accordion
This is the accordion mold for Tabbox.
Source
The CSS source for from GitHub
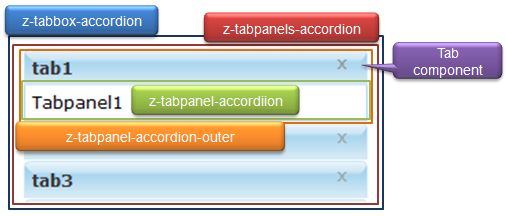
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox-accordion,
.z-tabpanels-accordion, .z-tabpanel-accordion-outer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox-accordion | Overflow | overflow: hidden; visibility: hidden; |
| .z-tabpanel-accordion-outer | Position | position: relative; |
Tab
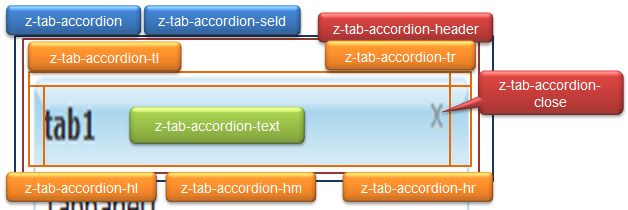
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tab-accordion | -seld | -disd-seld | -disd | ||
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tab-accordion-close | :hover | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tab-accordion-header | The cursor type | cursor: pointer;
position: relative; zoom: 1; |
| .z-tab-accordion-tl | Top left background | background: transparent no-repeat 0 top;
background-image: url(${c:encodeURL('~./zul/img/tab/accd-corner.png')}); zoom: 1; height: 5px; margin-right: 5px; font-size: 0; line-height: 0; |
| .z-tab-accordion-tr | Top right background | position: relative;
background: transparent no-repeat right -5px; background-image: url(${c:encodeURL('~./zul/img/tab/accd-corner.png')}); height: 5px; margin-right: -5px; font-size: 0; line-height: 0; zoom: 1 |
| .z-tab-accordion-hl | Left background | background: transparent no-repeat scroll 0 0;
background-image: url(${c:encodeURL('~./zul/img/tab/accd-hl.png')}); padding-left: 6px; zoom: 1; |
| .z-tab-accordion-hr | Right background | background: transparent no-repeat scroll right 0;
background-image: url(${c:encodeURL('~./zul/img/tab/accd-hr.png')}); padding-right: 6px; zoom: 1; |
| .z-tab-accordion-hm | Middle background | background: transparent repeat-x scroll 0 0;
background-image: url(${c:encodeURL('~./zul/img/tab/accd-hm.png')}); overflow: hidden; padding: 3px 0 5px; zoom: 1; |
| .z-tab-accordion-text | The header's text of tab | cursor: pointer;
color: #373737; font-family: ${fontFamilyT}; font-style: normal; font-variant: normal; font-weight: bold; font-size: ${fontSizeM}; line-height: normal; text-decoration: none; padding-right: 30px; padding-bottom: 2px; |
| .z-tab-accordion-close | The close button of tab | background-repeat: no-repeat;
background-image: url(${c:encodeURL('~./zul/img/common/close-off.gif')}); cursor: pointer; width: 17px; height: 16px; position: absolute; right: 10px; top: 5px; z-index: 15; opacity: .6; filter: alpha(opacity=60); |