Secure a ZK Application with Spring Security
Secure Your Application in Spring's Way
Spring Security is a widely-adopted framework. It can also work with ZK without problems. This doesn't even need zkspring-security. This page will show you how to do it. We assume you know the basic of Spring Boot and Spring Security. (You can read a Spring Security guide: Securing a Web Application ) So here we just mention those configurations specific to ZK framework.
ZK Spring Boot Starter
Spring encourages users to start with Spring Boot. So Please include zk spring boot starter, and it will automatically configure for you with most commonly-used settings.
Spring Boot Starter Security
Follow Securing a Web Application, we add the following elements:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
<version>${springboot.version}</version>
</dependency>
Spring Controller
For simplicity, we just register 2 URL mapping:
- /login: login page
- /secure/{page}: all secure pages
@SpringBootApplication
@Controller
public class Application {
public static void main(String[] args) throws Throwable {
SpringApplication.run(Application.class, args);
}
@GetMapping("/login")
public String login() {
return "login";
}
@GetMapping("/secure/{page}")
public String secure(@PathVariable String page) {
return "secure/" + page;
}
}
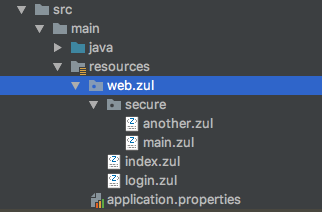
Then put the corresponding zul under web/zul folder.
Web Security Configuration
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable();
http.authorizeRequests()
.antMatchers("/zkau/web/**/js/**","/zkau/web/**/zul/css/**","/zkau/web/**/img/**")
.permitAll()
// block direct access to class path web resources
.antMatchers("/zkau/web/**/**.zul").denyAll()
.mvcMatchers("/","/login","/logout").permitAll()
.mvcMatchers("/secure").hasRole("USER")
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login").defaultSuccessUrl("/secure/main")
.and()
.logout().logoutUrl("/logout").logoutSuccessUrl("/");
}
@Bean
@Override
public UserDetailsService userDetailsService() {
UserDetails user =
User.withDefaultPasswordEncoder()
.username("user")
.password("password")
.roles("USER")
.build();
return new InMemoryUserDetailsManager(user);
}
}
- Line 7: We need to disable spring CSRF to make ZK AU pass security filter. But don't worry. ZK already has its own CSRF mechanism.
- Line 12: This line blocks the public access to ZK class path web resource folder.
- Line 14: Assume we want all pages under /secure are protected and require an authentication.
Login Page
No matter how you design a login page, remember to enclose it with a <form> and the login URL you specify in web security config.
<n:form action="/login" method="POST">
<grid width="450px">
...
<row spans="2" align="right">
<hlayout>
<button type="reset" label="Reset" /> <button type="submit" label="Submit" />
</hlayout>
</row>
...
</grid>
</n:form>
Download Demo Project
Version History
| Version | Date | Content |
|---|---|---|