Combobutton
Combobutton
- Demonstration:
- Java API: Combobutton
- JavaScript API: Combobutton
- Style Guide: Combobutton
Employment/Purpose
A Combobutton is a special Button that embeds a popup or menupopup child.
You could assign a label and an image to a Combobutton by the label and image properties. If both are specified, the dir property control which is displayed up front, and the orient property controls whether the layout is horizontal or vertical, the autodrop property control whether the child popup/menupopup open while mouseover and close while mouseout the right side drop down icon of Combobutton automatically.
When the user clicks the drop down icon of Combobutton, the child popup/menupopup of the Combobutton will be displayed.
Example
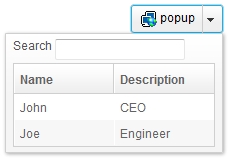
- Combobutton with Popup
<combobutton label="popup" image="/img/network.gif">
<popup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
</listbox>
</vbox>
</popup>
</combobutton>
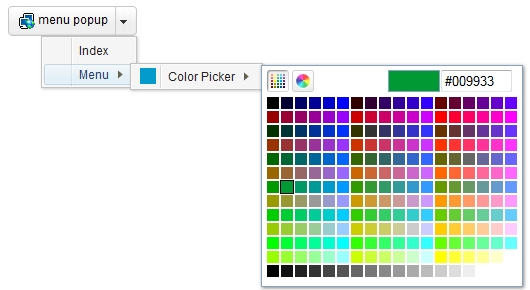
- Combobutton with Menupopup
<combobutton label="menu popup" image="/img/network.gif">
<menupopup>
<menuitem label="Index"/>
<menu label="Menu">
<menupopup>
<menu label="Color Picker" content="#color=#029BCB" />
</menupopup>
</menu>
</menupopup>
</combobutton>
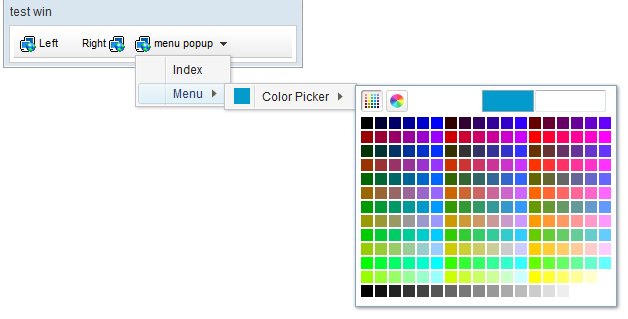
- Combobutton as Toolbarbutton
<zk>
<window border="normal" title="test win"
width="300px">
<toolbar>
<toolbarbutton label="Left" image="/img/network.gif" />
<space />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
<combobutton label="menu popup" image="/img/network.gif"
mold="tbbtn">
<menupopup>
<menuitem label="Index"/>
<menu label="Menu">
<menupopup>
<menu label="Color Picker" content="#color=#029BCB" />
</menupopup>
</menu>
</menupopup>
</combobutton>
</toolbar>
</window>
</zk>
Properties
Autodrop
Combobutton.setAutodrop(boolean) is used to set whether the child popup should drop down automatically while mouseover the right drop down icon of Combobutton.
The simplest use is to specify it with self as follows. Then, the button is disabled when it is clicked.
<combobutton label="popup" autodrop="true" />
Moreover, it support other properties inherited from Button in stead of upload.
Supported Events
onClick |
Event: MouseEvent
Denotes when left button of Combobutton is clicked. |
onOpen |
Event: OpenEvent
Denotes when the child popup is opened or closed, it will not be fired if open or close child popup by call Combobutton.setOpen(boolean) directly. |
- Inherited Supported Events: Button
Supported Molds
- The default mold
- The tbbtn mold
Since 6.5.0
The tbbtn mold is renamed to toolbar mold
Supported Children
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 6.0.0+ | Combobutton with Colorbox | blog post |
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | September 2012 | The tbbtn mold is renamed to toolbar mold |