Searchbox
Searchbox
- Demonstration: zkoss-demo/zksearchbox-demo
- Java API: Searchbox
- JavaScript API: Searchbox
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
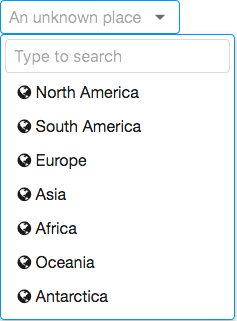
A dropdown list that allows users to search and select items. Since it contains a separate search field (unlike Combobox), it can avoid end-users from inputting a non-existed item.
Example
<zscript>
ListModel model = new ListModelArray(new String[] {
"North America", "South America", "Europe", "Asia", "Africa", "Oceania", "Antarctica"
});
</zscript>
<searchbox model="${model}" placeholder="An unknown place" autoclose="true">
<template name="model">
<html><![CDATA[
<i class="z-icon-globe"></i> ${each}
]]></html>
</template>
</searchbox>
Mouseless Entry Searchbox
UPorDOWNto pop up the list if being focused.ESCto close the list.UP,DOWN,HOME,END,PAGE UPandPAGE DOWNto change the selection of the item from the list.ENTERto confirm the change of selection.- Since 9.5.0
DELETEorBACKSPACEto clear the selection.
Properties
Autoclose
Sets whether to automatically close the list if a user selected any item. The default value is false. It means even if the user selected an item, the list still remains open. You might want to set it as true in single selection mode (multiple=false).
Disabled
Sets whether it is disabled. A list can still be opened programmatically by calling open() even if the component is in the disabled state.
ItemConverter
By implementing your own Converter using the org.zkoss.util.Converter interface, you can generate the label that represents the selected items. The default implementation is joining all the toString() result of items by commas.
Can accept a Class name as a string, in which case an instance of that class will be created automatically, or an object already instantiated.
<searchbox model="${model}" itemConverter="foo.bar.MyConverter" />
<searchbox model="${model}" itemConverter="${myConverterObject}" />
ItemRenderer
See also: ZK_Developer's_Reference/MVC/View/Renderer/Searchbox_Renderer
By implementing your own ItemRenderer, you can generate the HTML fragment for the data model. Normally you would like to use the default implementation and use <template name="model"> instead.
Model
Since this component doesn't accept any child, you must specify a ListModel.
If a ListSubModel is provided, all the items will not be rendered to the client directly. Instead, users must type a keyword to search for a subset of the list. It's suitable for a large model.
Note: If you assign a ListModel to a searchbox, you should enable multiple selection with ListModel. Please do not set multiple on searchbox directly. You should set multiple on the model instead.
...
List Items = new ArrayList();
for (int i = 0; i < 1000; i++) {
Items.add("data "+i);
}
ListModelList model = new ListModelList(Items);
model.setMultiple(true);
...
<searchbox model="${model}" ... />
Multiple
Sets whether multiple selections are allowed.
Open
Drops down or closes the list of items.
Placeholder
Sets the placeholder text that is displayed when there's nothing selected.
SearchMessage
Sets the placeholder message of the search text field. The default is "Type to search".
SelectedItem
Returns the selected item, or null if no item is selected. When multiple is true, it returns the first of the selected items.
Don't use MVVM annotations in both selectedItem and selectedItems at the same time since @save selectedItem will deselect all of the currently selected items first.
SelectedItems
Returns all selected items.
Supported Events
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
onSelect |
Event: SelectEvent
Represents an event caused by the user that the list selection is changed at the client. |
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component.
Note: unlike |
onSearching |
Event: InputEvent
Notifies one that the user is searching by keywords. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* none
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | September 2019 | ZK-4380: Provide a Searchbox component |
| 9.5.0 | August 2020 | ZK-4497: searchbox: improve clearing selection, key shortcut / clear icon |