Jar Files
Packing a component as a Jar file will make it easy to deployment, this article is telling you steps and requirements of it.
- Requirements of a component Jar
- Configurations
- Component classes
- Widget Resources
- Static Resources
Configurations
|
|
|
File Structure
- /META-INF/
- /metainfo/
- mesg/
- msg<jar name>.properties(optional)
- msg<jar name>_<locale>.properties (optional ...)
- xml/
- <component-name>.xsd (optional)
- zk/
- lang.xml (optional)
- lang-addon.xml (optional)
File descriptions
- /META-INF/
- /metainfo/
- mesg/
- msg<jar name>.properties
- These files are i18n resource files,you can define with the locale you want , the default file is msg<jar name>.properties.
[ZK Internationalization]
- xml/
- <component-name>.xsd
- The xml schema for component tags in zul
- tld
- config.xml
- For taglibs definition. (ex. zweb.jar use this for dsp.)
- zk/
- lang.xml
- lang-addon.xml
- The language add-on define components with specific language. At least it should contains one lang.xml or lang-addon.xml.
|
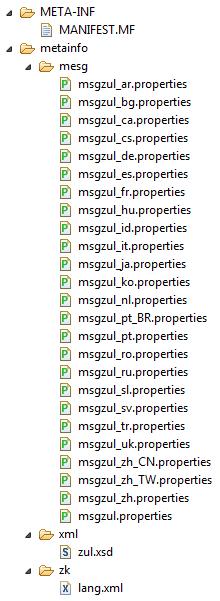
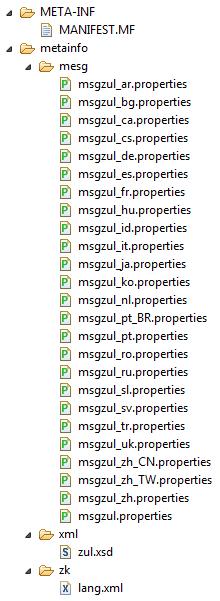
The example from zul.jar

|
Component classes
|
|
|
File Structure
File descriptions
- The java classes of component. just like normal jar file.
|
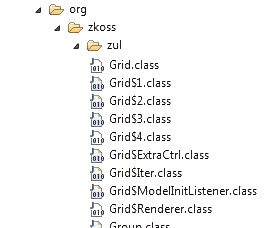
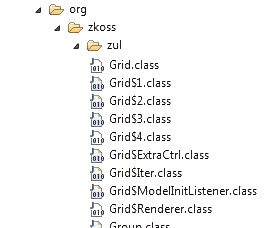
The example from zul.jar

|
Widget Resources
|
|
|
File Structure
- /web/
- js/
- component-package/
- mold/
- css/
- <widget-css-dsp-file> (optional)
- <widget-css-file> (optional)
- <widget-class-js-file>
- /zk.wpd
File descriptions
- /web/
- js/
- <component-package>/
- mold/
- <widget-mold-js-file> (ex. simple-label.js )
- Widget mold file , you can write widget's html with javascript function here.
- css/
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.
- <widget-css-file> (ex. simple-label.css )
- <widget-class-file> (ex. Simple-label.js)
- The widget class you write .
- zk.wpd
- Define your component's package and widgets here, and the dependency with other package.
|
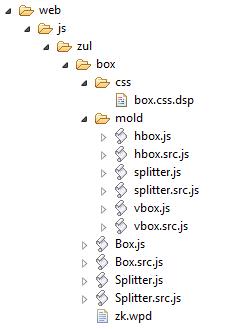
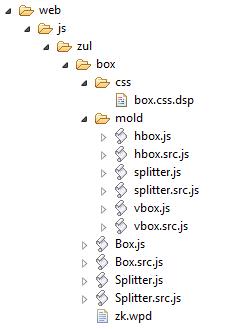
Example for box from zul.jar

|
Static Resources
|
|
|
File Structure
- /web/
- <component-package> / (optional)
- css /(optional)
- <css files>(optional)
- zk.wcs(optional)
- img /(optional)
File descriptions
- /web/
- <component-package>/
- css/
- <css files>
- For some static css file you might need.
- zk.wcs
- Let you can config the CSS file for particular language
- img/
- <img files>
- This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')}
|
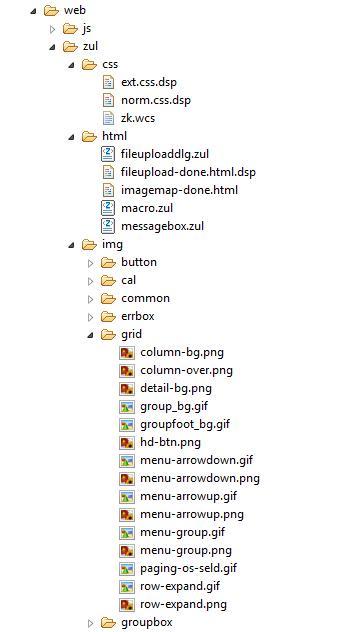
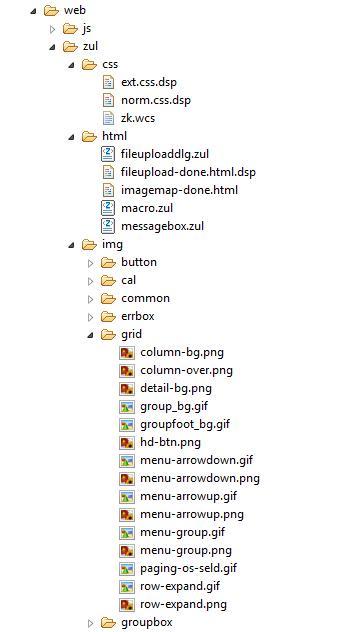
Example from zul.jar

|