Packing as a Jar
From Documentation
Jar Files
Packing a component as a Jar file will make it easy to deployment, this article is telling you steps and requirements of it.
- Requirements of a component Jar
- Configurations
- Component classes
- Widget Resources
- Static Resources
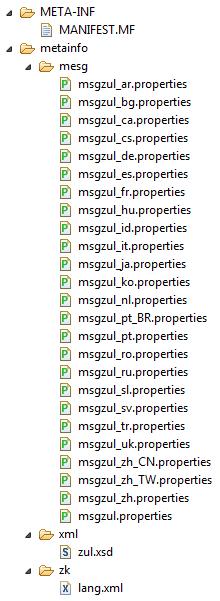
Configurations
File Structure
File descriptions
|
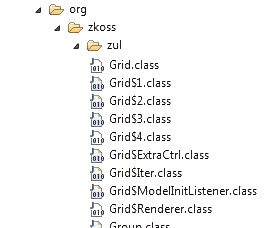
Component classes
File Structure
File descriptions
|
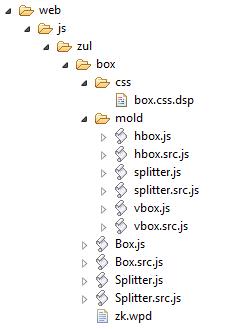
Widget Resources
File Structure
- /web/
- js/
- component-package/
- mold/
- <widget-mold-js-file>
- css/
- <widget-css-dsp-file> (optional)
- <widget-css-file> (optional)
- <widget-class-js-file>
- /zk.wpd
- mold/
- component-package/
- js/
File descriptions
- /web/
- js/
- <component-package>/
- mold/
- <widget-mold-js-file> (ex. simple-label.js )
- Widget mold file , you can write widget's html with javascript function here.
- <widget-mold-js-file> (ex. simple-label.js )
- css/
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.
- <widget-css-file> (ex. simple-label.css )
- the pure css files.
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- <widget-class-file> (ex. Simple-label.js)
- The widget class you write .
- zk.wpd
- Define your component's package and widgets here, and the dependency with other package.
- mold/
- <component-package>/
- js/
Exmaple
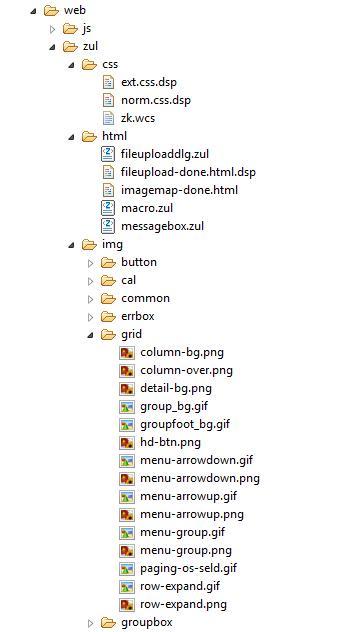
Static Resources
File Structure
- /web/
- <component-package> /
- css /(optional)
- <css files>(optional)
- zk.wcs(optional)
- img /(optional)
- <img files>(optional)
- css /(optional)
- <component-package> /
File descriptions
- /web/
- <component-package>/
- css/
- <css files>
- For some static css file you might need.
- zk.wcs
- Let you can config the CSS file for a particular language
- <css files>
- img/
- <img files>
- This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')}
- <img files>
- css/
- <component-package>/
- For exmaple.
Exmaple