Organigram
Organigram
- Java API: Organigram
- JavaScript API: Organigram
- Available for ZK:
-

Since 8.6.0
Employment/Purpose
Organigram is a component for showing organizational chart by using tree data structure, it also support TreeModel to hold data, Organigram only accept one Orgchildren as child, developers can put Orgchildren, Orgitem and Orgnode in Organigram to display data.
Organigram supports Client Render on Demand
Browser Support
- For IE, this component only supports 11+, it is based on CSS Flexbox, please check browser compatibility before using it.
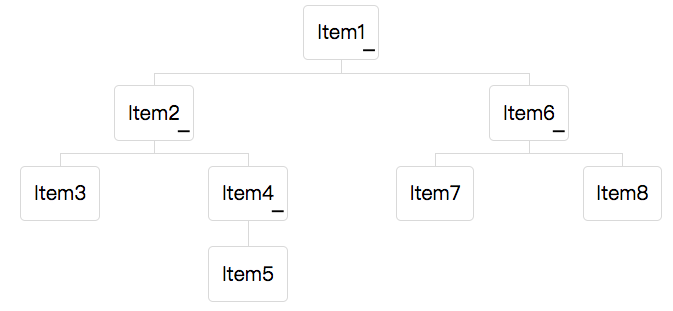
Example
<organigram width="600px">
<orgchildren>
<orgitem label="Item1">
<orgchildren>
<orgitem label="Item2">
<orgchildren>
<orgitem label="Item3"/>
<orgitem label="Item4">
<orgchildren>
<orgitem label="Item5"/>
</orgchildren>
</orgitem>
</orgchildren>
</orgitem>
<orgitem label="Item6">
<orgchildren>
<orgitem label="Item7"/>
<orgitem label="Item8"/>
</orgchildren>
</orgitem>
</orgchildren>
</orgitem>
</orgchildren>
</organigram>
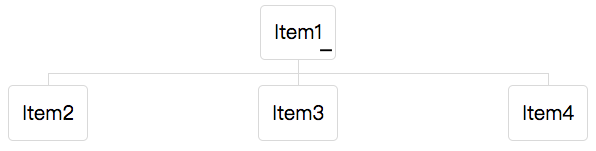
Model-Driven Display
<zscript><![CDATA[
DefaultTreeNode root = new DefaultTreeNode(null, new DefaultTreeNode[]{
new DefaultTreeNode("Item1", new DefaultTreeNode[]{
new DefaultTreeNode("Item2"), new DefaultTreeNode("Item3"), new DefaultTreeNode("Item4")
})
});
DefaultTreeModel model = new DefaultTreeModel(root);
model.addOpenPath(new int[]{0});
]]></zscript>
<organigram width="600px" model="${model}"/>
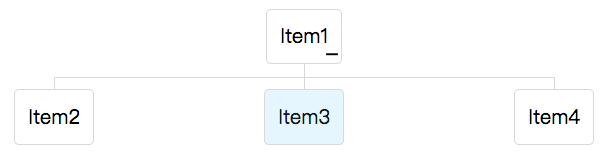
Selection
Organigram supports single selection, Orgitem can be selected by users clicking or by programming:
Organigram.setSelectedItem(Orgitem) , Orgitem.setSelected(Boolean).
When an Orgitem is selected, the onSelect event will sent back to the server to notify the application, you can call Organigram.getSelectedItem() to get the selected Orgitem.
Example:
<organigram width="600px" onSelect="Clients.log(self.getSelectedItem().getLabel())">
<orgchildren>
<orgitem label="Item1">
<orgchildren>
<orgitem label="Item2"/>
<orgitem label="Item3" selected="true"/>
<orgitem label="Item4"/>
</orgchildren>
</orgitem>
</orgchildren>
</organigram>
Custom Orgitem
you can also render Organigram with your customized Renderer and Template, please refer to:
Supported Events
onSelect |
Event: SelectEvent
Notifies one that the user has selected a new item in the organigram. |
- Inherited Supported Events: XulElement
Supported Children
* Orgchildren
Version History
| Version | Date | Content |
|---|---|---|