Getting Started
Getting started with ZK Gmaps
The zkgmapsz dependency lets you easily embed a Google Maps control into your ZK page. In this section, we will detail the step-by-step requirements to host a simple gmap component into a test page.
Installation
- To use this gmaps component, you have to deploy the gmapsz.jar dependency to your project.
You can find the gampsz dependency in maven, using the the following dependency:
<dependency>
<groupId>org.zkoss.zkforge</groupId>
<artifactId>gmapsz</artifactId>
<version>${gmapsz.version}</version>
</dependency>
Check our Maven repository for the latest version.
If you manage your project's dependencies manually, you can find the latest version on the ZK Gmaps download page.
Google API key
In order to use the google maps APIs, you will need to register an API key with your google development console. See the google developer information regarding how to setup your API Key.
Note: Google services are updated periodically, so this information may not be up to date. Refer to the google API key documentation for up-to-date information.
Creating a new API key
Connect to the google developer console.
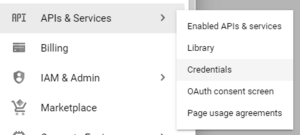
Navigate to the "APIs & Services" menu, then select "Credentials".
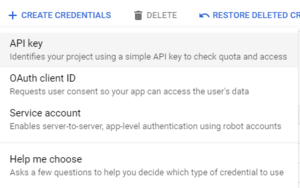
Navigate to "+ create crendentials", then select "API key".
Once the API Key has been generated, copy the key to your zul file as the value of
zk.googleAPIkeyin your script element.
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key';"/>