BarScanner
BarcodeScanner
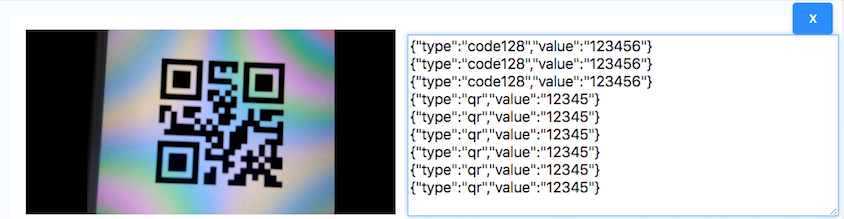
- Demonstration: BarcodeScanner
- Java API: BarcodeScanner
- JavaScript API: BarcodeScanner
- Available for ZK:
-

Employment/Purpose
A barscanner component is used to scan and decode the barcode on the client side. There are many properties to dealing with the barScan component. First, you could use the type property to specify the type of barcode, for example: qr, code128, ..., after choosing the type you want, you could scan the barcode by the scanner. You can choose the continue scanning by setting contScan="true", and setting the scan rate by setting interval="1000", the unit of interval is millisecond. You can turn on the scanner switch by setting open="true", or close it by open="false".
Example
<barScanner type="qr,code128" contScan="true" interval="500" height="100px" onDetected='Clients.log(event.getData().toString())'/>
type
The BarScanner has 9 types for 1D and 1 type for 2D by default. After choosing the type of barcode, and you can scan the barcode as the type you choose. You also can scan multiple types at one time, just setting type="xxx1,xxx2". For example
<barscanner type="qr,code128"/>
Note:
(1) The type that barscanner supported can be referenced as Supported Barcode Type (Default).
(2) Warn: if too many types are set for the widget, it may reduce the detecting accuracy.
(3) The barcode will restart every time you change the type.
contScan
contScan is a boolean attribute to let the barscanner can interval scan or not.
<barscanner type="qr" contScan="true"/>
interval
The interval is a subsidiary, integer attribute for contScan. The scanRate="500" means the scanner will scan once every 500 millisecond.
<barscanner type="code128" contScan="true" interval="500"/>
open
The open is boolean attribute to switch the barScanner. You can use the zk mvvm mechanism to to switch the barScanner.
<window viewModel="@id('vm')@init('xxxVM')">
<barscanner type="code128" open= "@bind('vm.open')"/>
</window>
height, width
Height and width are string attributes to define the height and width of barscanner component.
<barscanner type="qr" height="100px", width="200px"/>
Note:
(1) height is a string as a format of "number+px"
(2) Because of some browsers issue, the ratio of camera screen can only show as default value. The camera screen would fill up the space as user defined.
registerLibrary
registerLibrary(constructor, library_name, [array of types] ) is a client-side, class-level method to register a custom library into barcode widget. The mechanism is like the registerLibrary in Barcode. The constructor is a json-format parameter to define all the need setting for the library.
constructor =
{
create: the function to create a reader prototype,
name: the name of the reader, and we will mount the reader on the widget by wgt._'name'+'Reader',
init: a function to initialize the reader properties,
open: a function to enable the detecting function,
decodeOnce: a reader decode method, and zk will implement the contScan attribute for you,
setType: a function to connect the reader and widget types function,
other: a json properties to let you to attend the reader method.(future feature)
}
Like barcode, if you register the own custom library into barScanner, every single widget should use the custom library object. The way to registering is zkmax.barscanner.BarScanner.registerLibrary(...). Here is the example that how we inject the quagga library object into the widget
<?script src="mybarscannerLibrary.js"?>
<script>
...
zk.afterLoad('zkmax.barcode', function () {
zkmax.barscanner.BarScanner.registerLibrary({
create: jq.extend(true, {}, Quagga), //the reader
name: "QUAGGA",
init: zkmax.barscanner.BarScanner._quaggaInit, //@param(wgt, video, canvas)
open: zkmax.barscanner.BarScanner._quaggaOpen, //@param(wgt, video, canvas)
decode: zkmax.barscanner.BarScanner._quaggaDecode,//@param(wgt, reader)
setTypes: zkmax.barscanner.BarScanner._quaggaSetType, //@param()
other: null
}, 'library-name', ['type1', 'type2', ...]);
});
...
</script>
And, you need to implement some method to build the reader.
<?script src="implementation.js"?>
<script>
...
zkmax.barscanner.BarScanner._quaggaInit: function (wgt, video, canvas) {
/***the reader init method***/
reader.onDetected() {
reader.processing = false;
.......
}
}
zkmax.barscanner.BarScanner. _quaggaOpen: function (wgt, video, canvas) {
/***the open method for quagga reader init method***/
}
zkmax.barscanner.BarScanner._quaggaDecode: function (wgt, reader) {
reader.processing = true;
/***the decode method for quagga reader***/
}
zkmax.barscanner.BarScanner._quaggaSetType: function (wgt, video, canvas) {
/***the set type method for quagga reader***/
}
...
</script>
For most barcode reader, they would have some some common points: init, open, decode, on detect... When injecting reader into widget, we use the those common points to connect the reader and the widget. Here you have to implements the some function for this. As above, you need to implements the init, open, decode and some other requiring method. Here is a little reminder that, because different library has different design for the decode and onDetected in their library, you may need to add a reader.processing = true at the beginner of decoding function, and reader.processing = false at the detected callback function by yourself. After you inject the library object into the widget, we will generate the javascript object mount on the widget. We generate zinit, zexecute, zopen, method onto the reader and we will use it internally. You can get the reader by wgt._'your_libarary_name'Reader.
Note:
(1) registerLibrary is the pure-client-side method.
(2) As barcode, If you want to register the custom library for all the web application, you can add <javascript src="mybarscannerLibrary.js"/>the source file at WEB-INF/lang-addon.xml.
myRegister.js
zk.afterLoad('zkmax.barcode', function () {
zkmax.barscanner.BarScanner.registerLibrary(function mybarcode(wgt) {
...
};
}, 'library-name', ['type1', 'type2', ...]);
});
Supported Barcode Type (Default)
| 1D CODE Family |
CODE128, CODE39, CODE39VIN, |
| 1D EAN Family |
EAN, EAN8, |
| 1D Others |
CODEBAR, UPC, UPC_E, I2OF5 |
| 2D |
QR |
Supported Events
| Event: Event
Notifies if the barcode scanner detect a barcode message. |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | May, 2018 | BarScanner |