Tree"
Jumperchen (talk | contribs) |
RebeccaLai (talk | contribs) m (→Version History: ZK-3853) |
||
| (28 intermediate revisions by 8 users not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A | + | A tree consists of three parts, the set of columns, the set of footers, and the tree body. The set of columns is defined by a number of treecol components, one for each column. Each column will appear as a header at the top of the tree. The second part, The set of footers is defined by a number of treefooter components, one for each column also. Each column will appear as a footer at the bottom of the tree. The third part, the tree body, contains the data to appear in the tree and is created with a treechildren component. |
| + | |||
| + | Although treecols is optional, if it exists, notice that the number of its child (treecol) should equal the number of treecell, so that tree can display its content correctly. If treecols contains no treecol, the tree will display nothing in its content. | ||
= Example = | = Example = | ||
| + | == 2-Column Tree== | ||
[[Image:ZKComRef_Tree_Example.png]] | [[Image:ZKComRef_Tree_Example.png]] | ||
| Line 59: | Line 62: | ||
</window> | </window> | ||
</source> | </source> | ||
| + | |||
| + | == Default Selection == | ||
[[Image:tree_onAfterRender.png]] | [[Image:tree_onAfterRender.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <zscript><![CDATA[ | |
| − | + | DefaultTreeModel stm = new DefaultTreeModel(new DefaultTreeNode("ROOT", | |
| − | + | Arrays.asList(new DefaultTreeNode[]{ | |
| − | + | new DefaultTreeNode("David",new ArrayList()), | |
| − | + | new DefaultTreeNode("Thomas",new ArrayList()), | |
| − | + | new DefaultTreeNode("Steven",new ArrayList())}))); | |
| − | + | ]]></zscript> | |
| − | |||
<tree width="300px" model="${stm}" onAfterRender="self.setSelectedItem(self.getTreechildren().getLastChild())"/> | <tree width="300px" model="${stm}" onAfterRender="self.setSelectedItem(self.getTreechildren().getLastChild())"/> | ||
| − | |||
</source> | </source> | ||
| Line 77: | Line 80: | ||
To change the style of tree icon, you may call setZclass(String style). Four built in style includes "z-tree","z-dottree","z-filetree","z-vfiletree" | To change the style of tree icon, you may call setZclass(String style). Four built in style includes "z-tree","z-dottree","z-filetree","z-vfiletree" | ||
| − | + | {{deprecatedSince|7.0.0}} | |
Since ZK 7.0.0, the dottree, filetree and vfiletree styles are deprecated because designs are changed. | Since ZK 7.0.0, the dottree, filetree and vfiletree styles are deprecated because designs are changed. | ||
| − | = | + | = Keyboard Navigation Tree = |
| − | * Press < | + | * Press <code>UP</code> and <code>DOWN</code> to move the selection up and down by one tree item. |
| − | * Press < | + | * Press <code>PgUp</code> and <code>PgDn</code> to move the selection up and down by one page. |
| − | * Press < | + | * Press <code>HOME</code> to move the selection to the first item, and <code>END</code> to the last item. |
| − | * Press < | + | * Press <code>RIGHT</code> to open a tree item, and <code>LEFT</code> to close a tree item. |
| − | * Press < | + | * Press <code>Ctrl+UP</code> and <code>Ctrl+DOWN</code> to move the focus up and down by one tree item without changing the selection. |
| − | * Press < | + | * Press <code>SPACE</code> to select the item in focus. |
= Paging = | = Paging = | ||
| Line 93: | Line 96: | ||
When using the paging mold and vflex, you could also turn on autopaging (<javadoc method="setAutopaging( boolean)">org.zkoss.zul.Tree</javadoc>) such that the page size will be adjusted automatically based on the available space. | When using the paging mold and vflex, you could also turn on autopaging (<javadoc method="setAutopaging( boolean)">org.zkoss.zul.Tree</javadoc>) such that the page size will be adjusted automatically based on the available space. | ||
| − | + | {{versionSince| 5.0.2}} | |
'''Note:''' If enable the autopaging, the height of each row will be applied the following CSS by default. If you want to change the height, please overwrite the CSS rule as your preference. | '''Note:''' If enable the autopaging, the height of each row will be applied the following CSS by default. If you want to change the height, please overwrite the CSS rule as your preference. | ||
| Line 105: | Line 108: | ||
} | } | ||
</source> | </source> | ||
| − | + | {{versionSince| 5.0.8}} | |
| + | |||
| + | |||
| + | '''Note:''' In ZK 7, we change the naming ''.z-treecell-cnt'' to ''.z-treecell-content''. | ||
| + | {{versionSince| 7.0.3}} | ||
| + | |||
| + | == PagingDisabled == | ||
| + | {{versionSince| 8.0.3}} | ||
| + | Once the <code>pagingDisabled</code> is set to <code>true</code>, users will be blocked from navigating through the pagination. | ||
== The onPaging and onPageSize Event == | == The onPaging and onPageSize Event == | ||
| − | When a user clicks to scroll up and down the page, the < | + | When a user clicks to scroll up and down the page, the <code>onPaging</code> event is sent along with a <code>org.zkoss.zul.event.PagingEvent</code> instance. Similarly, the <code>onPageSize</code> event is sent along with an <code>org.zkoss.zul.event.PageSize</code> instance. |
=Frozen Component= | =Frozen Component= | ||
| Line 166: | Line 177: | ||
</tree> | </tree> | ||
</source> | </source> | ||
| − | + | {{versionSince| 7.0.0}} | |
*For further details, please refer to [[ZK_Component_Reference/Supplementary/Frozen | Frozen component]] directly. | *For further details, please refer to [[ZK_Component_Reference/Supplementary/Frozen | Frozen component]] directly. | ||
| Line 172: | Line 183: | ||
== Nonselectable Tags == | == Nonselectable Tags == | ||
| − | + | {{versionSince|5.0.5}} | |
| − | By default, when | + | By default, when a user clicks on an HTML element like <code><button>, <input>, <textarea></code>, or <code><a></code> tag, the selection state of the item won't be changed. For example, when a user clicks the textbox in the following example, the selection state of the item won't be changed (only the textbox gains the focus). |
<source lang="xml"> | <source lang="xml"> | ||
| Line 192: | Line 203: | ||
</source> | </source> | ||
| − | If you want to toggle the selection only when the user clicks on the checkmark, you could specify < | + | {{versionSince| 5.0.6}} If you want to toggle the selection only when the user clicks on the checkmark, you could specify <code>*</code>. Notice that you have to specify checkmark="true" as well (otherwise, no item is selectable). |
<source lang="xml"> | <source lang="xml"> | ||
| Line 199: | Line 210: | ||
== Multiple Selection == | == Multiple Selection == | ||
| − | When the user clicks on a tree item, the whole item is selected and the < | + | When the user clicks on a tree item, the whole item is selected and the <code>onSelect</code> event is sent back to the server to notify the application. You can control whether a tree control allows multiple selections by setting the <code>multiple</code> attribute to true. The default value is false. |
'''Note:''' If you use a model, the multiple attribute should be set to the model instead of the tree itself. | '''Note:''' If you use a model, the multiple attribute should be set to the model instead of the tree itself. | ||
| Line 206: | Line 217: | ||
[[Image:ZKComRef_Tree_checkmark.png]] | [[Image:ZKComRef_Tree_checkmark.png]] | ||
| − | The < | + | The <code>checkmark</code> attribute controls whether to display a checkbox or a radio button in front of each tree item. If the <code>multiple</code> attribute is set to true and the <code>checkmark</code> is set to true then a checkbox will be displayed in front of every item. However, if <code>multiple</code> is set to false then a radio button will be displayed instead. |
== Deselect Others when Clicking an Item with Checkmark == | == Deselect Others when Clicking an Item with Checkmark == | ||
| Line 212: | Line 223: | ||
If a tree's checkmark (<javadoc method="isCheckmark()">org.zkoss.zul.Tree</javadoc>) is enabled, the selection will be toggled when an user clicks an item. In other words, all other items will remain the same. | If a tree's checkmark (<javadoc method="isCheckmark()">org.zkoss.zul.Tree</javadoc>) is enabled, the selection will be toggled when an user clicks an item. In other words, all other items will remain the same. | ||
| − | If you prefer to deselect all other items and select the item being clicked (which the behavior of ZK 5.0.4 and earlier), you could specify true to this library property called < | + | If you prefer to deselect all other items and select the item being clicked (which the behavior of ZK 5.0.4 and earlier), you could specify true to this library property called <code>org.zkoss.zul.tree.checkmarkDeselectOthers</code> in <code>WEB-INF/zk.xml</code>: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 225: | Line 236: | ||
If a tree's checkmark (<javadoc method="isCheckmark()">org.zkoss.zul.Tree</javadoc>) is enabled, the selection will be toggled when user right click on item. | If a tree's checkmark (<javadoc method="isCheckmark()">org.zkoss.zul.Tree</javadoc>) is enabled, the selection will be toggled when user right click on item. | ||
| − | If you prefer not to select/deselect item on right click, you could specify false to this library property called < | + | If you prefer not to select/deselect item on right click, you could specify false to this library property called <code>org.zkoss.zul.tree.rightSelect</code> in <code>WEB-INF/zk.xml</code>: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 233: | Line 244: | ||
</library-property> | </library-property> | ||
</source> | </source> | ||
| − | + | {{versionSince| 5.0.5}} | |
| + | |||
| + | == Tristate Selection == | ||
| + | {{versionSince| 10.0.0}} | ||
| + | |||
| + | Allowing users to enable tristate selection with Model. In tristate mode, when users click on the checkbox, depending on whether the current checkbox is checked or unchecked, it will perform 2 actions: | ||
| + | |||
| + | 1. Update all the descendants checkboxes to the selection state of the current checkbox '''(UNSELECTED or SELECTED)'''. | ||
| + | |||
| + | 2. Update all the ancestors checkboxes into tristate selection '''(UNSELECTED, SELECTED or PARTIAL)'''. | ||
| + | |||
| + | === How to enable === | ||
| + | 1. Build tree using a model that is an instance of '''TristateModel'''. | ||
| + | |||
| + | 2. Set attribute '''multiple = true''', if you don't set it to multiple, will throw a IllegalArgumentException. | ||
| + | |||
| + | === DefaultTristateTreeModel === | ||
| + | {{ZK EE}} | ||
| + | If you don't want to implement yourself, there's a default tristate tree model is provided in ZK EE, let's take a look at a simple demonstration. | ||
| + | <source lang="java"> | ||
| + | DefaultTristateTreeModel model = new DefaultTristateTreeModel( | ||
| + | new DefaultTreeNode(null, | ||
| + | new DefaultTreeNode[] { | ||
| + | new DefaultTreeNode("0", | ||
| + | new DefaultTreeNode[] { | ||
| + | new DefaultTreeNode("1"), | ||
| + | new DefaultTreeNode("2") | ||
| + | } | ||
| + | ), | ||
| + | new DefaultTreeNode("3"), | ||
| + | new DefaultTreeNode("4", | ||
| + | new DefaultTreeNode[] { | ||
| + | new DefaultTreeNode("5", | ||
| + | new DefaultTreeNode[] { | ||
| + | new DefaultTreeNode("6"), | ||
| + | new DefaultTreeNode("7"), | ||
| + | new DefaultTreeNode("8", | ||
| + | new DefaultTreeNode[] { | ||
| + | new DefaultTreeNode("9"), | ||
| + | new DefaultTreeNode("10"), | ||
| + | new DefaultTreeNode("11"), | ||
| + | } | ||
| + | ) | ||
| + | } | ||
| + | ), | ||
| + | new DefaultTreeNode("12"), | ||
| + | new DefaultTreeNode("13") | ||
| + | } | ||
| + | ) | ||
| + | } | ||
| + | ) | ||
| + | ); | ||
| + | tree.setModel(model); | ||
| + | tree.setMultiple(true); | ||
| + | </source> | ||
| + | [[File:DefaultTristateTreeModel demo.mov|1400px|center]] | ||
| + | |||
| + | Treecols's header checkmark also support tristate | ||
| + | [[File:DefaultTristateTreeModelwithTreecol.png|700px|center]] | ||
= Properties = | = Properties = | ||
== Auxiliary Headers == | == Auxiliary Headers == | ||
| − | Like grids, you can specify auxiliary headers with the < | + | Like grids, you can specify auxiliary headers with the <code>auxhead</code> and <code>auxheader</code> components. |
Please refer to the [[ZK_Component_Reference/Data/Grid#Auxiliary_Headers | Grid]] for more details. | Please refer to the [[ZK_Component_Reference/Data/Grid#Auxiliary_Headers | Grid]] for more details. | ||
== SizedByContent == | == SizedByContent == | ||
| − | By default, the widths of columns have to be specified explicitly, or | + | By default, the widths of columns have to be specified explicitly, or they will be split equally among columns regardless of what content they might have. If you want to have the minimal width (that fit the content), you could specify <code>hflex="min"</code> at the column (not the tree). |
| − | However, the tree has a special mode called sized-by-content (<javadoc method="setSizedByContent(boolean)">org.zkoss.zul.Tree</javadoc>). By specifying it to true, the column width will be adjusted automatically. However, it is controlled by the browser, so | + | However, the tree has a special mode called sized-by-content (<javadoc method="setSizedByContent(boolean)">org.zkoss.zul.Tree</javadoc>). By specifying it to true, the column width will be adjusted automatically. However, it is controlled by the browser, so you have no 100% control of it. For example, if a user resized a column, the final width might not be exactly the same as what he resized. |
| − | In general, we suggest | + | In general, we suggest specifying hflex in columns, rather than specifying <code>sizedByContent</code> at a tree for a much more predictable result. |
== Rows == | == Rows == | ||
| − | The < | + | The <code>rows</code> attribute is used to control how many rows are visible. By setting it to zero, the tree control will resize itself to hold as many as items as possible. |
== Vflex == | == Vflex == | ||
| − | The < | + | The <code>vflex</code> attribute controls whether to grow or shrink vertically to fit their given space. It is so-called vertical flexibility. For example, if the tree is too big to fit in the browser window, it will shrink to make the whole tree visible in the browser window. |
| − | This property is ignored if the < | + | This property is ignored if the <code>rows</code> attribute is specified. |
== Maxlength == | == Maxlength == | ||
| − | The < | + | The <code>maxlength</code> attribute defines the maximal allowed characters being visible at the browser. By setting this property, you can make a narrower tree control. |
== Sizable == | == Sizable == | ||
| − | Like < | + | Like <code>columns</code>, you can set the <code>sizable</code> attribute of <code>treecols</code> to <code>true</code> in order to allow users to resize the width of the tree headers. Similarly, the <code>onColSize</code> event is sent when a user resizes the widths. |
=== Auto Fitting Columns === | === Auto Fitting Columns === | ||
| − | + | {{versionSince| 5.0.0}} | |
When you want to resize a column of a Tree or Listbox, all you now need to do is double click the column when the mouse is over where the columns meet and the column will automatically resize to fit its contents. To enable this functionality Tree's treecols need the attribute sizable="true". In other words, all sizable column provides the auto-fitting functionality. | When you want to resize a column of a Tree or Listbox, all you now need to do is double click the column when the mouse is over where the columns meet and the column will automatically resize to fit its contents. To enable this functionality Tree's treecols need the attribute sizable="true". In other words, all sizable column provides the auto-fitting functionality. | ||
| Line 320: | Line 389: | ||
</source> | </source> | ||
| − | + | {{versionSince| 7.0.0}} | |
The browser's default scrollbar is replaced by floating scrollbar and it is not visible unless user mouse over on the content. To turn off the floating scrollbar and use original scrollbar, please add the following configuration in zk.xml. | The browser's default scrollbar is replaced by floating scrollbar and it is not visible unless user mouse over on the content. To turn off the floating scrollbar and use original scrollbar, please add the following configuration in zk.xml. | ||
| Line 333: | Line 402: | ||
== The Open Property and the onOpen Event == | == The Open Property and the onOpen Event == | ||
| − | Each tree item contains the < | + | Each tree item contains the <code>open</code> property which is used to control whether to display its child items if the Tree is not controlled by a <javadoc type="interface">org.zkoss.zul.ext.TreeOpenableModel</javadoc>. The default value is true. By setting this property to false, you are able to control what part of the tree is invisible. |
| + | |||
| + | If the Tree is controlled by a <javadoc type="interface">org.zkoss.zul.ext.TreeOpenableModel</javadoc> such as <javadoc>org.zkoss.zul.AbstractTreeModel</javadoc> or <javadoc type="interface">org.zkoss.zul.DefaultTreeModel</javadoc>, the model open state is authoritative and will override the individual component's open state. please refer to [[ZK_Developer's_Reference/MVC/Model/Tree_Model#Open_Tree_Nodes | the TreeModel documentation]] on this topic. | ||
<source lang="xml" > | <source lang="xml" > | ||
| Line 339: | Line 410: | ||
</source> | </source> | ||
| − | When a user clicks on the +/- button, he opens the tree item and makes its children visible. The < | + | When a user clicks on the +/- button, he opens the tree item and makes its children visible. The <code>onOpen</code> event is then sent to the server to notify the application. |
| + | |||
| + | For sophisticated applications, you can defer the creation of the content of the tree item or manipulate its content dynamically until the <code>onOpen</code> event is received. Refer to the '''Load on Demand''' section in the '''ZK User Interface Markup Language''' chapter for details. | ||
| + | |||
| + | == Sticky Header == | ||
| + | {{versionSince| 9.6.0}} | ||
| + | |||
| + | After adding a sclass "z-sticky-header", when we scroll down a page and make a Tree's header out of visible range in a viewport, the Tree's header becomes floating and sticky on the top of the page. | ||
| − | + | <source lang="xml" > | |
| + | <tree sclass="z-sticky-header"> | ||
| + | <!-- treecols, treeitem... --> | ||
| + | </tree> | ||
| + | </source> | ||
= Create-on-Open for Tree Controls = | = Create-on-Open for Tree Controls = | ||
| − | As illustrated below, you could listen to the < | + | As illustrated below, you could listen to the <code>onOpen</code> event, and then load the children of a tree item. You can do the same thing using group boxes. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 392: | Line 474: | ||
[default: false] | [default: false] | ||
[inherit: true]<ref>The custom attribute could be specified in this component, or any of its ancestor. In addition, it could be specified as [[ZK Configuration Reference/zk.xml/The library-property Element|a library property]] to enable or disable it for the whole application.</ref> | [inherit: true]<ref>The custom attribute could be specified in this component, or any of its ancestor. In addition, it could be specified as [[ZK Configuration Reference/zk.xml/The library-property Element|a library property]] to enable or disable it for the whole application.</ref> | ||
| − | + | {{versionSince|5.0.7}} | |
It specifies whether to sort the model when the following cases: | It specifies whether to sort the model when the following cases: | ||
*<javadoc method="setModel (TreeModel)">org.zkoss.zul.Tree</javadoc>is called and <javadoc method="setSortDirection(String)">org.zkoss.zul.Treecol</javadoc> is set. | *<javadoc method="setModel (TreeModel)">org.zkoss.zul.Tree</javadoc>is called and <javadoc method="setSortDirection(String)">org.zkoss.zul.Treecol</javadoc> is set. | ||
| Line 403: | Line 485: | ||
[default: true] | [default: true] | ||
[inherit: true]<ref>Same as above.</ref> | [inherit: true]<ref>Same as above.</ref> | ||
| − | + | {{versionSince|: 7.0.1}} | |
It specifies whether to enable autohide property for internal paging component. | It specifies whether to enable autohide property for internal paging component. | ||
| Line 413: | Line 495: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
Notifies one that the user has selected a new item in the tree. | Notifies one that the user has selected a new item in the tree. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onFocus</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onFocus got executed. | Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onFocus got executed. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onBlur</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onBlur got executed. | Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onBlur got executed. | ||
|- | |- | ||
| − | + | {{onAfterRender}} | |
| − | |||
| − | |||
|- | |- | ||
| − | | <center>< | + | | <center><code>onPageSize</code></center> |
| '''Event:''' <javadoc>org.zkoss.zul.event.PageSizeEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zul.event.PageSizeEvent</javadoc> | ||
Notifies the paging size has been changed when the autopaging (<javadoc method="setAutopaging(boolean)">org.zkoss.zul.Tree</javadoc>) is enabled and user changed the size of the content. | Notifies the paging size has been changed when the autopaging (<javadoc method="setAutopaging(boolean)">org.zkoss.zul.Tree</javadoc>) is enabled and user changed the size of the content. | ||
| Line 441: | Line 521: | ||
=Supported Molds= | =Supported Molds= | ||
Available molds of a component are defined in lang.xml embedded in zul.jar. | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Snapshot</center> | ! <center>Snapshot</center> | ||
| Line 458: | Line 538: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 472: | Line 552: | ||
=Browser Limitations= | =Browser Limitations= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Browser !! description | ! Browser !! description | ||
|- | |- | ||
| Line 506: | Line 586: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| Line 560: | Line 640: | ||
| April 2014 | | April 2014 | ||
| Due to the better user-firendly for the scrollbar layout, we changed the org.zkoss.zul.nativebar of the library property to true by default for Grid, Listbox, Tree and Borderlayout component. | | Due to the better user-firendly for the scrollbar layout, we changed the org.zkoss.zul.nativebar of the library property to true by default for Grid, Listbox, Tree and Borderlayout component. | ||
| + | |- | ||
| + | | 7.0.3 | ||
| + | | July 2014 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-2359 ZK-2359]: Since ZK 7, the style class naming of autopaging has changed. | ||
| + | |- | ||
| + | | 9.6.0 | ||
| + | | Mar 2021 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-4795 ZK-4795]: Grid/Listbox/Tree supports sticky column headers | ||
| + | |- | ||
| + | | 10.0.0 | ||
| + | | Jan 2024 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-3853 ZK-3853]: Tree supports 3-states selection model | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:42, 23 February 2024
Tree
Employment/Purpose
A tree consists of three parts, the set of columns, the set of footers, and the tree body. The set of columns is defined by a number of treecol components, one for each column. Each column will appear as a header at the top of the tree. The second part, The set of footers is defined by a number of treefooter components, one for each column also. Each column will appear as a footer at the bottom of the tree. The third part, the tree body, contains the data to appear in the tree and is created with a treechildren component.
Although treecols is optional, if it exists, notice that the number of its child (treecol) should equal the number of treecell, so that tree can display its content correctly. If treecols contains no treecol, the tree will display nothing in its content.
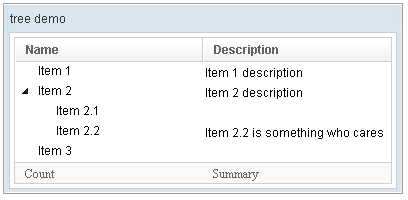
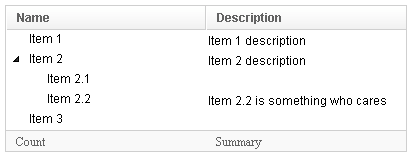
Example
2-Column Tree
<window title="tree demo" border="normal" width="400px" >
<tree id="tree" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell
label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
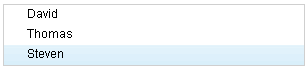
Default Selection
<zscript><![CDATA[
DefaultTreeModel stm = new DefaultTreeModel(new DefaultTreeNode("ROOT",
Arrays.asList(new DefaultTreeNode[]{
new DefaultTreeNode("David",new ArrayList()),
new DefaultTreeNode("Thomas",new ArrayList()),
new DefaultTreeNode("Steven",new ArrayList())})));
]]></zscript>
<tree width="300px" model="${stm}" onAfterRender="self.setSelectedItem(self.getTreechildren().getLastChild())"/>
Change Style
To change the style of tree icon, you may call setZclass(String style). Four built in style includes "z-tree","z-dottree","z-filetree","z-vfiletree"
Deprecated Since 7.0.0
Since ZK 7.0.0, the dottree, filetree and vfiletree styles are deprecated because designs are changed.
- Press
UPandDOWNto move the selection up and down by one tree item. - Press
PgUpandPgDnto move the selection up and down by one page. - Press
HOMEto move the selection to the first item, andENDto the last item. - Press
RIGHTto open a tree item, andLEFTto close a tree item. - Press
Ctrl+UPandCtrl+DOWNto move the focus up and down by one tree item without changing the selection. - Press
SPACEto select the item in focus.
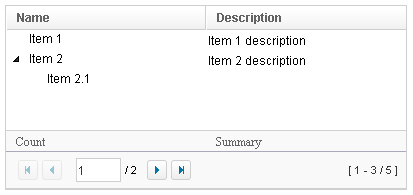
Paging
Autopaging
When using the paging mold and vflex, you could also turn on autopaging (Tree.setAutopaging(boolean)) such that the page size will be adjusted automatically based on the available space. Since 5.0.2
Note: If enable the autopaging, the height of each row will be applied the following CSS by default. If you want to change the height, please overwrite the CSS rule as your preference.
.z-tree-autopaging .z-treecell-cnt,
.z-dottree-autopaging .z-treecell-cnt,
.z-filetree-autopaging .z-treecell-cnt,
.z-vfiletree-autopaging .z-treecell-cnt {
height: 30px;
overflow: hidden;
}
Since 5.0.8
Note: In ZK 7, we change the naming .z-treecell-cnt to .z-treecell-content.
Since 7.0.3
PagingDisabled
Since 8.0.3
Once the pagingDisabled is set to true, users will be blocked from navigating through the pagination.
The onPaging and onPageSize Event
When a user clicks to scroll up and down the page, the onPaging event is sent along with a org.zkoss.zul.event.PagingEvent instance. Similarly, the onPageSize event is sent along with an org.zkoss.zul.event.PageSize instance.
Frozen Component
In ZK 7 you are now able to freeze columns within a Tree. This mirrors functionality seen within Excel and makes data in these components easier to read, interpret and handle.
The following code demonstrates how to freeze a column within a Tree:
<tree id="tree" rows="5" width="600px">
<frozen columns="2" start="1" />
<treecols sizable="true">
<treecol width="100px">ID</treecol>
<treecol width="50px">Priority</treecol>
<treecol width="50px">Status</treecol>
<treecol width="150px">Summary</treecol>
<treecol width="250px">Detail</treecol>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>0001</treecell>
<treecell>1</treecell>
<treecell>closed</treecell>
<treecell>Fix login issue</treecell>
<treecell>Login does not work at all</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell>0002</treecell>
<treecell>3</treecell>
<treecell>open</treecell>
<treecell>Button style broken</treecell>
<treecell>Check main.css</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell>00021</treecell>
<treecell>1</treecell>
<treecell>closed</treecell>
<treecell>Fix logout issue</treecell>
<treecell>Logout does not work at all</treecell>
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell>0003</treecell>
<treecell>2</treecell>
<treecell>open</treecell>
<treecell>Client search result</treecell>
<treecell>Search service returns incomplete result</treecell>
</treerow>
</treeitem>
</treechildren>
</tree>
Since 7.0.0
- For further details, please refer to Frozen component directly.
Selection
Nonselectable Tags
Since 5.0.5
By default, when a user clicks on an HTML element like <button>, <input>, <textarea>, or <a> tag, the selection state of the item won't be changed. For example, when a user clicks the textbox in the following example, the selection state of the item won't be changed (only the textbox gains the focus).
<treeitem>
<treerow>
<treecell><textbox/></treecell>
Sometimes it is not intuitive, such as using with inplace editing (InputElement.isInplace()). If you want to have more control of whether to select an item, you could specify a list of tags in the nonselectableTags property (Tree.setNonselectableTags(String)). For example, if you want to select the item, no matter what tag the user clicks, you could specify an empty string as follows.
<tree nonselectableTags="">
<treechildren>
<treeitem>
<treerow>
<treecell><textbox/></treecell>
Since 5.0.6 If you want to toggle the selection only when the user clicks on the checkmark, you could specify *. Notice that you have to specify checkmark="true" as well (otherwise, no item is selectable).
<tree checkmark="true" nonselectableTags="*">
Multiple Selection
When the user clicks on a tree item, the whole item is selected and the onSelect event is sent back to the server to notify the application. You can control whether a tree control allows multiple selections by setting the multiple attribute to true. The default value is false.
Note: If you use a model, the multiple attribute should be set to the model instead of the tree itself.
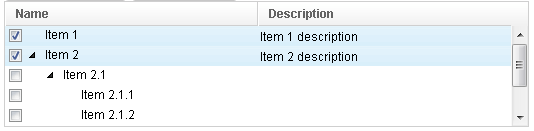
The Checkmark Property
The checkmark attribute controls whether to display a checkbox or a radio button in front of each tree item. If the multiple attribute is set to true and the checkmark is set to true then a checkbox will be displayed in front of every item. However, if multiple is set to false then a radio button will be displayed instead.
Deselect Others when Clicking an Item with Checkmark
If a tree's checkmark (Tree.isCheckmark()) is enabled, the selection will be toggled when an user clicks an item. In other words, all other items will remain the same.
If you prefer to deselect all other items and select the item being clicked (which the behavior of ZK 5.0.4 and earlier), you could specify true to this library property called org.zkoss.zul.tree.checkmarkDeselectOthers in WEB-INF/zk.xml:
<library-property>
<name>org.zkoss.zul.tree.checkmarkDeselectOthers</name>
<value>true</value>
</library-property>
Toggle Selection when Right Clicking an Item with Checkmark
If a tree's checkmark (Tree.isCheckmark()) is enabled, the selection will be toggled when user right click on item.
If you prefer not to select/deselect item on right click, you could specify false to this library property called org.zkoss.zul.tree.rightSelect in WEB-INF/zk.xml:
<library-property>
<name>org.zkoss.zul.tree.rightSelect</name>
<value>false</value>
</library-property>
Since 5.0.5
Tristate Selection
Since 10.0.0
Allowing users to enable tristate selection with Model. In tristate mode, when users click on the checkbox, depending on whether the current checkbox is checked or unchecked, it will perform 2 actions:
1. Update all the descendants checkboxes to the selection state of the current checkbox (UNSELECTED or SELECTED).
2. Update all the ancestors checkboxes into tristate selection (UNSELECTED, SELECTED or PARTIAL).
How to enable
1. Build tree using a model that is an instance of TristateModel.
2. Set attribute multiple = true, if you don't set it to multiple, will throw a IllegalArgumentException.
DefaultTristateTreeModel
- Available for ZK:
-

If you don't want to implement yourself, there's a default tristate tree model is provided in ZK EE, let's take a look at a simple demonstration.
DefaultTristateTreeModel model = new DefaultTristateTreeModel(
new DefaultTreeNode(null,
new DefaultTreeNode[] {
new DefaultTreeNode("0",
new DefaultTreeNode[] {
new DefaultTreeNode("1"),
new DefaultTreeNode("2")
}
),
new DefaultTreeNode("3"),
new DefaultTreeNode("4",
new DefaultTreeNode[] {
new DefaultTreeNode("5",
new DefaultTreeNode[] {
new DefaultTreeNode("6"),
new DefaultTreeNode("7"),
new DefaultTreeNode("8",
new DefaultTreeNode[] {
new DefaultTreeNode("9"),
new DefaultTreeNode("10"),
new DefaultTreeNode("11"),
}
)
}
),
new DefaultTreeNode("12"),
new DefaultTreeNode("13")
}
)
}
)
);
tree.setModel(model);
tree.setMultiple(true);
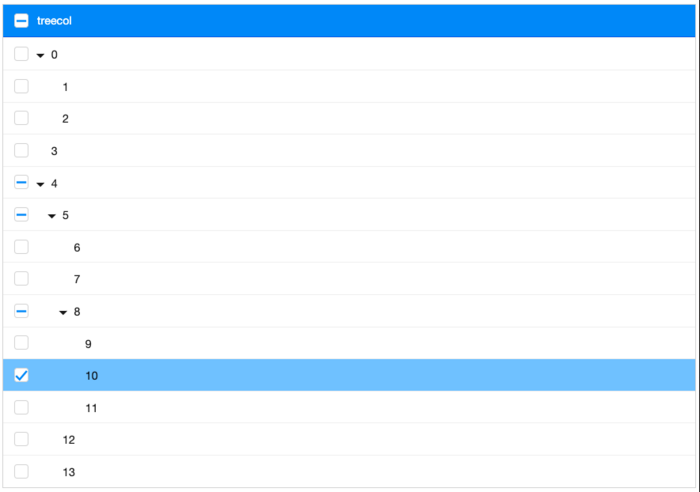
Treecols's header checkmark also support tristate
Properties
Auxiliary Headers
Like grids, you can specify auxiliary headers with the auxhead and auxheader components.
Please refer to the Grid for more details.
SizedByContent
By default, the widths of columns have to be specified explicitly, or they will be split equally among columns regardless of what content they might have. If you want to have the minimal width (that fit the content), you could specify hflex="min" at the column (not the tree).
However, the tree has a special mode called sized-by-content (Tree.setSizedByContent(boolean)). By specifying it to true, the column width will be adjusted automatically. However, it is controlled by the browser, so you have no 100% control of it. For example, if a user resized a column, the final width might not be exactly the same as what he resized.
In general, we suggest specifying hflex in columns, rather than specifying sizedByContent at a tree for a much more predictable result.
Rows
The rows attribute is used to control how many rows are visible. By setting it to zero, the tree control will resize itself to hold as many as items as possible.
Vflex
The vflex attribute controls whether to grow or shrink vertically to fit their given space. It is so-called vertical flexibility. For example, if the tree is too big to fit in the browser window, it will shrink to make the whole tree visible in the browser window.
This property is ignored if the rows attribute is specified.
Maxlength
The maxlength attribute defines the maximal allowed characters being visible at the browser. By setting this property, you can make a narrower tree control.
Sizable
Like columns, you can set the sizable attribute of treecols to true in order to allow users to resize the width of the tree headers. Similarly, the onColSize event is sent when a user resizes the widths.
Auto Fitting Columns
Since 5.0.0 When you want to resize a column of a Tree or Listbox, all you now need to do is double click the column when the mouse is over where the columns meet and the column will automatically resize to fit its contents. To enable this functionality Tree's treecols need the attribute sizable="true". In other words, all sizable column provides the auto-fitting functionality.
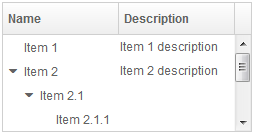
Scrollable Tree
A tree will be scrollable if you specify the rows attribute or the height attribute and there is not enough space to display all the tree items.
<tree rows="4">
<treecols>
<treecol label="Name"/>
<treecol label="Description"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1"/>
<treecell label="Item 1 description"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2"/>
<treecell label="Item 2 description"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.2"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2"/>
<treecell label="Item 2.2 is something who cares"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3"/>
</treechildren>
</tree>
Since 7.0.0
The browser's default scrollbar is replaced by floating scrollbar and it is not visible unless user mouse over on the content. To turn off the floating scrollbar and use original scrollbar, please add the following configuration in zk.xml.
<library-property>
<name>org.zkoss.zul.nativebar</name>
<value>true</value>
</library-property>
Note: the value of org.zkoss.zul.nativebar is true by default (since 7.0.2)
The Open Property and the onOpen Event
Each tree item contains the open property which is used to control whether to display its child items if the Tree is not controlled by a TreeOpenableModel. The default value is true. By setting this property to false, you are able to control what part of the tree is invisible.
If the Tree is controlled by a TreeOpenableModel such as AbstractTreeModel or DefaultTreeModel, the model open state is authoritative and will override the individual component's open state. please refer to the TreeModel documentation on this topic.
<treeitem open="false">
When a user clicks on the +/- button, he opens the tree item and makes its children visible. The onOpen event is then sent to the server to notify the application.
For sophisticated applications, you can defer the creation of the content of the tree item or manipulate its content dynamically until the onOpen event is received. Refer to the Load on Demand section in the ZK User Interface Markup Language chapter for details.
Sticky Header
Since 9.6.0
After adding a sclass "z-sticky-header", when we scroll down a page and make a Tree's header out of visible range in a viewport, the Tree's header becomes floating and sticky on the top of the page.
<tree sclass="z-sticky-header">
<!-- treecols, treeitem... -->
</tree>
Create-on-Open for Tree Controls
As illustrated below, you could listen to the onOpen event, and then load the children of a tree item. You can do the same thing using group boxes.
<zk>
<tree width="200px">
<treecols>
<treecol label="Subject"/>
<treecol label="From"/>
</treecols>
<treechildren>
<treeitem open="false" onOpen="load()">
<treerow>
<treecell label="Intel Snares XML"/>
<treecell label="David Needle"/>
</treerow>
<treechildren/>
</treeitem>
</treechildren>
<zscript>
void load() {
Treechildren tc = self.getTreechildren();
if (tc.getChildren().isEmpty()) {
Treeitem ti = new Treeitem();
ti.setLabel("New added");
ti.setParent(tc);
}
}
</zscript>
</tree>
</zk>
Custom Attributes
org.zkoss.zul.tree.rightSelect
[default: true] [inherit: true][1]
It specifies the selection should be toggled when user right clicks on an item, if the checkmark is enabled (Tree.isCheckmark()). If it is turned off, right clicking on an item will change its selection state.
- ↑ The custom attribute could be specified in this component, or any of its ancestor. In addition, it could be specified as a library property to enable or disable it for the whole application.
org.zkoss.zul.tree.autoSort
[default: false] [inherit: true][1]
Since 5.0.7 It specifies whether to sort the model when the following cases:
- Tree.setModel (TreeModel)is called and Treecol.setSortDirection(String) is set.
- Treecol.setSortDirection(String) is called.
- Model receives TreeDataEvent and Treecol.setSortDirection(String) is set.
If you want to ignore sort when receiving TreeDataEvent, you can specifies the value as ignore.change.
org.zkoss.zul.tree.autohidePaging
[default: true] [inherit: true][2]
Since : 7.0.1
It specifies whether to enable autohide property for internal paging component.
- ↑ The custom attribute could be specified in this component, or any of its ancestor. In addition, it could be specified as a library property to enable or disable it for the whole application.
- ↑ Same as above.
Supported Events
onSelect |
Event: SelectEvent
Notifies one that the user has selected a new item in the tree. |
onFocus |
Event: Event
Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onFocus got executed. |
onBlur |
Event: Event
Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for onBlur got executed. |
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
onPageSize |
Event: PageSizeEvent
Notifies the paging size has been changed when the autopaging (Tree.setAutopaging(boolean)) is enabled and user changed the size of the content. |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

| |

|
Supported Children
* Treecols, Treechildren, Treefoot
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Smalltalk: Building a Complex Tree with Grid-in-Grid | Building a Complex Tree with Grid-in-Grid |
| 3.6 | Expand all items of a Tree at start | http://www.zkoss.org/forum/listComment/9379 |
Browser Limitations
| Browser | description |
|---|---|
| Chrome & Safari |
<zk>
<hbox>
<tree>
<treecols>
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
</treechildren>
</tree>
</hbox>
</zk>
The width of the tree will be zero with Chrome & Safari. the Webkit considers the width of tree as zero. please specify the width to tree to work around. |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | May 2010 | Support the autopaging |
| 5.0.4 | July 2010 | Support onAfterRender event |
| 5.0.5 | September 2010 | The nonselectabletag property was introduced to enhance the control of when to select an item |
| 5.0.5 | September 2010 | When a tree's checkmar is enabled and an item is clicked, it will toggle the selection of the item and the other remains the same. |
| 5.0.5 | October 2010 | When a tree's checkmark is enabled and an item is right clicked, it will toggle the selection of the item. |
| 5.0.6 | February 2011 | Sorting was supported |
| 5.0.6 | February 2011 | The nonselectableTags property supported "*". |
| 5.0.7 | April 2011 | Tree shall sort model based on current state. |
| 5.0.7 | April 2011 | The onPageSize event was introduced. |
| 7.0.0 | December 2013 | Change Style and Scrollable Tree were updated. |
| 7.0.0 | December 2013 | Frozen Component was introduced. |
| 7.0.1 | January 2014 | ZK-2079: Add a custom attributes "org.zkoss.zul.tree.autohidePaging" for control autohide in internal paging component |
| 7.0.2 | April 2014 | Due to the better user-firendly for the scrollbar layout, we changed the org.zkoss.zul.nativebar of the library property to true by default for Grid, Listbox, Tree and Borderlayout component. |
| 7.0.3 | July 2014 | ZK-2359: Since ZK 7, the style class naming of autopaging has changed. |
| 9.6.0 | Mar 2021 | ZK-4795: Grid/Listbox/Tree supports sticky column headers |
| 10.0.0 | Jan 2024 | ZK-3853: Tree supports 3-states selection model |