Default
From Documentation
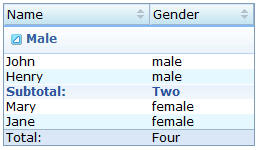
This is the Default mold for Listgroup.
Source
The CSS source for Listgroup from GitHub
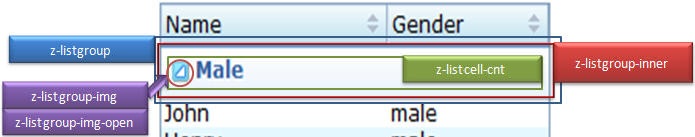
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listgroup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-listgroup | Background image | background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; |
| td.z-listgroup-inner div.z-listcell-cnt | Color and font size | color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; |
| td.z-listgroup-inner | Padding and border | padding-top: 2px; border-top: 2px solid #81BAF5;border-bottom: 1px solid #bcd2ef; |
| .z-listgroup-img | Image icon | width: 18px; min-height: 18px; height: 100%; background-image: url(${c:encodeURL('~./zul/img/toggle.gif')});
background-repeat: no-repeat; background-position: 0px 0px; vertical-align: top; cursor: pointer; border: 0; |