ZK8 Wizard Example - Part 1
Robert Wenzel, Engineer, Potix Corporation
July/August 2015
ZK 8.0
Introduction
ZK 8 contains several new features to provide an easier approach to cleaner MVVM development and simplify reusing UI elements. The goal of this smalltalk series is to give ideas and scenarios where/how those new features (mainly shadow elements allowing more flexible template control) can be applied, and how they help to separate the application model (java code) from the UI (zul files).
The new shadow elements are basic control structures such as <sh:if> <sh:forEach> <sh:apply> <sh:choose> with embedded support for data binding and automatic updates caused by changes in the model.
As an example I chose a reusable wizard template. A wizard typically has the same frame layout but different content for each step - making it an ideal showcase for templating and a model driven UI (MVVM).
There will be 4 Parts in this series:
- Part 1 - Defining the Wizard (You are here)
This example is NOT intended to be copied/pasted as-is, as every application has different requirements and here only those requirements that I made up myself are covered. So please don't claim missing features in this wizard (according to my requirements they are not missing) and if you like them feel free to adapt these ideas to your own requirements.
Note that I am using Java 8 for this example (everything can be done in older Java versions too, it's often just more to write). I encourage everyone to switch to Java 8 to benefit from new language features and more important: security updates. If you find my usage of Java 8 features inappropriate I am happy about constructive comments.
In this first part I will introduce a wizard template with a simple example wizard, implementing a 3-Step Survey.
Part 1 - Define the Wizard zul template and model classes
The Wizard template consists of 3 files the WizardViewModel class with its WizardStep(s), and a zul-template (wizard.zul) rendering the Wizard according to the WizardViewModel's state.
To use the template in a zul file an instance of WizardViewModel needs to be passed with the parameter "wizardModel" using the <sh:apply> shadow element.
...
<sh:apply templateURI="/WEB-INF/zul/template/wizard/wizard.zul" wizardModel="@init(vm.wizardModel)" />
...
An equivalent syntax alternative is to define a custom component referencing the templateURI.
<?component name="wizard" templateURI="/WEB-INF/zul/template/wizard/wizard.zul" ?>
...
<wizard wizardModel="@init(vm.wizardModel)" />
...
Zul Template
- /src/main/webapp/WEB-INF/zul/template/wizard/wizard.zul [1]
- renders the wizard, based on the current step information
<zk xmlns:sh="shadow">
<window border="normal" title="@load(wizardVM.currentStep.title)"
viewModel="@id('wizardVM') @init(wizardModel)"
validationMessages="@id('vmsgs')"
onOK="@command(wizardVM.nextCommand)">
<sh:apply template="wizardContent"/>
</window>
<template name="wizardContent">
<vlayout width="100%">
<sh:apply template="wizardProgress"/>
<sh:apply templateURI="@load(wizardVM.currentStepTemplateUri)" />
<sh:apply template="wizardButtons"/>
</vlayout>
</template>
<template name="wizardProgress">
<progressmeter value="@load(wizardVM.progress)" width="100%" />
</template>
<template name="wizardButtons">
<hlayout>
<sh:if test="@load(wizardVM.backVisible)">
<button label="@load(wizardVM.backLabel)" onClick="@command(wizardVM.backCommand)" />
</sh:if>
<sh:if test="@load(wizardVM.nextVisible)">
<button label="@load(wizardVM.nextLabel)" onClick="@command(wizardVM.nextCommand)" />
</sh:if>
</hlayout>
</template>
</zk>
- Line 1: declare the shadow namespace
- Lines 6, 11, 13: statically invoke templates to separate the ui elements (optional, could all be inline)
- Line 12: insert an anonymous template by URI to a zul page
Java (View)Model
- zk.example.wizard.model.WizardViewModel [2]
- keeps the wizard state (available steps, current step, progress...) used as the MVVM view model inside the wizard.zul template
public class WizardViewModel<T extends WizardStep> {
...
private T currentStep;
private List<T> availableSteps;
...
public WizardViewModel(List<T> availableSteps) {...}
@Command(BACK_COMMAND)
public void back() {...}
@Command(NEXT_COMMAND)
public void next() {...}
//callback hook to intercept different steps
protected void onStepChanged(T currentStep) {}
public boolean gotoStep(String stepId) {...}
...
/*various getters dependent on the current step*/
- Lines 9, 12, 17: methods to navigate through the wizard (next/back are also used as command handlers for buttons)
- Line 15: callback hook method to be notified about wizard step changes (used in Part 2)
- zk.example.wizard.model.WizardStep [3]
- contains the information for a single step (id, zul page, title, beforeNext callback, otherwise nothing special)
public class WizardStep {
private String id;
private String title;
private String templateUri;
private String nextLabel;
private Runnable beforeNext = () -> {};
...
Basic Usage example (a simple Survey)
The basic wizard usage can be demonstrated implementing a simple survey consisting of following parts:
- Java ViewModel (SurveyViewModel.java)
- start page (survey.zul)
- step pages (/WEB-INF/zul/survey/steps/*.zul)
- zk.example.survey.SurveyViewModel [4]
- The view model class containing the initialization code, defining the steps
...
@Init
public void init() {
survey = new Survey();
initWizardModel();
}
private void initWizardModel() {
List<WizardStep> availableSteps = Arrays.asList(
wizardStep("question_1"),
wizardStep("question_2"),
wizardStep("question_3"),
wizardStep("done")
.withBeforeNextHandler(() -> Executions.sendRedirect("./survey.zul"))
.withNextLabel("Restart")
);
wizardModel = new WizardViewModel<WizardStep>(availableSteps);
}
private WizardStep wizardStep(String stepId) {
String title = stepId;
String templateUri = STEP_FOLDER + stepId + ".zul";
return new WizardStep(stepId, title, templateUri);
}
...
- Lines 3, 4, 18: initialize the viewModel properties
- Lines 14, 15: define custom "next" handling and label
This ViewModel is not doing much, just creating the empty Survey and WizardStep objects and finally initializing the WizardViewModel. (As an improvement I leave it to the reader to implement a true builder pattern of the Steps so that the view model doesn't have to interact with the WizardStep class directly.)
- /src/main/webapp/survey.zul [5]
- the start page using the simple wizard
<?component name="wizard" templateURI="/WEB-INF/zul/template/wizard/wizard.zul" ?>
<zk>
<div width="500px"
viewModel="@id('vm') @init('zk.example.simplewizard.SimpleWizardViewModel')"
validationMessages="@id('vmsgs')">
<wizard wizardModel="@init(vm.wizardModel)" survey="@init(vm.survey)">
<!-- injected template - visible inside the wizard -->
<template name="yesno">
<radiogroup selectedItem="@bind(answer)">
<radio label="Yes" value="${true}"/>
<radio label="No" value="${false}"/>
</radiogroup>
</template>
</wizard>
</div>
</zk>
- Line 1: define the <wizard> component based on a template
- Line 7: add a <wizard> using a wizardModel and a survey object
- Line 10: inject a template re-usable throughout the wizard steps
- /src/main/webapp/WEB-INF/zul/survey/steps [6]
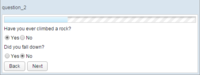
- contains all the wizard steps - showing one exemplary step here: question_2.zul [7]
<zk xmlns:sh="shadow">
Have you ever climbed a rock?
<sh:apply template="yesno" answer="@ref(survey.answer2)"/>
<sh:if test="@load(survey.answer2)">
Did you fall down?
<sh:apply template="yesno" answer="@ref(survey.answer2b)"/>
</sh:if>
</zk>
- Lines 3, 6: apply the previously injected template
- Line 4: conditionally display a dependent question
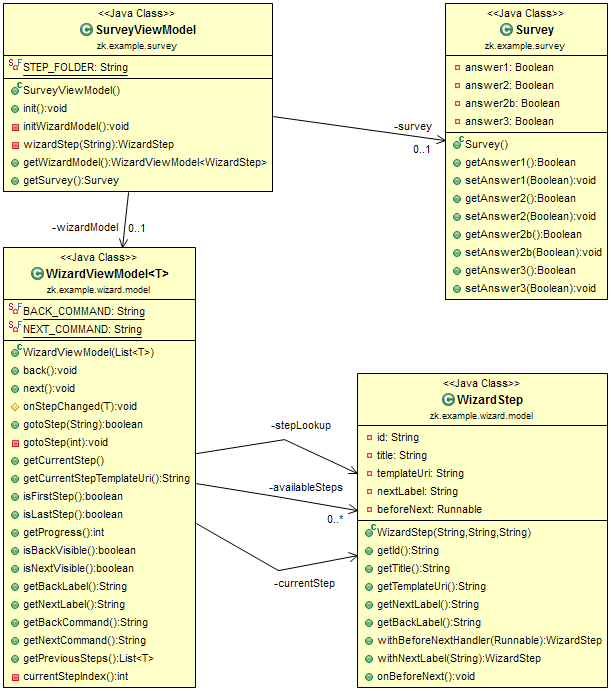
Class diagram
To illustrate the class relationships here a small diagram:
We can see there is a clear separation between the application model (Survey) and the wizard specific classes. This means:
- the Wizard does not contain any Survey specific code so it can be used for a different purpose. (see Part 2)
- the Survey isn't aware of being filled out in a wizard so it could also be presented in a different way (e.g. in a tabbox or just all question on a single page - not part of this example).
- the SurveyViewModel fits things together by initializing the Wizard Model with steps and the Survey object, it also handles to the last step callback to restart the wizard
Summary
As you see the shadow elements come in handy avoiding code duplication in the view and ensure a consistent rendering. On the java side the class boundaries are designed to avoid mixing their purpose while the providing all the information required to control what is rendered and how. All driven by the model classes (the zul files contain as little logic as possible, just following the view model's state). That's enough to create a wizard for a simple case.
Now let's use the same wizard template/view model for a more complex case in Part 2.
Download
- The source code for this article can be found in github (branch: part-1).
Running the Example
Clone the repository and Checkout part-1
git clone git@github.com:cor3000/zk-wizard-example.git cd zk-wizard-example git checkout part-1
The example war file can be built with maven:
mvn clean package
Execute using jetty:
mvn jetty:run
Then access the overview page http://localhost:8080/wizardexample/survey.zul
And that's what you'll see:
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |