Buttons
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
There are two types of buttons: button and toolbarbutton. While the looks of the buttons are different, their behaviors are the same. The button component uses the HTML BUTTON tag, while the toolbarbutton component uses the HTML Anchor(A) tag.
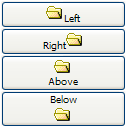
You could assign a label and an image to a button by utilizing the label and image attributes. If both are specified, the dir property controls which is displayed first, and the orient property controls whether the layout is horizontal or vertical.
<zk>
<button label="Left" image="/img/folder.gif" width="125px"/>
<button label="Right" image="/img/folder.gif" dir="reverse" width="125px"/>
<button label="Above" image="/img/folder.gif" orient="vertical" width="125px"/>
<button label="Below" image="/img/folder.gif" orient="vertical" dir="reverse" width="125px"/>
</zk>
In addition to employing URLs to specify images, you can dynamically assign a generated image to a button using the setImageContent method. Refer to the following section for details.
Tip: The setImageContent method is supplied by all components that have an image property. Simply put, setImageContent is used for dynamically generated images, while image is used for images identifiable by a URL.
The onClick Event and href Property
There are two ways to add behavior to a button and toolbarbutton. Firstly, you can specify a listener for the onClick event. Secondly, you could specify a URL for the href property. If both are specified, the href property has the higher priority, i.e., the onClick event won't be sent.
<zk>
<window title="example">
<zscript>
void do_something_in_Java()
{
alert("hello");
//redirect to another page
}
</zscript>
<button label="click me" onClick="do_something_in_Java()"/>
<button label="don't click that one, click me" href="/another_page.zul"/>
</window>
</zk>
The sendRedirect Method of the org.zkoss.zk.ui.Execution Interface
When processing an event, you can decide to stop processing the current desktop and redirect to another page by using the sendRedirect method. In other words, from the user』s viewpoint the following two buttons have exactly the same effect.
<zk>
<window>
<zscript>
void sendRedirect(url)
{
alert("sending redirect");
//send redirect url
}
</zscript>
<button label="redirect" onClick="sendRedirect("another.zul")"/>
<button label="href" href="another.zul"/>
</window>
</zk>
Since the onClick event is sent to the server for processing, you are able to perform additional tasks before invoking sendRedirect, such as redirecting to another page only if certain conditions are satisfied.
On the other hand, the href property is processed at the client side. Your application won't be notified when users click the button.
Button supports OS mold
For those who prefer native Button styling, please use the OS mold as demonstrated below:
<zk>
<button mold="os" label="os mold"/>
</zk>
The difference lies in the generated HTM, OS molds will generate the <button> tag instead of
tags.| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |