Toolbarbutton
Toolbarbutton
- Demonstration: Toolbarbutton and Fileupload
- Java API: Toolbarbutton
- JavaScript API: Toolbarbutton
Employment/Purpose
The behave of Toolbarbutton is similar to the button except the appearance is different. The button component uses HTML BUTTON tag, while thetoolbarbutton component uses HTML A tag.
A toolbarbutton could be placed outside a toolbar, However toolbarbuttons change their appearance if they are placed inside a toolbar.
Toolbarbutton supports getHref(). If getHref() is not null, the onClick handler is ignored and this element is degenerated to HTML's A tag.
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, The toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily.
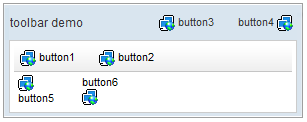
Example
<window title="toolbar demo" border="normal" width="300px">
<caption>
<toolbarbutton label="button3" image="/img/folder.gif" />
<space />
<toolbarbutton label="button4" image="/img/folder.gif"
dir="reverse" />
</caption>
<toolbar>
<toolbarbutton label="button1" image="/img/folder.gif" />
<space />
<toolbarbutton label="button2" image="/img/folder.gif" />
</toolbar>
<hbox>
<toolbarbutton label="button5" image="/img/folder.gif"
orient="vertical" />
<space />
<toolbarbutton label="button6" image="/img/folder.gif"
orient="vertical" dir="reverse" />
</hbox>
</window>
File Upload
Any toolbarbutton[1] can be used to upload files. All you need to do is:
- Specify the upload attribute with true
- Handles the onUpload event.
<toolbarbutton upload="true" label="Fileupload" onUpload="myProcessUpload(event.getMedia())"/>
When the file is uploaded, an instance of UploadEvent is sent to the button. Then, the event listener can retrieve the uploaded content by examining the return value of UploadEvent.getMedia().
Supported events
| MouseEvent
Description: Denotes user has clicked the component. | |
| MouseEvent
Description: Denotes user has right-clicked the component. | |
| UploadEvent
Description: Denotes user has uploaded a file to the component. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|