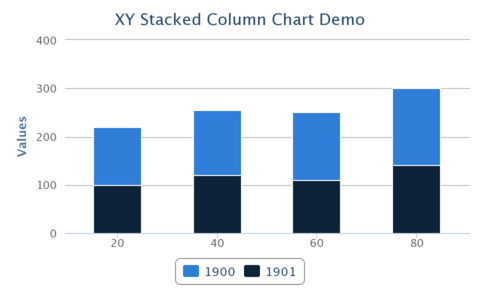
XY Stacked Column Chart
<div apply="demo.XYStackedColumnChartComposer">
<charts id="chart" type="bar" width="480" height="300" title="XY Stacked Column Chart Demo"/>
</div>
public class XYStackedColumnChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(20), new Integer(100));
model.addValue("1901", new Integer(40), new Integer(120));
model.addValue("1901", new Integer(60), new Integer(110));
model.addValue("1901", new Integer(80), new Integer(140));
chart.setModel(model);
chart.getPlotOptions().getColumn().setStacking("normal");
}
}
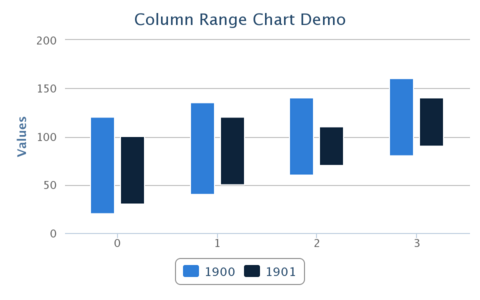
Column Range Chart
<div apply="demo.ColumnRangeChartComposer">
<charts id="chart" type="columnrange" width="480" height="300" title="Column Range Chart Demo"/>
</div>
public class ColumnRangeChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
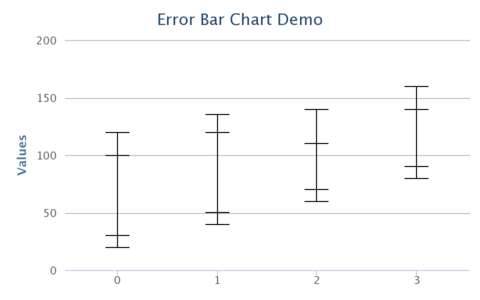
Errorbar Chart
<div apply="demo.ErrorbarChartComposer">
<charts id="chart" type="errorbar" width="480" height="300" title="Errorbar Chart Demo"/>
</div>
public class ErrorbarChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
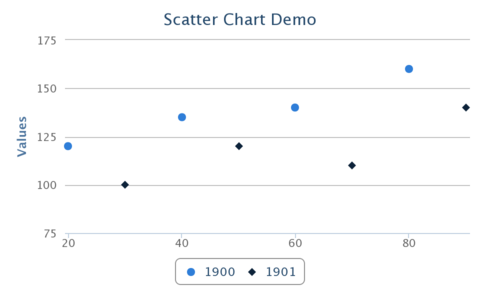
Scatter Chart
<div apply="demo.ScatterChartComposer">
<charts id="chart" type="scatter" width="480" height="300" title="Scatter Chart Demo"/>
</div>
public class ScatterChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
XYModel model = new DefaultXYModel();
model.addValue("1900", new Integer(20), new Integer(120));
model.addValue("1900", new Integer(40), new Integer(135));
model.addValue("1900", new Integer(60), new Integer(140));
model.addValue("1900", new Integer(80), new Integer(160));
model.addValue("1901", new Integer(30), new Integer(100));
model.addValue("1901", new Integer(50), new Integer(120));
model.addValue("1901", new Integer(70), new Integer(110));
model.addValue("1901", new Integer(90), new Integer(140));
chart.setModel(model);
}
}
References
< Get Complete Source Code of This Book >