Signature
Signature
Employment/Purpose
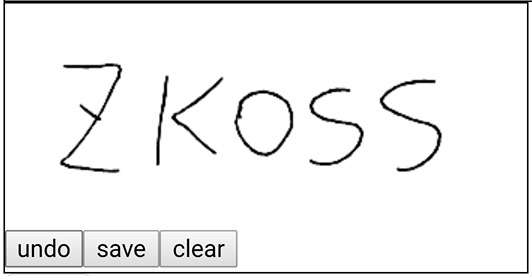
A Signature component represents a signature pad which can let user to take a signature on zk. It supports the desktop and touch-panel device. The Signature widget provides save, undo and clear API, you can save undo and clear the SignaturePad with this API. And Signature also provide a build-in tool bar to control the API.
Example
<signature id="s" height="100px" width="400px" style="border: 1px solid black;"'/>
Undo Save Clear
[Since 8.6.0]
There are some of APIs to control the Signature widget. Undo is removing the last step which was drawn on the signature pad. Save is saving the signature data to the server side as a base64 data type, user can get the image data by getImage() or getSignatureBase64(). Clear is to clear signature pad, and the signature pad would reset to empty.
Toolbar
The attribute of the tool bar is a boolean value, it controls the visibility of the tool bar, if the value is true, the user can use and see the tool bar, if not, they won't. And the user can customize css by using less, to reset the toolbar's position, size and some other features.
Step
[Since 7.0.1]
By default, the slider will scroll to the position continuously when an user drags it. If you prefer to scroll a discrete fixed amount on each step, you can set the amount of value of the step property. Step property is useful in decimal mode, slider's position value could be rounded to a fixed number by specifying step property. For example, if we want to retrieve the value from decimal slider in the range of 10.0 to 12.0. As the below picture shows, the default decimal show the value contains only one digit in fractional part.
If we want to retrieve the value which contains two digits in fractional part, we can set the step value to 0.01. Then the value will increase as 10.01, 10.02, 10.02 on each step when scrolling the slider. If step is 0.05, the value will increase as 10.05, 10.10, 10.15 on each step, as below.
<slider mode="decimal" minpos="10.0" maxpos="12.0" step="0.05"/>
Knob Mold
[Since 8.6.0]
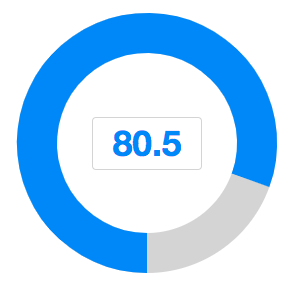
Set the mold property to "knob" will enable knob slider. So the slider can act as a normal knob. The knob can controlled by wheel, drag, click and enter a value to the input element.
<slider mold="knob" mold="knob" minpos="0.0" maxpos="100.0" curpos="40.0" step="1"/>
AngelArc & strokeWidth
[Since 8.6.0]
AngelArc & strokeWidth are properties only for knob mold. Set the angelArc property with a double for the angle of the knob slider. Set the strokeWidth property with a double for the stroke width of the knob.
<slider mold="knob" mold="knob" minpos="0.0" maxpos="100.0" curpos="40.0" step="1" strokeWidth="20" angelArc="270"/>
Supported Events
| Event: ScrollEvent
Denotes the content of a scrollable component has been scrolled by the user. | |
| Event: ScrollEvent
Denotes that the user is scrolling a scrollable component. Notice that the component's content (at the server) won't be changed until onScroll is received. Thus, you have to invoke the getPos method in the ScrollEvent class to retrieve the temporary position. |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
 
|
[Since 7.0.0] [mold knob Since 8.6.0]
the scale mold is deprecated because designs are changed.
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | Slider.setPageIncrement(int) is supported. |
| 5.0.4 | August 2010 | Slider support for clicking to increment or decrement |
| 7.0.1 | January 2014 | Slider support minimal position and decimal mode |