paging
From Documentation
This is the paging mold for Listbox.
Source
The CSS source for from GitHub
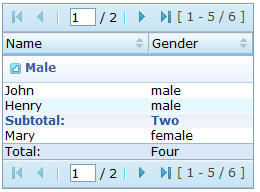
Structure
[[Image:Listbox-pg2.jpg]
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-listbox-pgi-b | Border of bottom paging | border-top: 1px solid #AAB; overflow: hidden; |
| div.z-listbox-pgi-t | Border of top paging | border-bottom: 1px solid #AAB; overflow: hidden; |