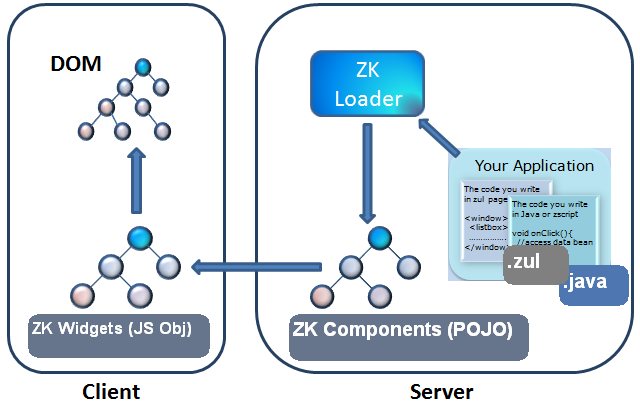
Component Based UI
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
In ZK, we work with the UI components to assemble together our application GUI. Take the below for an example:

Here we declared a Window component, enabled the border (border="normal"), and set its width to a definite 250 pixels. Enclosed in the Window is a Label component, which we set the background color to light blue and its font size to 20 pixels.
Where We Declare the Components
The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically at the server; we could think of it as a JSP empowered with Ajax capabilities.
How We Declare the Components
The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as http://www.w3schools.com/xml/xml_whatis.asp and http://www.xml.com/pub/a/98/10/guide0.html should you need to get comfortable with its syntax and conventions. Here are a couple of basic quick notes:
- Elements must be well formed
- close declaration with an end tag:
<window></window>
- close declaration without an end tag:
<window/>
- Elements must be properly nested:
- Correct:
<window>
<groupbox>
Hello World!
</groupbox>
</window>
- Wrong:
<window>
<groupbox>
Hello World!
</window>
</groupbox>
- Only a single "root" component is allowed:
- one root - legal
<button />
- two roots - illegal
<button/>
<button/>
- one root containing all other components - legal
<window>
<button/>
<button/>
</window>
- Attribute value must be quoted
- Correct:
<window width="600px"/>
- Incorrect:
<window width=600px/>
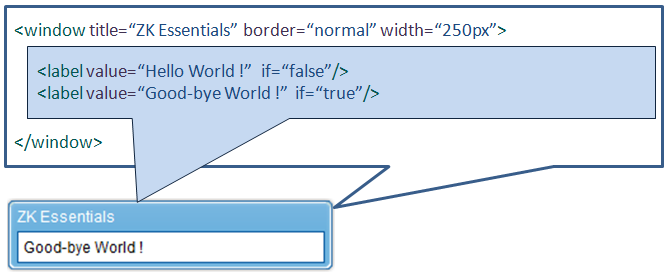
Using XML tags, we declare a component and set a component's attributes; as an alternative to coding in Java files, we could set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed or not on a page by a simple "if" condition declared as its attribute.

What the Components Declarations Become
Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as POJO (Plain Old Java Objects) in the JVM at the server. Suppose we have a ZUL page that outlines a tree of components as the following:
<window title="ZK Essentials" border="normal" width="250px">
<button label="Hello"/>
<button label="Good-bye "/>
</window>
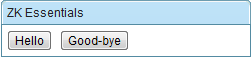
The ZUL page renders to a window containing two buttons as shown in the image below:

The markup in ZUL is equivalent to the following POJO declarations in Java:
Window win = new Window();
win.setTitle("ZK Essentials");
win.setBorder("normal");
win.setWidth("250px");
Button helloBtn = new Button();
helloBtn.setLabel("Hello");
helloBtn.setParent(win);
Button byeBtn = new Button();
byeBtn.setLabel("Good-bye");
byeBtn.setParent(win);
and a set of Javascript objects are created at the client when the response, along with Javascript instructions, are received at the client.
Where the Components Belong
The Page
A Page is not a component; it does not implement the Component interface. A page is automatically created when user requests a resource such as a ZUL page. The page serves as a container for the components belonging to it so that the components will be displayed in an orientation in the browser window that is defined by the developer.
The Desktop
A Desktop is created automatically when a page is created. A desktop may contain one or more pages, serving requests from the same URL. To elaborate on how a desktop can contain many pages, suppose we have a shopping cart application deployed on www.killerapp.com, where we have index.zul serving this URL. We could opt to layout the page into divisions, and instead of embedding the markup for the "Product List" in the division, we could save the markup as a different ZUL page that's included in the index.zul page. This is conceptually illustrated below:

The sample markup that could accomplish this may look something like this:
index.zul
<? page title="ZK Shopping Cart" ?>
<window border="normal" ...>
<borderlayout>
<center ...>
<include src="/product.zul"/>
</center>
<east ...>
//shopping cart item list implementation
</east>
<south ...>
//orders processed list implementation
</south>
</borderlayout>
</window>
The implementation for the "Product List" could be saved in another ZUL page.
product.zul
<grid >
//product list implementation
</grid>
How to Find a Component
With the components nested and stacked up together to give us our application UI, we need a way to identify the necessary ones for processing. For example, we might need to dynamically append a component to an existing component, or if one component's behavior depends on that of another.
The sample below illustrates such an incident:

The markup source is:
<window title="ZK Essentials" mode="overlapped" border="normal" width="250px">
<label id="lbl"/>World !
<button label="Hello " onClick="lbl.value = self.label"/>
<button label="Good-bye " onClick="lbl.value = self.label"/>
</window>
The value of the label with ID "lbl" depends on user's clicking of the button "Hello", or "Good-bye". When a button is clicked, the value of the button's label is assigned to the value of the label. Note that the string "World !" is automatically converted to a label. Without first assigning "lbl" to the desired label component, we would not have been able to fetch it and assign it with a value. In fact, ZK assigns each component with a UUID (Universal Unique Identifier) to keep track of its tree of components internally. This UUID is over-ridden when develop assigns it a more legible ID.
Getting a Component in Java