accordion-lite
From Documentation
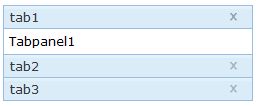
This is the accordion-lite mold for Tabbox.
Source
The CSS source for Tabbox from GitHub
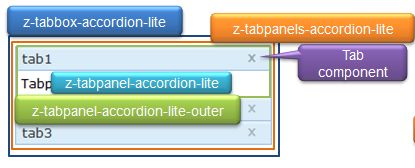
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox-accordion-lite,
.z-tabpanels-accordion-lite, .z-tabpanel-accordion-lite-outer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox-accordion-lite | Overflow | overflow: hidden; visibility: hidden; |
| .z-tabpanels-accordion-lite | Border | border-top: 1px solid #99BBE8; border-right: 1px solid #99BBE8; border-left: 1px solid #99BBE8; position: relative; |
| .z-tabpanel-accordion-lite-outer | Position | position: relative; |
| .z-tabbox-accordion-lite .z-tabpanel-accordion-lite | Border | border-bottom:1px solid #99BBE8; padding:5px; zoom: 1 |
Tab
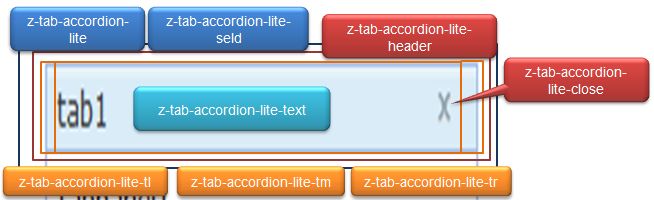
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tab-accordion-lite | -seld | -disd-seld | -disd | ||
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tab-accordion-lite-close | :hover | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tab-accordion-lite-header | Position | overflow:hidden; zoom:1; cursor:pointer; position:relative; border: 1px solid #99BBE8; border-top-width:0; border-right-width:0; border-left-width:0; |
| .z-tab-accordion-lite-text | Font size | cursor:pointer; color:#373737;
font-family: ${fontFamilyT}; font-size: ${fontSizeM}; font-style:normal; font-variant:normal; line-height:15px; text-decoration:none; padding-right:30px; |
| .z-tab-accordion-lite-tl | Background of top left | Zoom:1; padding-left:6px; line-height:0; display:block; text-decoration:none; text-decoration:none; background:transparent url(${c:encodeURL('~./zul/img/tab2/accdlite-all.png')}) repeat-x scroll 0 -9px; |
| .z-tab-accordion-lite-tr | Background of top right | padding-right:6px; display:block; background:transparent url(${c:encodeURL('~./zul/img/tab2/accdlite-all.png')}) repeat-x scroll 0 -9px; |
| .z-tab-accordion-lite-tm | Background of top middle | display:block; padding:4px 0 3px 0; overflow:hidden; background:transparent url(${c:encodeURL('~./zul/img/tab2/accdlite-all.png')}) repeat-x scroll 0 -9px; |
| .z-tab-accordion-lite-close | Background of close icon | background-image: url(${c:encodeURL('~./zul/img/tab2/tab-close-off.png')}); background-repeat:no-repeat; cursor:pointer; height:16px; position:absolute; right:10px; top:3px; width:17px; z-index:5; |