Bandboxes
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Components: bandbox and bandpopup.
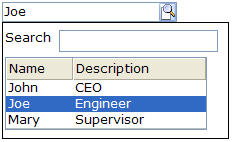
A bandbox is a special text box that embeds a customizable popup window (AKA a dropdown window). Like comboboxes, a bandbox consists of an input box and a popup window. The popup window is opened automatically, when a user click the button or presses the keys Alt+DOWN.
Unlike comboboxes, the popup window of a bandbox can contain anything as it is designed to give developers maximum flexibility. A typical use is to provide a search dialog.
<bandbox id="bd">
<bandpopup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px"
onSelect="bd.value=self.selectedItem.label; bd.closeDropdown();">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
<listitem>
<listcell label="Mary" />
<listcell label="Supervisor" />
</listitem>
</listbox>
</vbox>
</bandpopup>
</bandbox>
Mouseless Entrybandbox
Alt+DOWNto pop up the list.Alt+UPorESCto close the list.UPandDOWNto change the selection of the items from the list.
The closeDropdown Method
A popup window could contain any components, so it is the developer’s job to close the popup and copy any needed value from it.
<listbox width="200px"
onSelect="bd.value=self.selectedItem.label; bd.closeDropdown();">
In the above example, we copy the selected item's label to the bandbox, and then close the popup.
The autodrop Property
By default, the popup window won't be opened until user clicks the button, or presses Alt+DOWN on the keyboard. However, you can set the autodrop property to true and as soon as the user types a character the popup will be opened. This is helpful for novice users, but it might be annoying for experienced users.
<zk>
<bandbox id="bd" autodrop="true">
<bandpopup>
...
</bandpopup>
</bandbox>
</zk>
The onOpen Event
If the user opens the popup window the onOpen event is sent to the application. By using the fulfill attribute with the onOpen value as shown below, you can defer the creation of the popup window.
<bandbox id="test">
<bandpopup fulfill="test.onOpen">
...
</bandpopup>
</bandbox>
Alternatively, you can prepare the popup window in Java by listening to the onOpen event, as depicted below.
<zk>
<bandbox id="band" onOpen="prepare()"/>
<zscript>
void prepare()
{
if (band.getPopup() == null) {
//create child elements
}
}
</zscript>
</zk>
The onChanging Event
Since a bandbox is also a text box, you are also able to listen to an onChanging event. By listening to this event, you can manipulate the popup window in any fashion.
The code below illustrates capturing the user key and displaying information accordingly.
<zk>
<bandbox id="band" autodrop="true" onChanging="suggest()"/>
<zscript>
void suggest()
{
if (event.value.startsWith("A")) {
//do something
} else if (event.value.startsWith("B")) {
//do another
}
}
</zscript>
</zk>
Notice that, when the onChanging event is received, the content of the bandbox has not changed. Therefore, you cannot use the value property of the bandbox. Instead, you should use the value property of the event (InputEvent).