How to get Efficient Support
Getting prompt and efficient support from ZK
When you run into an issue in ZK, following this document can help you to provide the support team with informative data, thus speeding up the investigation and get prompt and efficient feedback. Here is a sample screenshot of an error. However with only a screenshot, it is difficult for the support team to find enough clues and provide timely support. Instead of providing a screenshot, please follow the tips and instructions below when submitting your issue.
Provide general information and reproducible samples
Please provide general information:
- the complete server-side error or the client-side error (if any)
- complete exception stack trace (if any)
- A runnable sample
- Precise and clear steps to reproduce the issue
- ZK version and edition
- e.g. ZK 9.0.1 PE
- Browser and its version
- e.g. Firefox 60
- If it is hard to create a sample, you can provide an URL so that the support team can access it. When providing this URL, remember to turn on the js debug in your zk.xml.
- Application servers (e.g. JBoss 6, if it's necessary).
- If your case happens only in your specific environment, it is recommended to provide a virtual machine as a copy of your actual environment. Or, request online debugging in the ticket.
A runnable example is the best for us
You can:
- Use zkfiddle
- Zip your maven project with pom.xml and include necessary source code
- Provide zul and its related Java source
- Provide a public URL that we can visit
Tips for creating a reproducible example
- Clone the original zul with the issue, remove irrelevant components
- You could move your Java codes (mostly event listeners) into <zscript>
- Replace your database data with static sample data in order to run without a database.
If you cannot provide a reproducible sample
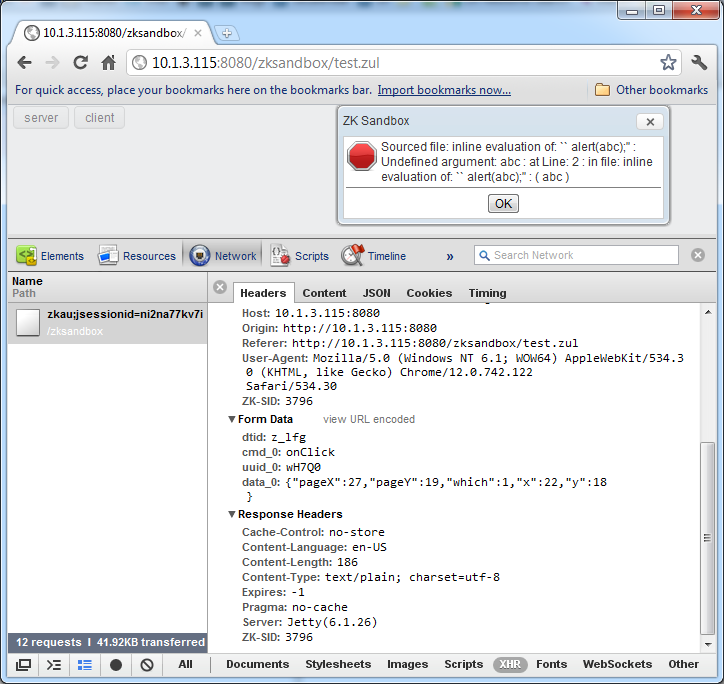
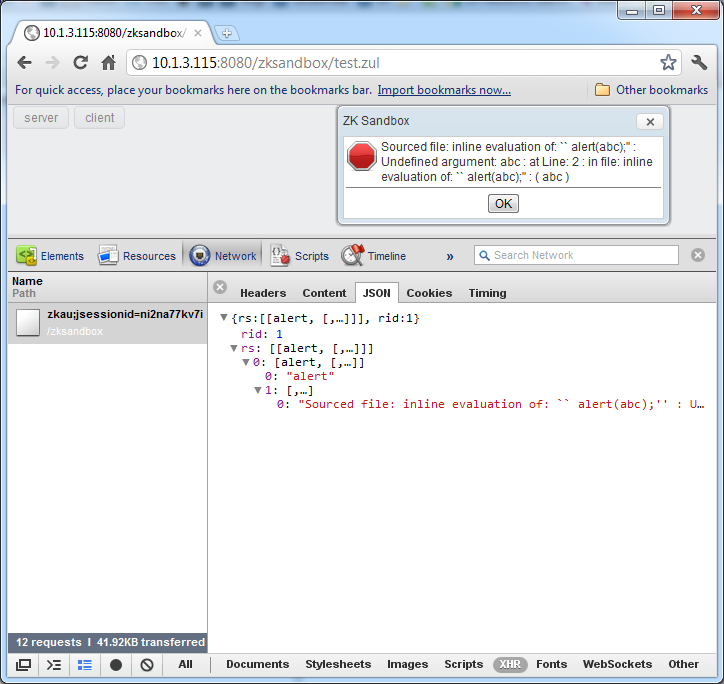
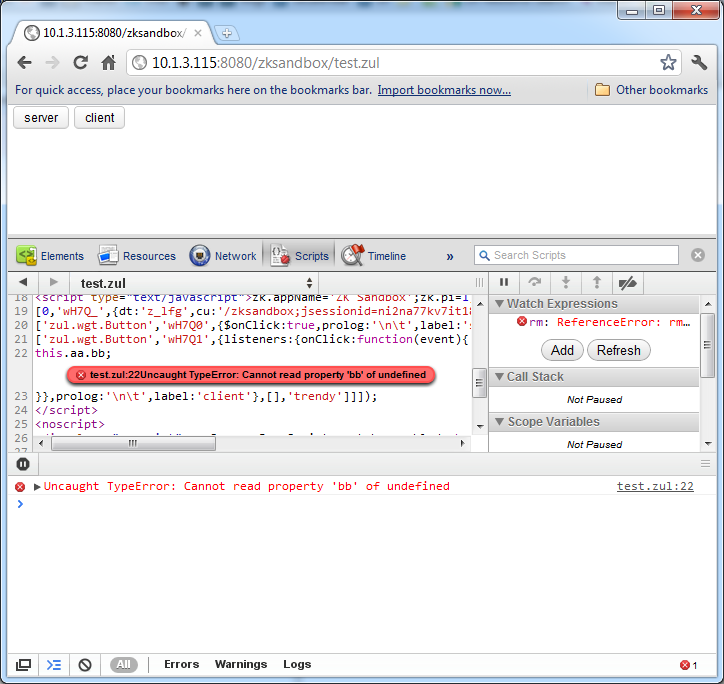
- Snapshot the error, request and response with Browser. Remember to turn on js debug in your zk.xml
<client-config>
<debug-js>true</debug-js>
</client-config>Please follow the instructions below and provide the support team with corresponding debug information.
Chrome
- Enable "Developer tools" by F12
| Server side error |
1. Request 2. Response |
| Client side error |
|
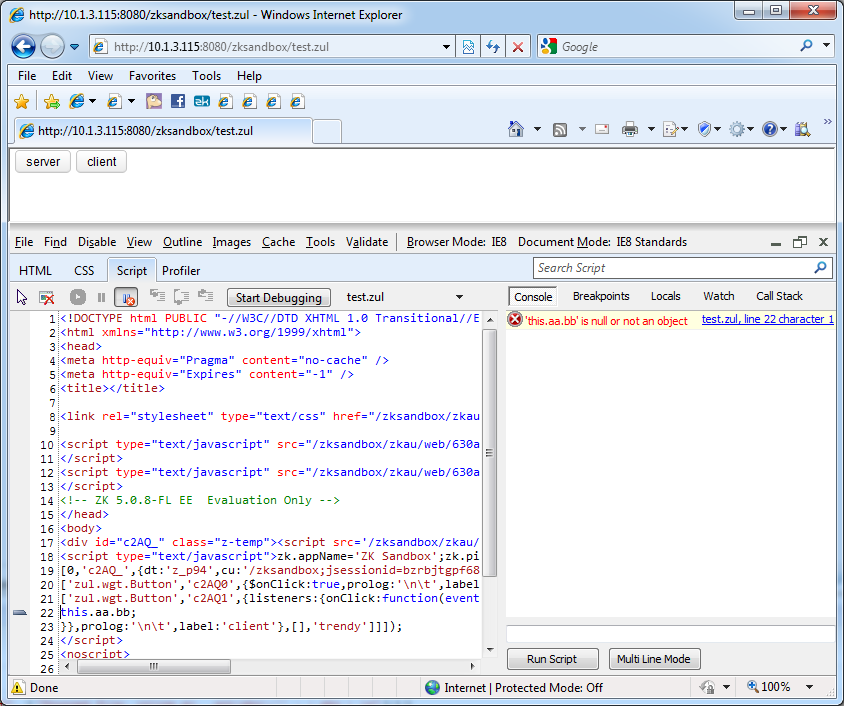
IE
- With IE8 or later, enable "Developer tools" by F12
| Client side error |
- Change Document mode to emulate IE6,7 if the issue happens only in these versions
- Quirks Mode: IE6
- Internet Explorer 7 Standards: IE7
How to Run a Sample Maven Project
In order to get rid of all your project's environment effect and narrow down problems, we send you a sample maven project that reproduces a case. To run the project, you need to download maven and setup first.
- Run your command line interface
- switch to the sample project's root folder that has a pom.xml
- Start jetty server with the command below
- mvn jetty:run
- Visit the project's pages with your browser
If you don't know the zul's path or the path is incorrect, just visit http://localhost:8080. A browser will show a link with the correct context path:
Click the link and it will list folders then you can navigate to find the zul.
How to get Browser Performance Profile
By Chrome developer tool
By Firefox developer tool
By Edge developer tool