Default
From Documentation
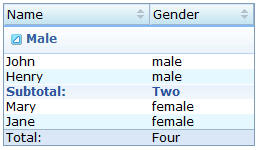
This is the Default mold for Listitem.
Source
The CSS source for from GitHub
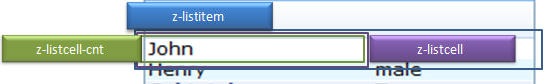
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-list-item,
.z-list-cell |
-over | -seld | -focus | -over-seld | -disd |
| Supported: | V | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-list-item, tr.z-list-item a,
tr.z-list-item a:visited |
Font size of listitem | font-size: ${fontSizeM}; font-weight: normal; color: black; text-decoration: none; |
| tr.z-list-item td.z-list-item-focus | Background of focused event | background-image: url(${c:encodeURL('~./zul/img/focusd.png')}); background-repeat: no-repeat; |
| tr.z-list-item-seld | Background of selected event | background: #b3c8e8; border: 1px solid #6f97d2; |
| tr.z-list-item-over | Background of hovered event | background: #dae7f6; |
| tr.z-list-item-over-seld | Background of hovered and selected event | background: #6eadff; |
| div.z-list-cell-cnt | Font size of listcell | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC};
font-size: ${fontSizeM}; font-weight: normal; |