Default
This is the Default mold for Panel.
Source
The CSS source for from GitHub
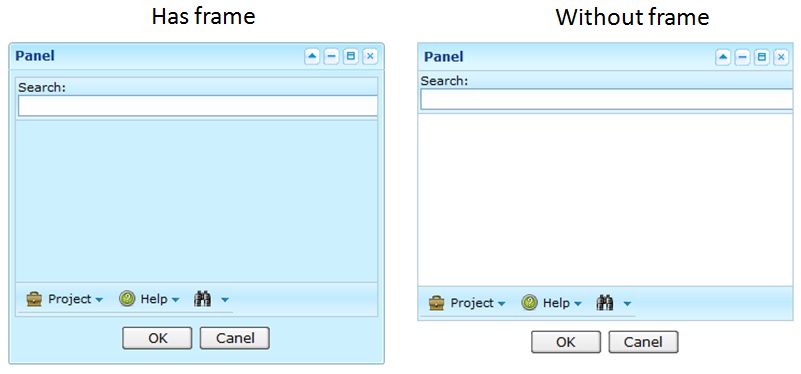
Structure
| Has Frame | Without Frame |
|---|---|

|

|
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-panel | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-panel-close .z-panel-max |
-over | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
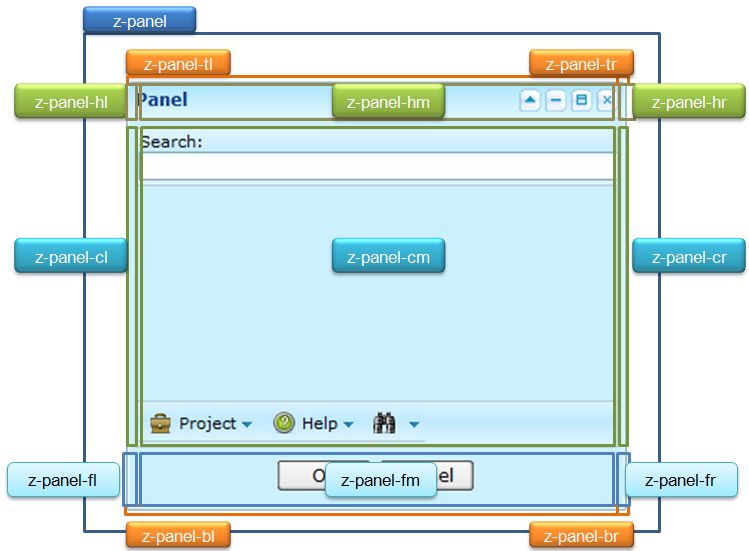
CSS Specification
| Class Name | Description | Default Values |
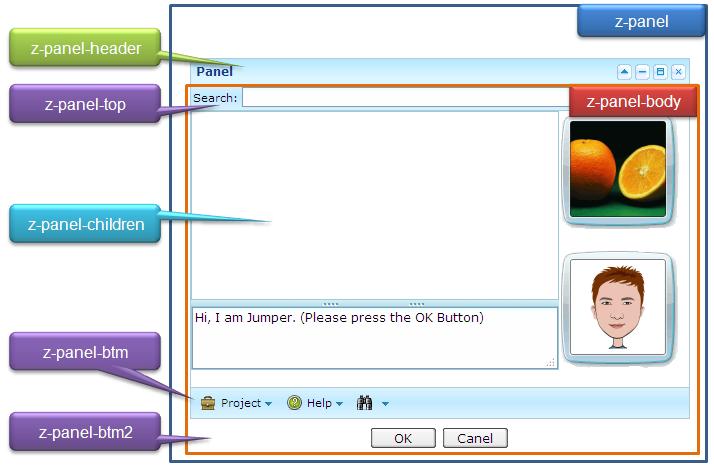
| .z-panel-header | Header's color, border, and background | overflow: hidden;
color: #0F3B82; font: normal ${fontSizeM} ${fontFamilyT}; padding: 5px 3px 4px 5px; border: 1px solid #b1cbd5; line-height: 15px; background:transparent repeat-x 0 -1px; background-image: url(${c:encodeURL('~./zul/img/wnd/panel-hm.png')}); font-weight:bold; zoom: 1; |
| .z-panel-children | The border | background: white;
border: 1px solid #b1cbd5; border-top: 0; overflow: hidden; position: relative; |
| .z-panel-tl | Top left | background: transparent no-repeat 0 top;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-corner.png')}); margin-right: 5px; height: 5px; font-size: 0; line-height: 0; zoom: 1; |
| .z-panel-tr | Top right | background: transparent no-repeat right -10px;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-corner.png')}); position: relative; height: 5px; margin-right: -5px; font-size: 0; line-height:0; zoom: 1; |
| .z-panel-hl | Header left | background: transparent no-repeat 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-hl.png')}); padding-left: 6px; border-bottom: 1px solid #A7DCF9; zoom: 1; |
| .z-panel-hr | Header right | background: transparent no-repeat right 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-hr.png')}); padding-right: 6px; zoom: 1; |
| .z-panel-hm | Header's middle | background: transparent repeat-x 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-hm.png')}); overflow: hidden; zoom: 1; |
| .z-panel-cm | Center middle | border: 0;
margin: 0; background: #CDF0FF; padding-top: 6px; |
| .z-panel-cl,
.z-panel-fl |
Left of footer and center | background: transparent repeat-y 0 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-clr.png')}); padding-left: 6px; zoom: 1; |
| .z-panel-cr,
.z-panel-fr |
Right of foorter and center | background: transparent repeat-y right 0;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-clr.png')}); padding-right: 6px; zoom: 1; |
| .z-panel-fm | Middle of footer | background: #CDF0FF;
overflow: hidden; |
| .z-panel-bl | Bottom left | background: transparent no-repeat 0 -5px;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-corner.png')}); height: 5px; margin-right: 5px; zoom: 1; |
| .z-panel-br | Bottom right | background: transparent no-repeat right bottom;
background-image: url(${c:encodeURL('~./zul/img/wnd/panel-corner.png')}); position: relative; height: 5px; margin-right: -5px; font-size: 0; line-height:0; zoom: 1; |
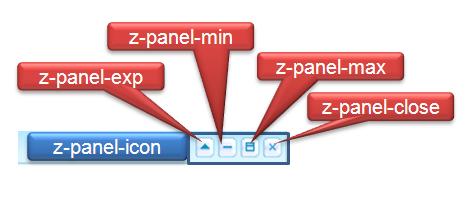
| .z-panel-icon | The icon background | overflow: hidden; width: 16px; height: 16px; float: right; cursor: pointer;
background-color : transparent; background-image : url(${c:encodeURL('~./zul/img/wnd/btn.gif')}); background-position : 0 0; background-repeat : no-repeat; margin-left: 2px; |
| .z-panel-exp | The expand button | background-position: 0 -64px; |
| .z-panel-colpsd .z-panel-exp | The expand button when collapsed | background-position: 0 -96px; |
| .z-panel-close | The close button | background-position: 0 -48px; |
| .z-panel-min | The minimize button | background-position: 0 0; |
| .z-panel-max | The maximize button | background-position: 0 -16px; |
| .z-panel-cl .z-panel-top .z-toolbar | top toolbar border | border-bottom:0 none;
border-top:1px solid #B1CBD5; |
| .z-panel-body .z-panel-top .z-toolbar, .z-panel-body .z-panel-btm .z-toolbar | border | border-color:-moz-use-text-color #B1CBD5 #B1CBD5;
border-style:none solid solid; border-width:0 1px 1px; overflow:hidden; padding:2px; background:#DAF3FF url(/zkdemo/zkau/web/zul/img/common/bar-bg.png) repeat-x scroll 0 center; } |