Signature"
| Line 1: | Line 1: | ||
| − | {{ | + | {{Template:Smalltalk_Author| |
| + | |author=Hawk Chen, Engineer, Potix Corporation | ||
| + | |date=2018 | ||
| + | |version=ZK 8.6.0}} | ||
| − | + | __TOC__ | |
| − | |||
| − | |||
| − | |||
| + | |||
| + | = Introduction = | ||
| + | Rich and reusable components are the main reason that people adopt ZK. In 8.6 release, we focus on making components more powerful, we create several new components for multimedia and enhance some components to support more features. | ||
| + | |||
| + | Highlighted features: | ||
| + | * 8 new components | ||
| + | * Compact theme | ||
| + | |||
| + | == Download and Demo == | ||
| + | <br /> | ||
| + | <div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> | ||
| + | <div style="float: left"><imagelink link="http://www.zkoss.org/zkdemo/" image="/_w/images/6/68/Demo-zk-7.png" /></div> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <br /> | ||
| + | <div style="height:70px; border-radius:5px;font-family: 'Didact Gothic', sans-serif; text-align:center; padding:5px; background-color: #0093f9;"> | ||
| + | <h1 style="margin: 5px;padding-bottom: 15px;border:2px dashed #F7EEEE;color:#fff;">Highlighted Features</h1> | ||
| + | </div> | ||
| + | |||
| + | = Refresh Theme without Change - Compact Theme = | ||
| + | {{ZK All}} | ||
| + | The new default theme iceblue is great. But we also hear from some users' voice, we now build a compact theme to let you refresh your application's looking without modification. | ||
| + | |||
| + | Please check them at [https://www.zkoss.org/zk85themedemo/ Theme Demo] | ||
| + | |||
| + | = [[ZK%20Component%20Reference/Layouts/GoldenLayout| Multi-Screen Layout - Goldenlayout]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3954 --> | ||
| + | {{ZK EE}} | ||
| + | |||
| + | GoldenLayout is a layout container which layouts panels as docker type. You can drag a panel to dock at 4 regions (north, east, south, west) or to stack on another panel. This component is suitable for building a workspace like interface. | ||
| + | |||
| + | [[File:goldenlayout.gif | center]] | ||
| + | |||
| + | |||
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Video|Video Player]] = | ||
| + | {{ZK ALL}} | ||
| + | |||
| + | [[Image:video-player.gif | center]] | ||
| + | |||
| + | With this component, you can build your own youtube or a online school. | ||
| + | |||
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Camera| Take a Photo - Camera]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3930 --> | ||
| + | {{ZK EE}} | ||
| + | |||
| + | |||
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Camera|Record a Clip]] = | ||
| + | {{ZK EE}} | ||
| + | |||
| + | |||
| + | = [[ZK%20Component%20Reference/Layouts/Organigram| Show Your Organization - Organigram]] = | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | = | + | The component can render a organizational chart upon a <tt>TreeModel</tt>. |
| − | Signature | + | |
| + | [[Image:organigram.gif | center]] | ||
| + | |||
| + | = [[ZK%20Component%20Reference/Input/Signature| Sign Here, Please]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3959 --> | ||
| + | {{ZK EE}} | ||
| + | |||
| + | [[File:sinature.gif | center]] | ||
| + | |||
| + | [[ZK_Component_Reference/Input/Signature| Signature]] supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres. | ||
| + | |||
| + | = [[ZK%20Component%20Reference/Essential%20Components/Rating| Give Me a Rating]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3960 --> | ||
| + | {{ZK EE}} | ||
| − | + | [[File:rating.gif | center]] | |
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | = | + | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Barcode| Display]] and Scan a Barcode = |
| + | {{ZK EE}} | ||
| − | + | = [[ZK_Component_Reference/Input/Checkbox#Mold| Ios Style Switch and Toggle]] = | |
| + | <!-- http://tracker.zkoss.org/browse/ZK-3958 --> | ||
| + | {{ZK ALL}} | ||
| + | Checkbox supports 2 new molds: | ||
| + | == Ios Style Switch == | ||
| + | [[File:checkbox-ios-style-switch.gif | center]] | ||
| − | + | == Toggle == | |
| + | [[File:checkbox-toggle.gif | center]] | ||
| − | + | Check [[ZK%20Component%20Reference/Input/Checkbox| Component Reference]]. | |
| − | 3. | + | = [[ZK_Component_Reference/Input/Checkbox| 3 States Checkbox]] = |
| + | <!-- http://tracker.zkoss.org/browse/ZK-136 --> | ||
| − | + | Checkbox supports intermediate states: | |
| + | [[File:checkbox-3states.png | center]] | ||
| − | |||
| − | + | = [[ZK_Component_Reference/Input/Slider| Knob-like Slider]] = | |
| − | < | + | <!-- http://tracker.zkoss.org/browse/ZK-3961 --> |
| − | </ | + | {{ZK ALL}} |
| + | Set the mold attribute with <tt>knob</tt> will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center. | ||
| − | + | [[File:knob-slider.gif | center]] | |
| − | |||
| − | [[ | + | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Cropper| Crop a Uploaded Image]] = |
| + | <!-- http://tracker.zkoss.org/browse/ZK-3962 --> | ||
| + | {{ZK EE}} | ||
| − | + | [[File:cropper.gif | center]] | |
| − | [[ | + | = [[ZK%20Component%20Reference/Essential%20Components/Toolbar| Toolbar Accommodates More Buttons]] = |
| − | < | + | <!-- http://tracker.zkoss.org/browse/ZK-3179 --> |
| − | < | + | {{ZK ALL}} |
| − | </ | + | When <tt>overflowPopup="true"</tt>, a toolbar will have a <tt>...</tt> symbol that shows a popup which contains those buttons weren't able to fit in the toolbar. |
| − | + | [[File:Toolbar-overflowPopup.gif | center]] | |
| − | |||
| − | + | = Page Navigation Helper= | |
| + | <!-- http://tracker.zkoss.org/browse/ZK-4028 --> | ||
| + | {{ZK ALL}} | ||
| − | + | <br/> | |
| + | <div style="height:70px; border-radius:5px;font-family: 'Didact Gothic', sans-serif; text-align:center; padding:5px; background-color: #0093f9;"> | ||
| + | <h1 style="margin: 5px;padding-bottom: 15px;border:2px dashed #F7EEEE;color:#fff;">Other Enhancements</h1> | ||
| + | </div> | ||
| − | |||
| − | = | + | = [[ZK%20Component%20Reference/Essential%20Components/Menu/Menupopup| Guide Users with a Pop-up Menuitem]] = |
| + | {{ZK All}} | ||
| − | + | If you want to guide new users to click a menuitem or open a menupopup for them, ZK provide a method to pop up the menuitem in front of users. | |
| − | + | [[File:menuitem-setactive.gif | center]] | |
| − | <source | + | <source lang='java'> |
| − | + | menu.getMenupopup().setActive(i); | |
| − | |||
</source> | </source> | ||
| − | = | + | = Web Fragment = |
| + | |||
| + | = Improved Rendering Speed = | ||
| + | <!-- | ||
| + | http://tracker.zkoss.org/browse/ZK-3978 | ||
| + | http://tracker.zkoss.org/browse/ZK-3986 | ||
| + | --> | ||
| + | |||
| + | We improve the rendering speed when opening a tree node and a model change of a chosenbox. | ||
| + | |||
| + | = Summary = | ||
| + | ZK is made by Java developers for Java developers; continue bringing technology innovations to enterprise Java web development has always been our top priority. ZK 8.5 provides a great balance between the required server-side simplicity, security, and integrity and the client-side usability, look, and feel. <br/>Join us this fall and harvest Javascript from Java roots! | ||
| + | <br /> | ||
| + | <br/> | ||
| + | |||
| + | <div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> | ||
| − | + | <br /> | |
| − | + | <br/> | |
| − | + | <br/> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ZK grows with you. Feel free to [https://www.zkoss.org/support/about/contact share with us] your feedback or suggestion. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | + | {{Template:CommentedSmalltalk_Footer_new| |
| + | |name=Potix Corporation | ||
| + | }} | ||
Revision as of 02:23, 22 October 2018
Hawk Chen, Engineer, Potix Corporation
2018
ZK 8.6.0
Introduction
Rich and reusable components are the main reason that people adopt ZK. In 8.6 release, we focus on making components more powerful, we create several new components for multimedia and enhance some components to support more features.
Highlighted features:
- 8 new components
- Compact theme
Download and Demo
Highlighted Features
Refresh Theme without Change - Compact Theme
- Available for ZK:
-

The new default theme iceblue is great. But we also hear from some users' voice, we now build a compact theme to let you refresh your application's looking without modification.
Please check them at Theme Demo
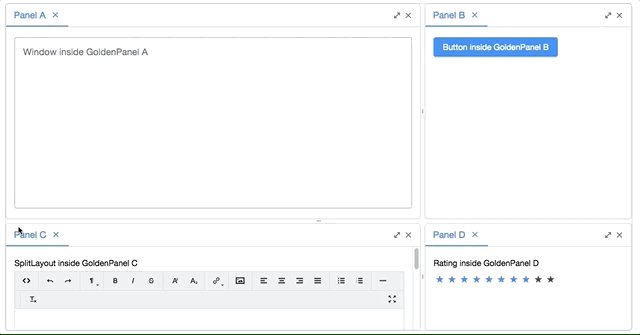
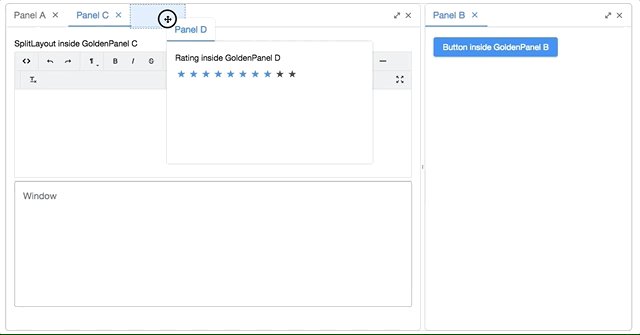
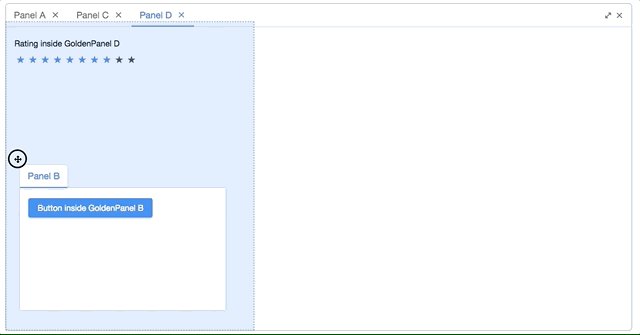
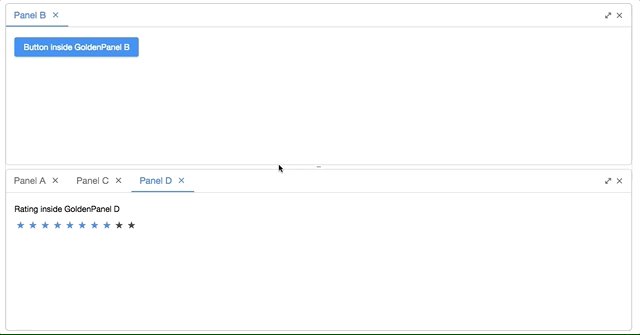
Multi-Screen Layout - Goldenlayout
- Available for ZK:
-

GoldenLayout is a layout container which layouts panels as docker type. You can drag a panel to dock at 4 regions (north, east, south, west) or to stack on another panel. This component is suitable for building a workspace like interface.
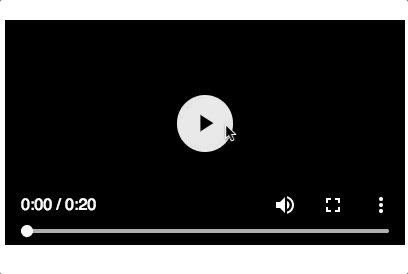
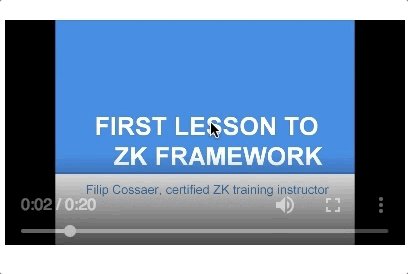
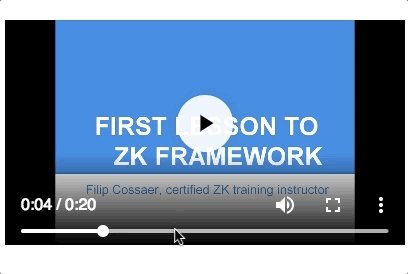
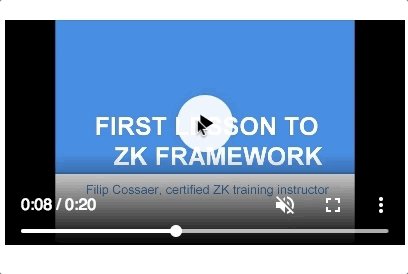
Video Player
With this component, you can build your own youtube or a online school.
Take a Photo - Camera
- Available for ZK:
-

Record a Clip
- Available for ZK:
-

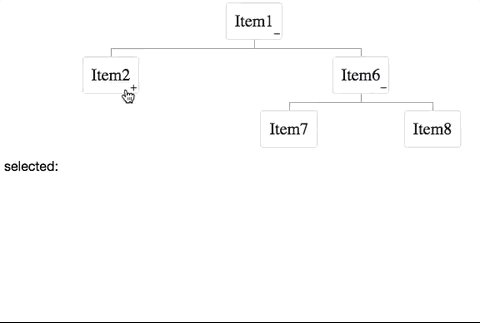
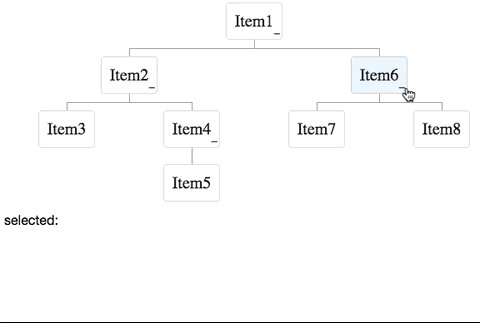
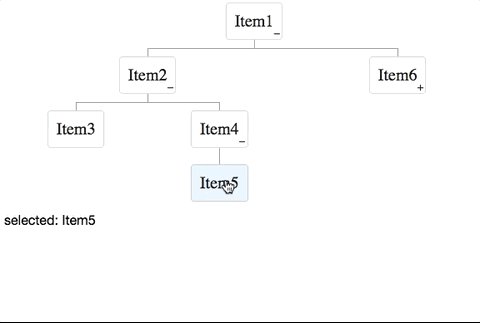
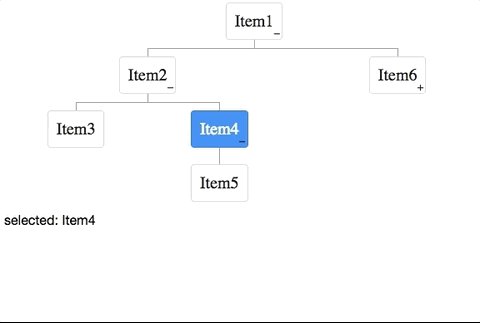
Show Your Organization - Organigram
- Available for ZK:
-

The component can render a organizational chart upon a TreeModel.
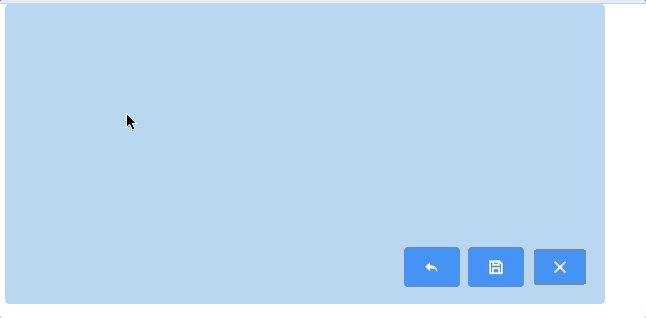
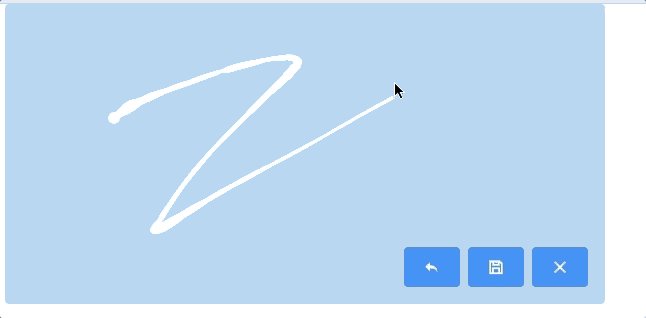
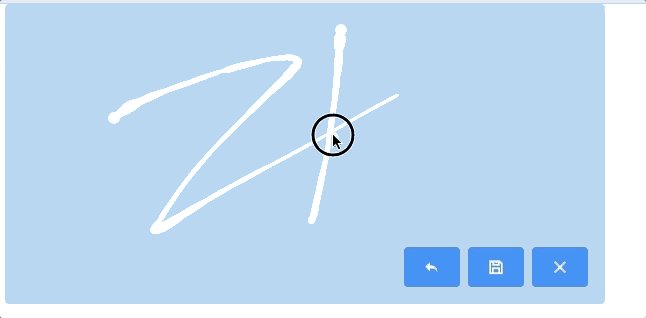
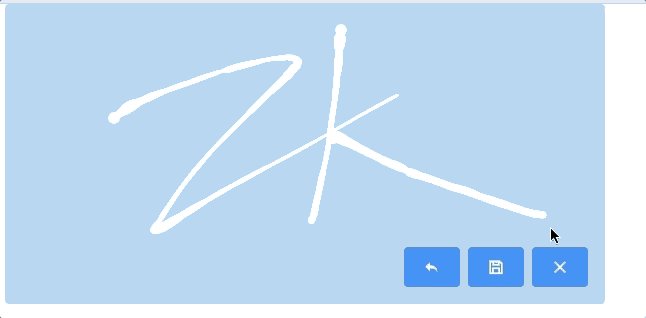
Sign Here, Please
- Available for ZK:
-

Signature supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres.
Give Me a Rating
- Available for ZK:
-

Display and Scan a Barcode
- Available for ZK:
-

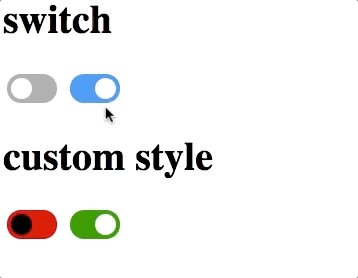
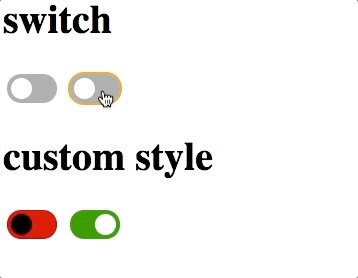
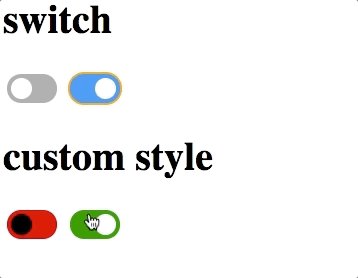
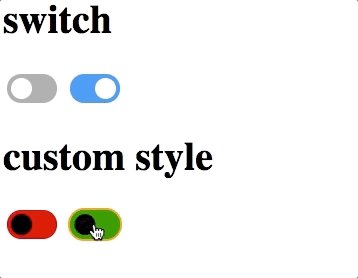
Ios Style Switch and Toggle
Template:ZK ALL Checkbox supports 2 new molds:
Ios Style Switch
Toggle
Check Component Reference.
3 States Checkbox
Checkbox supports intermediate states:
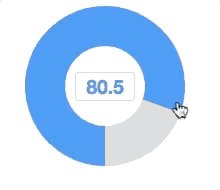
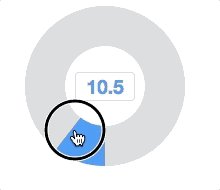
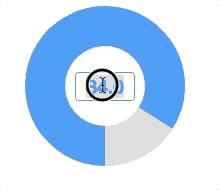
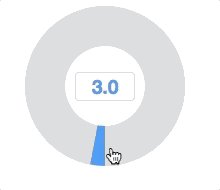
Knob-like Slider
Template:ZK ALL Set the mold attribute with knob will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center.
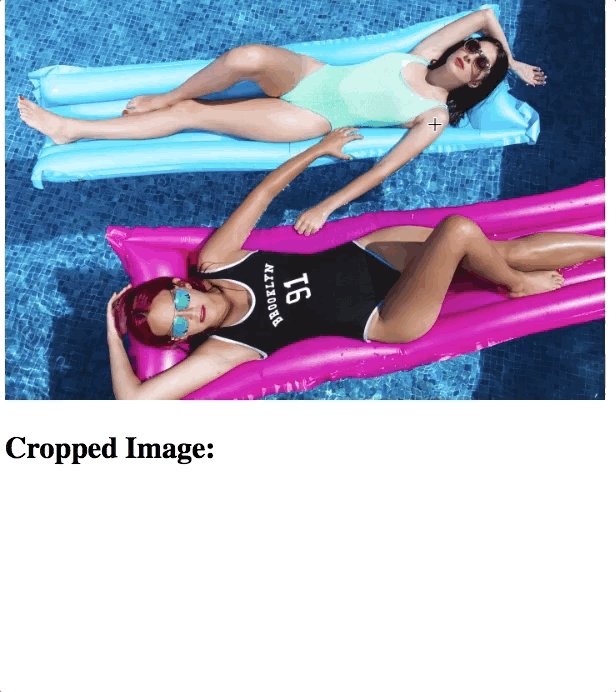
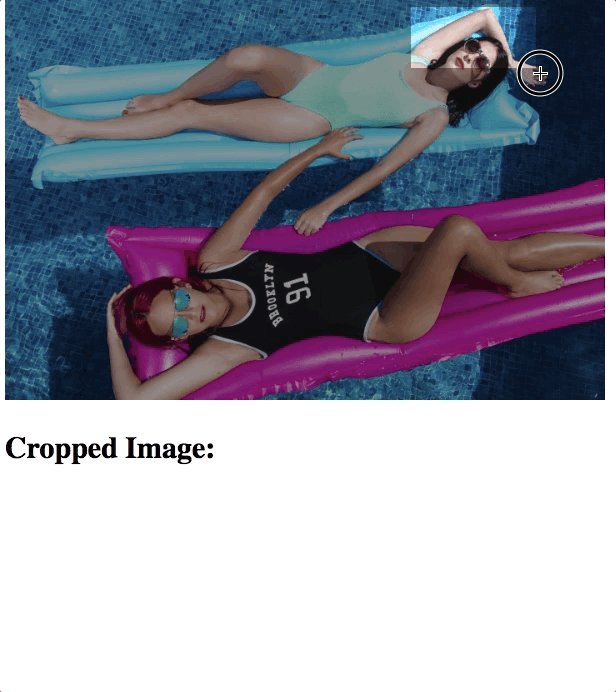
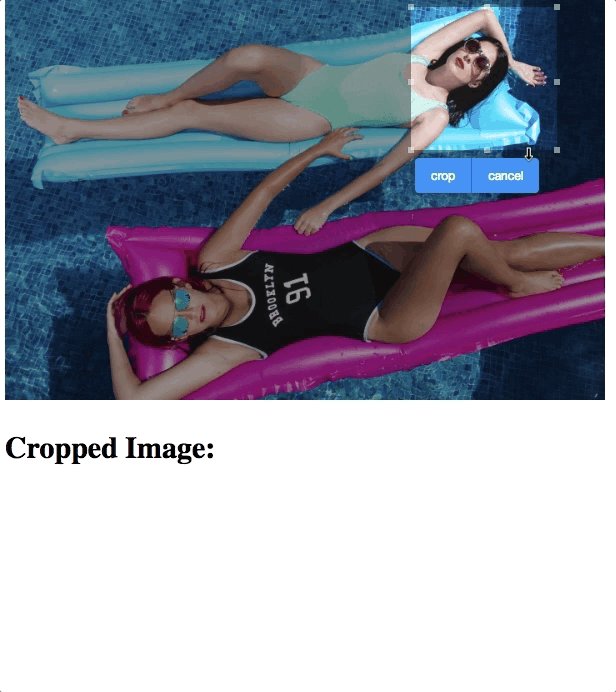
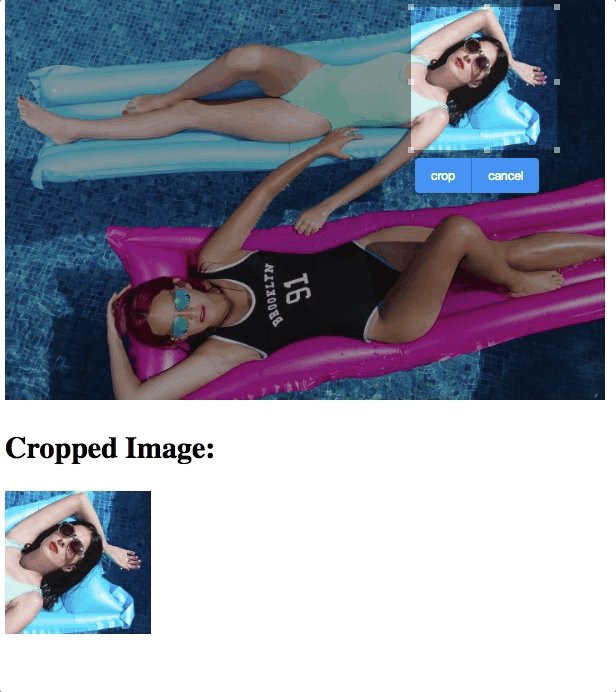
Crop a Uploaded Image
- Available for ZK:
-

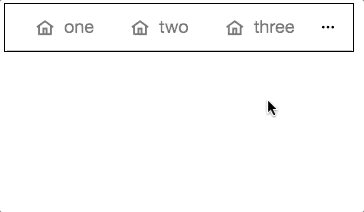
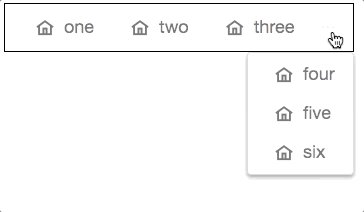
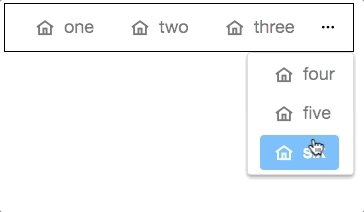
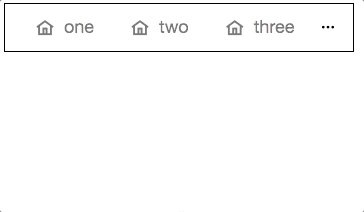
Toolbar Accommodates More Buttons
Template:ZK ALL When overflowPopup="true", a toolbar will have a ... symbol that shows a popup which contains those buttons weren't able to fit in the toolbar.
Other Enhancements
Guide Users with a Pop-up Menuitem
- Available for ZK:
-

If you want to guide new users to click a menuitem or open a menupopup for them, ZK provide a method to pop up the menuitem in front of users.
menu.getMenupopup().setActive(i);
Web Fragment
Improved Rendering Speed
We improve the rendering speed when opening a tree node and a model change of a chosenbox.
Summary
ZK is made by Java developers for Java developers; continue bringing technology innovations to enterprise Java web development has always been our top priority. ZK 8.5 provides a great balance between the required server-side simplicity, security, and integrity and the client-side usability, look, and feel.
Join us this fall and harvest Javascript from Java roots!
ZK grows with you. Feel free to share with us your feedback or suggestion.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |